"구조패턴"의 두 판 사이의 차이
(새 문서: '''구조 패턴'''(Structural Patterns)은 클래스나 객체를 조합해 더 큰 구조를 만드는 패턴이다. 예를 들어 서로 다른 인터페이스를 지닌 2개의...) |
|||
| 18번째 줄: | 18번째 줄: | ||
*활용사항 | *활용사항 | ||
기존의 코드에 새로운 코드를 연동하여 사용하고 싶거나, 두 코드의 인터페이스가 달라, 이를 하나로 통일하여 사용할고 싶을 때 사용한다. | 기존의 코드에 새로운 코드를 연동하여 사용하고 싶거나, 두 코드의 인터페이스가 달라, 이를 하나로 통일하여 사용할고 싶을 때 사용한다. | ||
| − | [[파일:다중상속Apater패턴.png| | + | <ref> , 〈[https://dailyheumsi.tistory.com/189?category=855210 적응자 패턴]〉, 2020-02-18《[디자인 패턴 6편] 구조 패턴, 어댑터(Adapter)》</ref> |
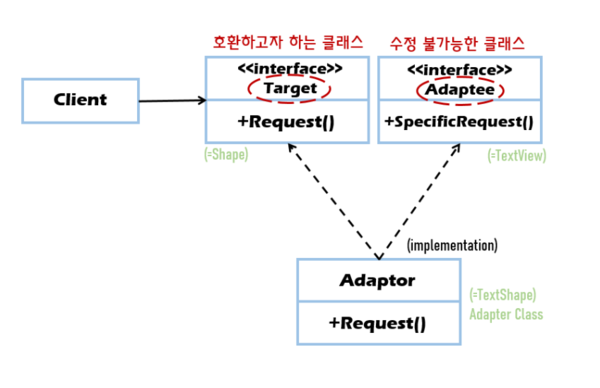
| − | [[파일:객체합성Apater패턴.png| | + | [[파일:다중상속Apater패턴.png|600픽셀|섬네일|가운데|다중상속을 이용한 Adapter 패턴-클래스]] |
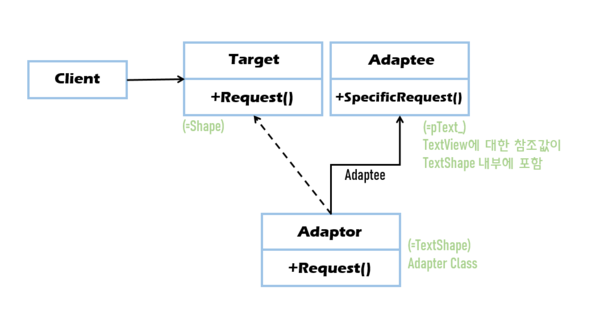
| + | [[파일:객체합성Apater패턴.png|600픽셀|섬네일|가운데|객체합성을 이용한 Adapter 패턴-객체]] | ||
다중상속의 경우 TextShape 클래스를 Shape와 TextView로부터 동시에 상속받아 정의하는 구조이고, 객체합성의 경우 TextShape의 인스턴스가 호출되면 그 내부에서 TextView의 인터페이스를 호출하는 구조이다. | 다중상속의 경우 TextShape 클래스를 Shape와 TextView로부터 동시에 상속받아 정의하는 구조이고, 객체합성의 경우 TextShape의 인스턴스가 호출되면 그 내부에서 TextView의 인터페이스를 호출하는 구조이다. | ||
| + | |||
====가교(Bridge)==== | ====가교(Bridge)==== | ||
| + | 가교(Bridge) 패턴은 구현부(Implement)에서 추상층(Abstration)를 분리하여, 각자 독립적으로 변형할 수 있게 하는 패턴이다. 호출은 추상부에서 하며 구현은 구현층에서 하는 방식이다. | ||
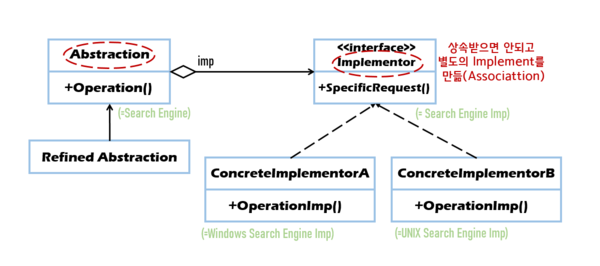
| + | [[파일:Bridge패턴.png|600픽셀|섬네일|가운데|Bridge 패턴 - 클래스 다이어그램]] | ||
| + | 구현부가 어떤식으로 구현했는지는 은닉함으로써, 종속성을 없애고 결합도를 낮추는 패턴이다. | ||
| + | <ref> , 〈[https://blog.naver.com/jvioonpe/220228027822 가교 패턴]〉, 2020-02-18《[디자인 패턴 7편] 가교 패턴(Bridge)》</ref> | ||
| + | |||
====복합체(Composite)==== | ====복합체(Composite)==== | ||
| + | |||
| + | |||
====장식자(Decorator)==== | ====장식자(Decorator)==== | ||
| + | |||
| + | |||
====퍼사드(Facade)==== | ====퍼사드(Facade)==== | ||
| + | |||
| + | |||
====플라이급(Flyweight)==== | ====플라이급(Flyweight)==== | ||
| + | |||
| + | |||
====프록시(Proxy)==== | ====프록시(Proxy)==== | ||
| 34번째 줄: | 49번째 줄: | ||
==참고자료== | ==참고자료== | ||
| − | * | + | * [Design Pattern] 디자인 패턴 종류〈[https://gmlwjd9405.github.io/2018/07/06/design-pattern.html 구조 패턴]〉, 2018-07-06《Github》 |
| + | * [구조 패턴] 어댑터 패턴(Adapter Pattern) 이해 및 예제〈[https://readystory.tistory.com/125 구조 패턴]〉, 2019-11-15《Tistory - 준비된 개발자》 | ||
| + | * [디자인패턴]6. 적응자 패턴(Adapter Pattern)〈[https://blog.naver.com/jvioonpe/220227961995 적응자 패턴]〉, 2015-01-02《Naver Blog - jvioonpe》 | ||
| + | * [디자인 패턴 6편] 구조 패턴, 어댑터(Adapter)〈[https://dailyheumsi.tistory.com/189?category=855210 적응자 패턴]〉, 2020-02-18《Tistory - 하나씩 점을 찍어 나가며 | ||
| + | * [디자인 패턴]7. 가교 패턴(Bridge)〈[https://blog.naver.com/jvioonpe/220228027822 가교 패턴]〉, 2015-01-02《Naver Blog - jvioonpe》 | ||
==같이 보기== | ==같이 보기== | ||
2020년 8월 14일 (금) 14:59 판
구조 패턴(Structural Patterns)은 클래스나 객체를 조합해 더 큰 구조를 만드는 패턴이다. 예를 들어 서로 다른 인터페이스를 지닌 2개의 객체를 묶어 단일 인터페이스를 제공하거나 객체들을 서로 묶어 새로운 기능을 제공하는 패턴이다. [1] 이 패턴을 사용하면 서로 독립적으로 개발한 클래스 라이브러리를 마치 하나인 것처럼 사용할 수 있다. 또, 여러 인터페이스를 합성하여 서로 다른 인터페이스들의 통일된 추상을 제공한다. 구조 패턴은 적응자, 가교, 복합체, 장식자, 퍼사드, 플라이급, 프록시로 분류가 되며 가장 중요한 점은 인터페이스나 구현을 복합하는 것이 아니라 객체를 합성하는 방법을 제공한다는 것이다. [2]
목차
개요
특징
패턴 분류
적응자(Adapter)
적응자(Adapter) 패턴은 서로 다른 인터페이스를 가진 두 클래스를 적응자 클래스로 인터페이스를 통일 시켜 사용하는 방법이다. 호환되지 않는 인터페이스 때문에 함께 사용할 수 없는 클래스의 인터페이스를 변환하여 함께 작동할 수 있게 해주는 패턴이라고 할 수 있다. 라이브러리를 수정할 수 없을 경우 사용할 수 있고, 클래스를 적응자(Adapter)로 만들거나, 객체를 적응자(Adapter)로 만들어 구현할 수 있다. 클래스 적응자의 경우 다중상속을 이용하고, 객체 적응자의 경우에는 객체 합성을 이용한다. [3]
- 장점
기존 클라이언트 단의 코드 수정을 최소화 할 수 있다. 클라이언트는 연동부분을 몰라도, 새로운 코드의 기능을 일관되게 사용할 수 있다는게 장점이다.
- 단점
어댑터 클래스에서 통일 시켜주는 부분을 하나씩 일일히 구현해야 한다는게 단점이다.
- 활용사항
기존의 코드에 새로운 코드를 연동하여 사용하고 싶거나, 두 코드의 인터페이스가 달라, 이를 하나로 통일하여 사용할고 싶을 때 사용한다. [4]
다중상속의 경우 TextShape 클래스를 Shape와 TextView로부터 동시에 상속받아 정의하는 구조이고, 객체합성의 경우 TextShape의 인스턴스가 호출되면 그 내부에서 TextView의 인터페이스를 호출하는 구조이다.
가교(Bridge)
가교(Bridge) 패턴은 구현부(Implement)에서 추상층(Abstration)를 분리하여, 각자 독립적으로 변형할 수 있게 하는 패턴이다. 호출은 추상부에서 하며 구현은 구현층에서 하는 방식이다.
구현부가 어떤식으로 구현했는지는 은닉함으로써, 종속성을 없애고 결합도를 낮추는 패턴이다. [5]
복합체(Composite)
장식자(Decorator)
퍼사드(Facade)
플라이급(Flyweight)
프록시(Proxy)
현황, 전망
각주
참고자료
- [Design Pattern] 디자인 패턴 종류〈구조 패턴〉, 2018-07-06《Github》
- [구조 패턴] 어댑터 패턴(Adapter Pattern) 이해 및 예제〈구조 패턴〉, 2019-11-15《Tistory - 준비된 개발자》
- [디자인패턴]6. 적응자 패턴(Adapter Pattern)〈적응자 패턴〉, 2015-01-02《Naver Blog - jvioonpe》
- [디자인 패턴 6편] 구조 패턴, 어댑터(Adapter)〈적응자 패턴〉, 2020-02-18《Tistory - 하나씩 점을 찍어 나가며
- [디자인 패턴]7. 가교 패턴(Bridge)〈가교 패턴〉, 2015-01-02《Naver Blog - jvioonpe》
같이 보기

 위키원
위키원