"Web3.js"의 두 판 사이의 차이
aktkekfekdus (토론 | 기여) (새 문서: '''Web3.js'''는 HTTP,WebSocket 또는 IPC 연결을 사용하여 로컬 또는 원격 Ethereum 노드와 상호 작용할 수 있게 해주는 라이브러리 모음이다. == 개요...) |
잔글 |
||
| (사용자 10명의 중간 판 58개는 보이지 않습니다) | |||
| 1번째 줄: | 1번째 줄: | ||
| − | '''Web3.js'''는 HTTP | + | [[파일:Web3.js 로고.png|썸네일|200픽셀|'''Web3.js''']] |
| + | [[파일:Web3.js 글자.png|썸네일|300픽셀|'''Web3.js''']] | ||
| + | |||
| + | '''Web3.js'''는 모든 자료와 정보가 분산화, 분권화된 차세대 네트워크 구조로서, [[서버]]가 없는 혁신적인 인터넷 분산형 웹이다. [[자바스크립트]](JavaScript) 기반으로 [[디앱]](DApp)이나 서비스를 구현할 때 매우 유용하며, 내부적으로 [[HTTP]] 또는 IPC 를 통해 [[JSON-RPC API]]를 호출하도록 되어있다. 현재는 [[EthereumJ]] 도 Web3.js를 지원하는 작업을 하고 있다.평범한 웹, [[모바일 어플리케이션]]을 만드는것과 같이, [[DApp]](분산앱, 댑 또는 디앱으로 읽음)을 만드는 것은 [[컴퓨팅]] 자원, 파일 스토리지, 외부 데이터, 통화, 결제 등 어플리케이션을 구성하기 위한 몇가지 요소를 필요로 합니다. 지난 4년동안 [[커뮤니티]]는 개발 생태계를 진전시키는 데 큰 성과를 이루었습니다. 2014년까지만 해도 댑을 개발하는 데 어려움들이 있었지만, 현재는 최소한의 컴퓨팅 자원과 파일 스토리지만으로도 [[댑]]을 개발할 수 있다. <ref>룸 네트워크 공식 홈페이지 - https://cryptozombies.io/ko/lesson/6/chapter/1</ref> | ||
| + | |||
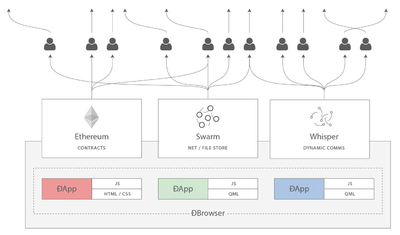
| + | [[파일:DApp.png|썸네일|400픽셀|'''DApp Web 구조'''(DApp Web)]] | ||
| + | |||
== 개요 == | == 개요 == | ||
| − | + | 1990년대 초, [[월드와이드웹]](WWW)이 정보화 시대를 앞당겨왔다. 10년 후, 인터넷은 훨씬 더 성숙하고 프로그래밍 가능한 환경으로 변모했습니다. 우리는 현재 [[Web2]] 라고 불리우는 인터넷 환경과 함께하고 있습니다. Web2는 [[SNS]], [[e-커머스]] 플랫폼이라는 혁신적인 서비스를 생활 속에 자리잡게 했다. 이를 통해 사람들 간의 커뮤니케이션 및 정보의 제공자와 수혜자가 소통하는 방식이 완전히 바뀌었으며, 재화와 서비스들을 조금 더 생활 속에서 가깝게 접근 할 수 있게 되었고, 전세계적으로 P2P 소통이 가능해졌다. 하지만 현존하는 인터넷의 대부분 의사소통은 두 대상 ‘A’와 ‘B’ 사이에 서로 알지 못하고 신뢰하기도 어려운 중개인([[middleman]] 또는 [[intermediary]])이 존재합니다. 몇몇 플랫폼들이 놀라운 P2P 경제를 구축하여 유익한 컨텐츠를 제공하고 있기는 하지만, 고객들의 데이터를 수집하고 P2P 거래에 한계가 발생하는 등의 문제점을 내포하고 있다. 이러한 상황에서, [[블록체인]]은 다음 세대의 인터넷으로 인류를 이끌어 줄 원동력으로 작용할 것이다. 분산 웹(또는 [[Web3]])과 함께하는 블록체인은 인류에게 진정한 의미의 중개인 없는 P2P 거래를 가능하게 할 것이며, [[비트코인]]은 이것이 가능함을 수년 동안 보여주어왔다. 비트코인은 [[은행]]이나 은행 담당자 없이도 사용할 수 있는 P2P 화폐로 사용되며, 비트코인을 실현한 블록체인 기술은 산업 전반에 응용되고 있다. [[우버]] 없는 차량 공유, [[에어비앤비]](AirBNB) 없는 주택 공유, [[페이스북]]이나 [[트위터]] 없는 [[SNS]] 등 중개인을 배제한 진정한 의미의 [[P2P]] 경제가 우리 생활로 다가오고 있다.<ref name="네이버">〈[https://blog.naver.com/status_korea/221338214108 웹 3 란 무엇일까?:분산 인터넷의 미래]〉,《네이버 블로그》, status korea 공식, 2018-08-13 </ref> | |
| − | + | ||
| + | == 기능 == | ||
| + | web3.js 는 [[JavaScript]] 기반으로 [[Dapp]] 이나 서비스를 구현할 때 매우 유용하며, 현재는 [[EthereumJ]] 도 web3.js 를 지원하는 작업을 하고있다. 실질적으로 [[JSON RPC API]] 와 함께 [[Ethereum]] 의 표준 [[API]] 로 보면 되겠다. [[web3.js]] 는 내부적으로 [[HTTP]] 나 [[IPC]] 를 통해 [[JSON RPC API]] 를 호출하도록 되어있다.[[이더리움 네트워크]]는 [[노드]]로 구성되어 있고, 각 노드는 블록체인의 복사본을 가지고 있다. 만약, [[스마트 컨트렉트]]의 함수를 실행하고자 한다면 노드에 질의를 보내 1.스마트 컨트렉트의 주소 2.실행할 함수 3.함수에 전달할 변수들 을 전달해야한다. 이더리움 노드들은 [[JSON-RPC]]로만 소통할 수 있고, 이는 개발자에게는 불편한 일이기 때문에 web3.js는 질의를 알지 못하는 개발자들도 쉽고 편리하게 [[자바스크립트]] 인터페이스로 상호작용할 수 있도록 해 준다. web3.js 는 github/ethereum/web3.js 의 dist 내에 있는 web3.js 를 받아도 되지만, | ||
| + | Browser 에서 사용하려면 bower 를 사용하거나 Node.JS 를 사용한다면 npm 을 사용하면 된다.<ref name="네이버"></ref> | ||
| − | == | + | == 모듈 == |
| + | [[파일:Wed3js구조도.jpg|썸네일|400픽셀|'''web3.js''' 마이크로소프즈웨어 393호 발췌 (web3.js 구조도)]] | ||
| + | * '''web3-eth''': 이더리움 블록체인 및 스마트 컨트렉트와 상호 작용하는 데 사용되는 모듈 클래스. | ||
| + | * '''web3-shh''': 프로토콜에 p2p 및 브로드캐스트을 전달하는 데 사용하는 모듈 클래스. | ||
| + | * '''web3-bzz''': 분산된 파일 저장을 위한 모듈 클래스. | ||
| + | * '''web3-utils''': DApp 개발자를 위한 유용한 도우미 기능이 포함된 모듈 클래스. | ||
| − | == | + | == 사용 방법== |
| + | * '''NPM |''' NPM 패키지 사용하여 web3.js 추가 (npm install web3) | ||
| + | * '''Browser|''' Browser 사용하여 web3.js 추가 (bower install web3) | ||
| + | * '''깃허브 사용하여 설치|''' 깃허브 저장소(github repository)에서 소스 코드를 다운로드하여 프로젝트에 추가하여 사용 | ||
| + | ==전망== | ||
| + | 블록체인에서 프론트엔드 개발은 중요하다. 결국 서비스와 사용자가 만나는 접점은 클라이언트에서 이뤄지기 때문이다. 각 블록체인 플랫폼은 자바스크립트 API를 내놓고 있다. 현재 가장 레퍼런스가 많은 이더리움 web3.js로 블록체인 프론트엔드 개발을 시작해보는 것은 나쁘지 않은 선택이다. web3.js 라이브러리를 크롬 확장 프로그램(Chrome Extension) 메타마스크(Metamask)와 함께 살펴본다. 간단하게 잔액 조회 및 이더리움 전송 샘플 프로그램을 자바스크립트(Javascript)로 제작한다. 그리고 web3.js 깃헙(Github) 저장소에 있는 예제로 컨트랙트(Contract)에 어떻게 접근하는지 알아본다. web3.js는 JSON RPC(Remote Procedure Call, 원격 프로시저 호출) 스펙을 구현한 이더리움 자바스크립트 API다. 쉽게 말하면 JSON RPC 스펙에 대한 처리를 web3.js에 맡기고, JSON RPC가 아닌 자바스크립트로 Dapp(Decentralized application)을 개발할 수 있도록 지원하는 라이브러리다.<ref>오세용 기자, 〈[http://it.chosun.com/site/data/html_dir/2018/08/02/2018080201583.html web3.js ,web3.js로 시작하는 블록체인 프론트엔드]〉, 《IT Chosun》, 2018-08-03</ref> | ||
| + | |||
| + | {{각주}} | ||
== 참고자료 == | == 참고자료 == | ||
| − | + | * 룸 네트워크 공식 홈페이지 - https://cryptozombies.io/ko/lesson/6/chapter/1 | |
| + | * status Korea, 〈[https://blog.naver.com/status_korea/221338214108 네이버]〉, 《네이버 블로그》 2018-08-13 | ||
| + | * 오세용 기자, 〈[http://it.chosun.com/site/data/html_dir/2018/08/02/2018080201583.html web3.js "(마소 393호) web3.js로 시작하는 블록체인 프론트엔드"]〉, 《IT Chosun》, 2018-08-03 | ||
== 같이 보기 == | == 같이 보기 == | ||
| + | * [[자바스크립트]] | ||
| + | * [[디앱]] | ||
| − | {{ | + | {{시스템 연계|검토 필요}} |
| − | |||
| − | |||
2021년 8월 7일 (토) 02:41 기준 최신판
Web3.js는 모든 자료와 정보가 분산화, 분권화된 차세대 네트워크 구조로서, 서버가 없는 혁신적인 인터넷 분산형 웹이다. 자바스크립트(JavaScript) 기반으로 디앱(DApp)이나 서비스를 구현할 때 매우 유용하며, 내부적으로 HTTP 또는 IPC 를 통해 JSON-RPC API를 호출하도록 되어있다. 현재는 EthereumJ 도 Web3.js를 지원하는 작업을 하고 있다.평범한 웹, 모바일 어플리케이션을 만드는것과 같이, DApp(분산앱, 댑 또는 디앱으로 읽음)을 만드는 것은 컴퓨팅 자원, 파일 스토리지, 외부 데이터, 통화, 결제 등 어플리케이션을 구성하기 위한 몇가지 요소를 필요로 합니다. 지난 4년동안 커뮤니티는 개발 생태계를 진전시키는 데 큰 성과를 이루었습니다. 2014년까지만 해도 댑을 개발하는 데 어려움들이 있었지만, 현재는 최소한의 컴퓨팅 자원과 파일 스토리지만으로도 댑을 개발할 수 있다. [1]
개요[편집]
1990년대 초, 월드와이드웹(WWW)이 정보화 시대를 앞당겨왔다. 10년 후, 인터넷은 훨씬 더 성숙하고 프로그래밍 가능한 환경으로 변모했습니다. 우리는 현재 Web2 라고 불리우는 인터넷 환경과 함께하고 있습니다. Web2는 SNS, e-커머스 플랫폼이라는 혁신적인 서비스를 생활 속에 자리잡게 했다. 이를 통해 사람들 간의 커뮤니케이션 및 정보의 제공자와 수혜자가 소통하는 방식이 완전히 바뀌었으며, 재화와 서비스들을 조금 더 생활 속에서 가깝게 접근 할 수 있게 되었고, 전세계적으로 P2P 소통이 가능해졌다. 하지만 현존하는 인터넷의 대부분 의사소통은 두 대상 ‘A’와 ‘B’ 사이에 서로 알지 못하고 신뢰하기도 어려운 중개인(middleman 또는 intermediary)이 존재합니다. 몇몇 플랫폼들이 놀라운 P2P 경제를 구축하여 유익한 컨텐츠를 제공하고 있기는 하지만, 고객들의 데이터를 수집하고 P2P 거래에 한계가 발생하는 등의 문제점을 내포하고 있다. 이러한 상황에서, 블록체인은 다음 세대의 인터넷으로 인류를 이끌어 줄 원동력으로 작용할 것이다. 분산 웹(또는 Web3)과 함께하는 블록체인은 인류에게 진정한 의미의 중개인 없는 P2P 거래를 가능하게 할 것이며, 비트코인은 이것이 가능함을 수년 동안 보여주어왔다. 비트코인은 은행이나 은행 담당자 없이도 사용할 수 있는 P2P 화폐로 사용되며, 비트코인을 실현한 블록체인 기술은 산업 전반에 응용되고 있다. 우버 없는 차량 공유, 에어비앤비(AirBNB) 없는 주택 공유, 페이스북이나 트위터 없는 SNS 등 중개인을 배제한 진정한 의미의 P2P 경제가 우리 생활로 다가오고 있다.[2]
기능[편집]
web3.js 는 JavaScript 기반으로 Dapp 이나 서비스를 구현할 때 매우 유용하며, 현재는 EthereumJ 도 web3.js 를 지원하는 작업을 하고있다. 실질적으로 JSON RPC API 와 함께 Ethereum 의 표준 API 로 보면 되겠다. web3.js 는 내부적으로 HTTP 나 IPC 를 통해 JSON RPC API 를 호출하도록 되어있다.이더리움 네트워크는 노드로 구성되어 있고, 각 노드는 블록체인의 복사본을 가지고 있다. 만약, 스마트 컨트렉트의 함수를 실행하고자 한다면 노드에 질의를 보내 1.스마트 컨트렉트의 주소 2.실행할 함수 3.함수에 전달할 변수들 을 전달해야한다. 이더리움 노드들은 JSON-RPC로만 소통할 수 있고, 이는 개발자에게는 불편한 일이기 때문에 web3.js는 질의를 알지 못하는 개발자들도 쉽고 편리하게 자바스크립트 인터페이스로 상호작용할 수 있도록 해 준다. web3.js 는 github/ethereum/web3.js 의 dist 내에 있는 web3.js 를 받아도 되지만, Browser 에서 사용하려면 bower 를 사용하거나 Node.JS 를 사용한다면 npm 을 사용하면 된다.[2]
모듈[편집]
- web3-eth: 이더리움 블록체인 및 스마트 컨트렉트와 상호 작용하는 데 사용되는 모듈 클래스.
- web3-shh: 프로토콜에 p2p 및 브로드캐스트을 전달하는 데 사용하는 모듈 클래스.
- web3-bzz: 분산된 파일 저장을 위한 모듈 클래스.
- web3-utils: DApp 개발자를 위한 유용한 도우미 기능이 포함된 모듈 클래스.
사용 방법[편집]
- NPM | NPM 패키지 사용하여 web3.js 추가 (npm install web3)
- Browser| Browser 사용하여 web3.js 추가 (bower install web3)
- 깃허브 사용하여 설치| 깃허브 저장소(github repository)에서 소스 코드를 다운로드하여 프로젝트에 추가하여 사용
전망[편집]
블록체인에서 프론트엔드 개발은 중요하다. 결국 서비스와 사용자가 만나는 접점은 클라이언트에서 이뤄지기 때문이다. 각 블록체인 플랫폼은 자바스크립트 API를 내놓고 있다. 현재 가장 레퍼런스가 많은 이더리움 web3.js로 블록체인 프론트엔드 개발을 시작해보는 것은 나쁘지 않은 선택이다. web3.js 라이브러리를 크롬 확장 프로그램(Chrome Extension) 메타마스크(Metamask)와 함께 살펴본다. 간단하게 잔액 조회 및 이더리움 전송 샘플 프로그램을 자바스크립트(Javascript)로 제작한다. 그리고 web3.js 깃헙(Github) 저장소에 있는 예제로 컨트랙트(Contract)에 어떻게 접근하는지 알아본다. web3.js는 JSON RPC(Remote Procedure Call, 원격 프로시저 호출) 스펙을 구현한 이더리움 자바스크립트 API다. 쉽게 말하면 JSON RPC 스펙에 대한 처리를 web3.js에 맡기고, JSON RPC가 아닌 자바스크립트로 Dapp(Decentralized application)을 개발할 수 있도록 지원하는 라이브러리다.[3]
각주[편집]
- ↑ 룸 네트워크 공식 홈페이지 - https://cryptozombies.io/ko/lesson/6/chapter/1
- ↑ 2.0 2.1 〈웹 3 란 무엇일까?:분산 인터넷의 미래〉,《네이버 블로그》, status korea 공식, 2018-08-13
- ↑ 오세용 기자, 〈web3.js ,web3.js로 시작하는 블록체인 프론트엔드〉, 《IT Chosun》, 2018-08-03
참고자료[편집]
- 룸 네트워크 공식 홈페이지 - https://cryptozombies.io/ko/lesson/6/chapter/1
- status Korea, 〈네이버〉, 《네이버 블로그》 2018-08-13
- 오세용 기자, 〈web3.js "(마소 393호) web3.js로 시작하는 블록체인 프론트엔드"〉, 《IT Chosun》, 2018-08-03
같이 보기[편집]

 위키원
위키원