"자바스크립트"의 두 판 사이의 차이
choywoongkyu (토론 | 기여) (새 문서: '''자바스크립트(Javascript)'''는 미국의 넷스케이프 커뮤니케이션즈(Netscape Communications)가 개발한 스크립트 언어이다. 자바스크립트는 주...) |
|||
| 1번째 줄: | 1번째 줄: | ||
| − | '''자바스크립트(Javascript) | + | '''자바스크립트'''(Javascript)는 미국 [[넷스케이프]](Netscape)의 [[브렌던 아이크]](Brendan Eich)가 개발한 [[스크립트 프로그래밍 언어]]이다. 약칭 '''JS'''라고도 쓴다. 자바스크립트는 표준 [[HTML]] 문서 내에 삽입되어 사용되며, 인터랙티브한 웹 페이지를 만들 수 있게 한다. 자바스크립트는 [[자바]](Java) 언어와 이름은 비슷해도, 기능상 아무런 관련이 없다. |
==java와의 차이== | ==java와의 차이== | ||
| − | 보통 사람들은 [[자바]](java)와 '''자바 스크립트'''가 서로 비슷하다고 생각하는데 두 언어는 같은 '''자바(Java) | + | 보통 사람들은 [[자바]](java)와 '''자바 스크립트'''가 서로 비슷하다고 생각하는데 두 언어는 같은 '''자바'''(Java)라는 단어를 사용하지만 전혀 다르다. |
[[파일:차이점.PNG]] | [[파일:차이점.PNG]] | ||
2018년 7월 13일 (금) 22:42 판
자바스크립트(Javascript)는 미국 넷스케이프(Netscape)의 브렌던 아이크(Brendan Eich)가 개발한 스크립트 프로그래밍 언어이다. 약칭 JS라고도 쓴다. 자바스크립트는 표준 HTML 문서 내에 삽입되어 사용되며, 인터랙티브한 웹 페이지를 만들 수 있게 한다. 자바스크립트는 자바(Java) 언어와 이름은 비슷해도, 기능상 아무런 관련이 없다.
목차
java와의 차이
보통 사람들은 자바(java)와 자바 스크립트가 서로 비슷하다고 생각하는데 두 언어는 같은 자바(Java)라는 단어를 사용하지만 전혀 다르다.

역사
자바스크립트는 1995년 Netscape Communications의 브랜든 아이크(Brendan) 라는 사람이 개발하였다. 당시 java는 새로운 언어였기 때문에 java구문과 최대한 비슷하게 만들었다 그 결과가 자바스크립트였는데 그 당시에는 모카(Mocha)라는 이름을 썼었다. 모카는 1995년 9월에 라이브스크립트(LiveScript)로 이름을 바꾸었고 당시에 자바가 인기를 끌자 마케팅효과를 노려서 우리가 흔히 아는 자바스크립트(JavaScript)로 이름을 바꾸었다. 이후 자바의 기술은 여러 방면으로 발전했으며 이에 대한 표준 명세를 ECMA 인터내셔널에서 관리하고 있다.
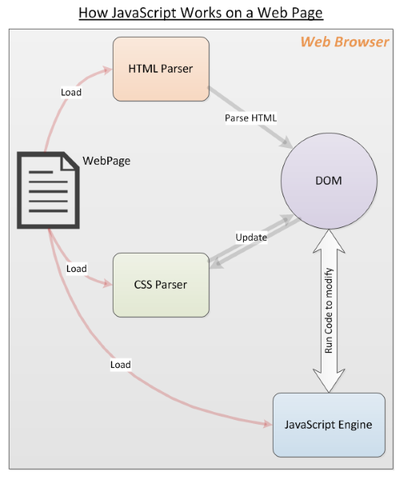
자바 스크립트 작동 유형
웹 브라우저가 웹 페이지를 저장하면 HTML Parser가 HTML 코드를 번역하고 DOM을 작성한다. Parser가 CSS 혹은 JavaScript 지시문을 발견 할 때마다 필요에 따라서 CSS Parser 혹은 JavaScript Engine에 전달된다. JavaScript Engine은 외부 JavaScript 파일과 인라인 코드를 로드하지만 코드를 즉시 실행하지 않고. HTML 및 CSS 구문 분석이 완료 될 때까지 기다린다. 이 작업이 완료되면 자바 스크립트는 웹 페이지에서 발견 된 순서대로 실행 시킨다. 변수 및 함수가 정의되고 함수 호출이 실행되며 이벤트 핸들러가 트리거된다. 이러한 활동으로 인해 JavaScript가 업데이트되고 DOM이 업데이트되고. 브라우저에서 즉시 렌더링된다.[1]
구성요소
BOM
브라우저와 관련된 객체로 구성되며, 브라우저를 프로그래밍적으로 제어할 수 있는 수단이 됨.
- Window
- Navigator
- Location
- History
- Document
- Screen
DOM
웹문서를 수정, 조작할 때 유의해야하는 규칙을 브라우저 제조사들만의 기술로 기능을 구현한 것.
- Element
- Style
- Attribute
- Event
Core
자바스크립트의 기본적인 문법, 조건문, 함수, 반복문 ,데이터 타입, 구조 등이 해당한다. 우리들이 프로그래밍을 배울 때 처음 배우는 기초적 문법이라고 생각하면 편하다.[2]
자바스크립트의 장단점
장점
- 자바스크립트는 다른 언어와 달리 컴파일 과정이 존재하지 않기 때문에 빠르게 스크립트 코드를 작성이 가능하다.
- C, 자바와는 다르게 간단하고 단순한 구조, 규칙을 가지고 있기 때문에 쉽게 배울 수 있다.
- 웹 브라우저에서 동작하는 스크립트 언어이기 때문에 OS를 가리지 않고 프로그램의 실행이 가능하다
단점
- 객채와 객체 함수가 제한적이어서 기능 또한 제한적이다.
- 개발할 수 있는 도구가 적다.
- HTML 소스코드에 함께 작성되기 때문에 소스코드가 외부로 공개되서 보안의 취약점이 발생한다.

 위키원
위키원