모델-뷰-컨트롤러 패턴
모델-뷰-컨트롤러 패턴(Model-View-Controller, MVC)은 소프트웨어 공학에서 사용되는 소프트웨어 디자인 패턴이다. 흔히 MVC 패턴(MVC pattern)이라고 부른다. 이 패턴을 성공적으로 사용하면, 사용자 인터페이스로부터 비즈니스 로직을 분리하여 애플리케이션의 시각적 요소나 그 이면에서 실행되는 비즈니스 로직을 서로 영향 없이 쉽게 고칠 수 있는 애플리케이션을 만들 수 있다. MVC에서 모델은 애플리케이션의 정보(데이터)를 나타내며, 뷰는 텍스트, 체크박스 항목 등과 같은 사용자 인터페이스 요소를 나타내고, 컨트롤러는 데이터와 비즈니스 로직 사이의 상호동작을 관리한다.[1] MVC 패턴은 역할에 따라 분리하여 용이한 유지보수와 프로그램 확장성과 유연성을 높이기 위한 기법이다.
목차
[숨기기]구성요소[편집]
모델[편집]
모델(Model)의 상태에 변화가 있을 때 컨트롤러와 뷰에 이를 통보한다. 이와 같은 통보를 통해서 뷰는 최신의 결과를 보여줄 수 있고, 컨트롤러는 모델의 변화에 따른 적용 가능한 명령을 추가·제거·수정할 수 있다. 어떤 MVC 구현에서는 통보 대신 뷰나 컨트롤러가 직접 모델의 상태를 읽어 오기도 한다.[1] Model은 백그라운드에서 동작하는 로직을 처리하는 것이다.[2]
뷰[편집]
뷰(View)는 모델에 명령을 보냄으로써 모델의 상태를 변경할 수 있고 컨트롤러가 관련된 뷰에 명령을 보냄으로써 모델의 표시 방법을 바꿀 수 있다.[1] 사용자가 볼 결과 화면을 출력하는 사용자 인터페이스다.[2]
컨트롤러[편집]
컨트롤러(Controller)는 모델에 명령을 보냄으로써 모델의 상태를 변경할 수 있다.[1] 사용자의 입력처리와 흐름 제어를 담당한다. (Model과 View 사이를 이어주는 브릿지 역할)[2]
MVC 규칙[3][편집]
모델 규칙[편집]
- 사용자가 편집하길 원하는 모든 데이터를 가지고 있어야 한다. 화면에서 네모 박스 안에 글자가 표현되면, 네모 박스의 화면 위치 정보, 네모 박스의 크기 정보, 글자의 위치, 포맷 정보 등을 가지고 있어야 한다.
- 뷰나 컨트롤러에 대해서 어떤 정보도 알지 말아야 한다. 데이터 변경이 발생했을 때, Model에서 화면 UI(View)를 직접 조정해서 수정할 수 있도록 View를 참조하는 내부 속성값을 가지면 안 된다.
- 변경이 일어나면, 변경 통지에 대한 처리방법을 구현해야만 한다. Model의 속성 중 텍스트 정보가 변경되면, 이벤트를 발생시켜 누군가에게 전달해야 하며, 누군가 Model을 변경하도록 요청하는 이벤트를 보냈을 때 이를 수신할 수 있는 처리 방법을 구현해야 한다. 이는 Model이 변경되는 방법을 다른 구성 요소에 알려주게 되는 방법이다.
뷰 규칙[편집]
- 모델이 가지고 있는 정보를 따로 저장해서는 안 된다. 화면에 글자를 표시하기 위해, Model 정보를 전달받게 되는데, 그 정보를 유지 하기 위해서 임의로 View 내부에 저장하면 안 된다. 단순히 네모 박스를 그리라는 명령을 받으면, 화면에 표시하기만 하고, 그 화면을 그릴 때 필요한 정보들은 저장하지 않는다.
- 모델이나 컨트롤러와 같이 다른 구성요소들을 몰라야 한다. Model과 같이 자기 자신을 빼고는 다른 요소는 참조하거나 어떻게 동작하는지 알아서는 안된다. View는 데이터를 받으면, 화면에 표시해주는 역할만 가진다.
- 변경이 일어나면 변경통지에 대한 처리방법을 구현해야만 한다. Model과 같이 변경이 일어났을 때 이에 누군가에게 변경을 알려줘야 하는 방법을 구현해야 한다. View에서는 화면에서 사용자가 화면에 표시된 내용을 변경하게 되면 이를 Model에게 전달해서, Model을 변경하기 위해 변경 통지를 구현한다.
컨트롤러 규칙[편집]
- 모델이나 뷰에 대해서 알고 있어야 한다. Model이나 View는 서로의 존재를 모르고, 변경을 외부로 알리고, 수신하는 방법만 가지고 있는데, 이를 Controller가 중재하기 위해 Model과 그에 관련된 View에 대해서 알고 있어야 한다.
- 모델이나 뷰의 변경을 모니터링 해야 한다. Model이나 View의 변경을 통지받으면, 이를 해석해서 각각의 구성 요소에 통지를 해야 한다.
모델[4][편집]
모델1[편집]
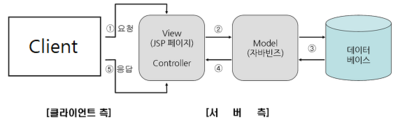
모델1(Model 1)은 비즈니스 로직 영역(Controller)에 프레젠테이션 영역(View)을 같이 구현하는 방식으로 페이지에 비즈니스 로직을 처리하기 위한 코드와 웹 브라우저에 결과를 보여주기 위한 출력 관리 코드가 뒤섞여 있는 구조이다. 웹 브라우저 사용자(클라이언트)의 요청과 응답을 JSP가 전부 담당하여 처리하는 구조, 웹 브라우저 사용자의 요청을 받은 JSP는 자바빈이나 서비스 클래스를 사용하여 웹 브라우저가 요청한 작업을 처리하고 그 결과를 출력한다. JSP 페이지 안에서 모든 정보를 표현(view)하고 저장(model)하고 처리(control)되므로 재사용이 힘들고, 읽기도 힘들어 가독성이 떨어진다. 빠르고 쉽게 개발 가능, 단순한 페이지 작성으로 쉽게 구현 가능하다는 장점이 있으며 중소형 프로젝트에 적합하다. JSP 파일이 비대해지며 Controller와 View가 혼재하여 유지보수에 어려움이 있을 수 있으며 웹 애플리케이션이 복잡해지면 유지보수 문제가 발생한다는 단점이 있다.
모델2[편집]
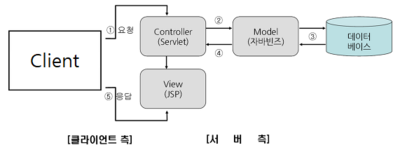
모델2(Model 2)는 비즈니스 로직 영역(Controller)과 프레젠테이션 영역(View)이 분리된 구현 방식으로 MVC Model 1 구조와 달리 웹 브라우저 사용자의 요청을 서블릿이 받고 서블릿은 웹 브라우저의 요청을 받아 View로 보여줄 것인지 Model로 보내줄 것인지 알맞게 정하여 처리한 후 결과를 JSP 페이지로 포워딩(전송)한다. View 페이지는 사용자에게 보여주는 역할만 담당하며 실질적인 기능의 부분은 Model에서 담당한다. Model 2 방식의 경우 HTML과 JAVA 소스가 분리되어 있어 Model 1에 비해 확장과 유지보수가 쉽다. 처리작업 분리로 인해 디자이너(퍼블리셔)와 개발자의 협업을 원활하게 하고 코드 유지보수와 확장이 유리하다는 장점이 있다. 구조 설계에서 어려움을 겪을 수 있으며 시간이 많이 소요되므로 개발 기간이 증가하고, 개발 난이도가 높다는 단점이 있다. 가장 큰 문제점은 Model과 View의 의존성이 완벽히 분리할 수 없기 때문에 패턴이 모호해질 수 있고 변형이 올 수 있다. 이러한 문제의 대응방안으로 Model과 View의 완벽한 분리가 이루어질 수 있으면서 MVC의 장점을 가지고 있는 모델-뷰-프리젠터 패턴(Model-View-Presenter, MVP) 라는 패턴을 사용하면 된다.[5]
모델의 선택[편집]
모델2는 규모가 큰 프로젝트나 업데이트가 빈번한 프로젝트에 효율적일 수도 있다. 하지만 규모가 크지 않고 업데이트가 적은 프로젝트의 경우엔 복잡한 형태로 작업량이 많을 뿐이다. 이때는 Model 1로 개발하는 것이 더 유리할 수 있다. Model 1과 Model 2는 완전히 다른 장점과 단점을 가지고 있으므로 상황에 따라 적절히 선택할 필요가 있다.[6]
각주[편집]
- ↑ 이동: 1.0 1.1 1.2 1.3 위키백과, 〈모델-뷰-컨트롤러〉, 위키백과
- ↑ 이동: 2.0 2.1 2.2 코딩팩토리 , 〈MVC 패턴이란 무엇인가?〉, 《개인블로그》, 2017-11-27
- 이동 ↑ islove , 〈MVC(모델, 뷰, 컨트롤러)〉, 《개인블로그》, 2015-05-18
- 이동 ↑ changhozz , 〈MVC패턴과 모델 1,2〉, 《개인블로그》, 2013-01-09
- 이동 ↑ Newbie's Log , 〈MVC(Model, View, Controller) 패턴에 대하여.〉, 《개인블로그》, 2014-08-07
- 이동 ↑ 화투 , 〈JSP 모델1과 모델2, 그리고 MVC 패턴〉, 《개인블로그》, 2016-02-15
참고자료[편집]
- 위키백과, 〈모델-뷰-컨트롤러〉, 《위키백과》
- 코딩팩토리 , 〈MVC 패턴이란 무엇인가?〉, 《개인블로그》, 2017-11-27
- islove , 〈MVC(모델, 뷰, 컨트롤러)〉, 《개인블로그》, 2015-05-18
- changhozz , 〈MVC패턴과 모델 1,2〉, 《개인블로그》, 2013-01-09
- Newbie's Log , 〈MVC(Model, View, Controller) 패턴에 대하여.〉, 《개인블로그》, 2014-08-07
- 화투 , 〈JSP 모델1과 모델2, 그리고 MVC 패턴〉, 《개인블로그》, 2016-02-15
같이 보기[편집]

 이 모델-뷰-컨트롤러 패턴 문서는 프로그래밍에 관한 글로서 검토가 필요합니다. 위키 문서는 누구든지 자유롭게 편집할 수 있습니다. [편집]을 눌러 문서 내용을 검토·수정해 주세요.
이 모델-뷰-컨트롤러 패턴 문서는 프로그래밍에 관한 글로서 검토가 필요합니다. 위키 문서는 누구든지 자유롭게 편집할 수 있습니다. [편집]을 눌러 문서 내용을 검토·수정해 주세요.

 위키원
위키원