"구조패턴"의 두 판 사이의 차이
| 70번째 줄: | 70번째 줄: | ||
프록시 패턴은 한전된 자원을 가지고 서비스 요청이 폭주하는 시간에도 안정되고 빠르게 유지하기 위한 웹툰 서비스 등에 이용하며, 4가지 유형으로 구분할 수 있다. | 프록시 패턴은 한전된 자원을 가지고 서비스 요청이 폭주하는 시간에도 안정되고 빠르게 유지하기 위한 웹툰 서비스 등에 이용하며, 4가지 유형으로 구분할 수 있다. | ||
| − | <ref name="프록시02"/ | + | <ref name="프록시02"/> |
| − | ====프록시 유형<ref name="프록시02"/ | + | ====프록시 유형 <ref name="프록시02"/>==== |
* '''원격 프록시''': 원격에 있음에도 불구하고 바로 옆에 있는 것처럼 호출하는 프록시이다. | * '''원격 프록시''': 원격에 있음에도 불구하고 바로 옆에 있는 것처럼 호출하는 프록시이다. | ||
* '''가상 프록시''': 인스턴스가 필요한 시점에만 생성하는 프록시이다. | * '''가상 프록시''': 인스턴스가 필요한 시점에만 생성하는 프록시이다. | ||
* '''보호용 프록시''': RealSubject 기능에 대해 액세스 제한을 설정하는 프록시이다. | * '''보호용 프록시''': RealSubject 기능에 대해 액세스 제한을 설정하는 프록시이다. | ||
* '''스마트 프록시''': 객체에 대한 단순한 접근 외에 부가적인 작업을 수행하는 프록시이다. | * '''스마트 프록시''': 객체에 대한 단순한 접근 외에 부가적인 작업을 수행하는 프록시이다. | ||
| − | |||
| − | |||
| − | |||
| − | |||
{{각주}} | {{각주}} | ||
2020년 8월 18일 (화) 14:04 기준 최신판
구조패턴(structural patterns)은 클래스나 객체를 조합해 더 큰 구조를 만드는 패턴이다. 예를 들어 서로 다른 인터페이스를 지닌 2개의 객체를 묶어 단일 인터페이스를 제공하거나 객체들을 서로 묶어 새로운 기능을 제공하는 패턴이다.[1] 이 패턴을 사용하면 서로 독립적으로 개발한 클래스 라이브러리를 마치 하나인 것처럼 사용할 수 있다. 또, 여러 인터페이스를 합성하여 서로 다른 인터페이스들의 통일된 추상을 제공한다. 구조패턴은 적응자, 브리지, 복합체, 장식자, 퍼사드, 플라이급, 프록시로 분류가 되며 가장 중요한 점은 인터페이스나 구현을 복합하는 것이 아니라 객체를 합성하는 방법을 제공한다는 것이다.[2]
목차
개요[편집]
구조 패턴은 큰 의미로 작은 클래스들의 합성을 통해 더 큰 클래스 구조를 형성하기 위한 패턴으로 구조 패턴에는 총 7가지가 있으며 적응자, 가교, 복합체, 장식자, 퍼사드, 플라이급, 프록시이다. 이중 가장 많이 사용하는 패턴은 적응자, 장식자, 퍼사드, 프로시이다. 문서 프로그램의 경우 플라이급을 사용하며, 게임의 경우에는 프록시와 복합체, 장식자 등이 사용된다. [3]
패턴 분류[편집]
적응자[편집]
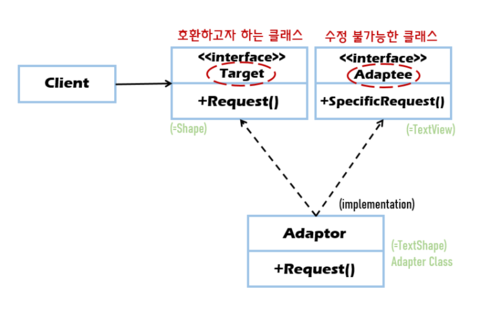
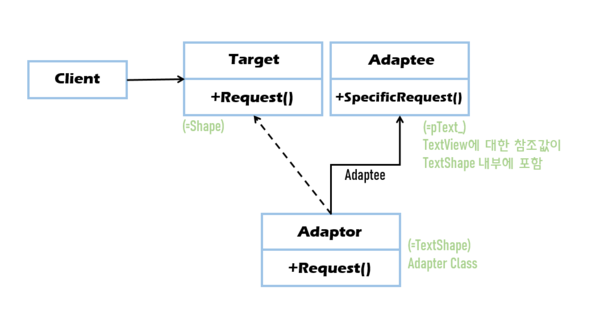
적응자(adapter) 패턴은 서로 다른 인터페이스를 가진 두 클래스를 적응자 클래스로 인터페이스를 통일 시켜 사용하는 방법이다. 호환되지 않는 인터페이스 때문에 함께 사용할 수 없는 클래스의 인터페이스를 변환하여 함께 작동할 수 있게 해주는 패턴이라고 할 수 있다. 라이브러리를 수정할 수 없을 경우 사용할 수 있고, 클래스를 적응자(Adapter)로 만들거나, 객체를 적응자(Adapter)로 만들어 구현할 수 있다. 클래스 적응자의 경우 다중상속을 이용하고, 객체 적응자의 경우에는 객체 합성을 이용한다.[4] 기존 클라이언트 단의 코드 수정을 최소화할 수 있다. 클라이언트는 연동부분을 몰라도, 새로운 코드의 기능을 일관되게 사용할 수 있다. 단, 어댑터 클래스에서 통일 시켜주는 부분을 하나씩 일일히 구현해야 한다는게 단점이다. 주로 기존의 코드에 새로운 코드를 연동하여 사용하고 싶거나, 두 코드의 인터페이스가 달라, 이를 하나로 통일하여 사용할고 싶을 때 사용한다.[5]
다중상속의 경우 TextShape 클래스를 Shape와 TextView로부터 동시에 상속받아 정의하는 구조이고, 객체합성의 경우 TextShape의 인스턴스가 호출되면 그 내부에서 TextView의 인터페이스를 호출하는 구조이다.
브리지[편집]
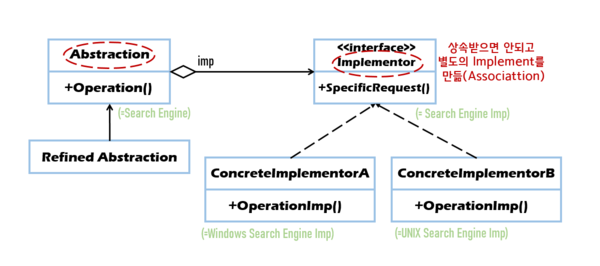
브리지(bridge) 패턴은 구현부(implement)에서 추상층(abstration)를 분리하여, 각자 독립적으로 변형할 수 있게 하는 패턴이다. 호출은 추상부에서 하며 구현은 구현층에서 하는 방식이다. 구현부가 어떤식으로 구현했는지는 은닉함으로써, 종속성을 없애고 결합도를 낮추는 패턴이다.[6] 추상적 개념에 해당하는 클래스 계통과 구현에 해당하는 클래스 계통을 분리한다. 상속을 통한 구현은 구현과 추상적 개념을 영구적으로 종속키기기 때문에 수정 및 확장이 쉽지 않다. 따라서 브리지(bridge) 패턴을 통해 수정 및 확장의 용이점을 갖는다.[7]
복합체[편집]
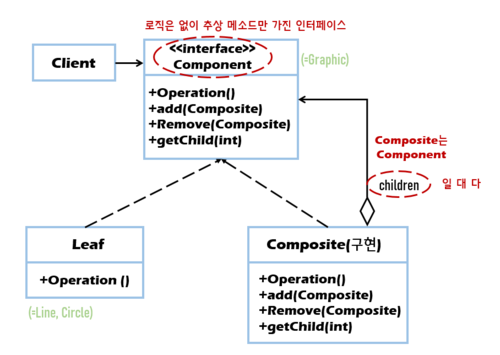
복합체(composite) 패턴은 단일 객체와 그 객체들을 가지는 집합 객체를 같은 타입으로 취급하며, 트리 구조로 객체들을 엮는 패턴이다. 쉽게 말해 일관적인 관리가 가능한 패턴을 말한다. 객체들이 모두 같은 타입으로 취급되기 때문에 새로운 클래스 추가에 용이하며 단일 및 집합 객체를 구분하지 않고 코드 작성이 가능하다. 단, 설계를 일화 시켜 객체간의 구분, 제약이 힘들다는 단점이 있다. 주로 객체들 간에 계급 및 계층구조가 있고 이를 표현해야할 때, 클라이언트가 단일 객체와 집합 객체를 구분하지 않고 동일한 형태로 사용하고자 할 때 활용한다.[8]
복합체(Composite) 패턴은 복잡하게 조합된 도형들을 반복 사용하고자 할 경우, 어떤 객체의 구성원들이 동적으로 연결될 때 기본 객체와 구성 객체를 구분없이 사용할 수 있다.
오브젝트[9][편집]
복합체 패턴은 Base Component, Leaf, Composite 총 3개의 오브젝트를 갖는다.
- 베이스 컴포넌트(base component) : 베이스 컴포넌트는 클라이언트가 Composition 내의 오브젝트들을 다루기 위해 제공되는 인터페이스로, 인터페이스 또는 추상 클래스로 정의되며 모든 오브젝트들에게 공통되는 메소드를 정의해야 한다.
- 리프(leaf) : Composition 내 오브젝트들의 행동을 정의하는 것으로, 복합체를 구성하는데 중요한 요소이며, 베이스 컴포넌트를 구현한다. 단, 다른 컴포넌트에 대해 참조를 가져서는 안된다.
- 컴포지트(composite) : Leaf 객체들로 이루어져 있으며 베이스 컴포넌트 내 명령들을 구현한다.
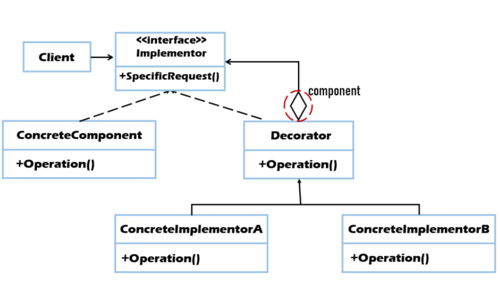
장식자[편집]
장식자(Decorator) 패턴은 서브클래스에 유연성을 제공하여 소스를 변경하지 않고도 부가적인 기능이 확장되어 실행될 수 있도록 하는 패턴이다. 상황과 용도에 맞게 객체에 동적으로 새로운 책임을 추가할 수 있다. 단, 자잘한 데코레이터 클래스들이 계속 추가되어 클래스가 많아질 수 있고, 겹겹이 애워싸고 있기 때문에 객체의 정체를 알기 힘들고 복잡해질 수 있다는 단점이 있다. [10]
상속을 하지 않고 동적으로 새로운 서비스를 추가하기 위해 사용되며, 메인 기능은 ConcreteComponent에서 구현하고, 부가적인 기능은 Decorator에서 확장할 수 있도록 하고 있다. Association 관계는 장식품을 추가할 때 원래 기능을 포함해 장식을 추가해야 하기 때문에 필수적이고, 그래픽 편집기에서 사진이 Component라면 액자의 색, 크기, 고급성은 Decorator로 하여 장식할 수 있다. [11]
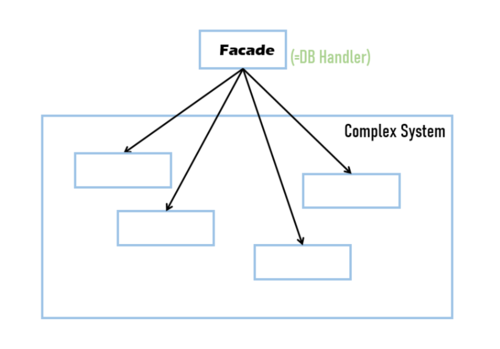
퍼사드[편집]
퍼사드(Facade) 패턴은 복잡한 서브시스템 내의 인터페이스 집합에 대해 사용자에게 꼭 필요한 획일화된 인터페이스만을 제공한다. Facade가 사정상 의미로 표면, 겉, 외관을 의미하는데 의미 그대로 복잡한 서브시스템은 속으로 숨기고 사용자에게 필요한 인터페이스만 표면으로 보여준다. 이러한 패턴은 사용자와 서브시스템 간의 결합도를 줄여준다. [12]
Facade를 통해서만 접근이 가능하기 때문에 결합도를 낮출 수 있고, Mediator 패턴과 혼동될 수 있지만, Facade 패턴은 기능만을 모아둔 구조이고, Mediator 패턴은 복잡한 기능을 제어어하기 위한 행위(상호작용)패턴이다. Facade 패턴은 검색 요청을 위해 복잡한 과정을 거쳐야 하는 경우에 여러 개의 클래스들이 밀접한 관계를 가지고 대표 클래스를 통해 원하는 기능을 제공할 수 있도록 해준다. [13]
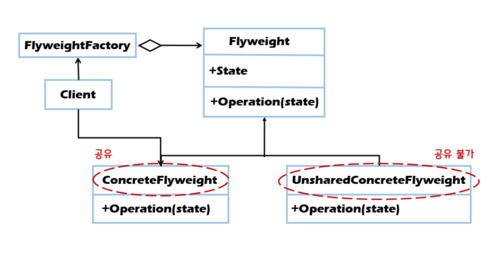
플라이급[편집]
플라이급(Flyweight) 패턴은 대규모의 작은 객체들을 효과적으로 사용하기 위해 본질적 상태(공유 가능)와 부가적 상태(공유 불가능)를 구분하여 불필요한 New를 생성하지 않도록 하는 패턴을 말한다. [14] 동일한 객체를 관리하고 공유하여 메모리를 절약한다. 객체관리는 팩토리를 통해서 하며 객체들을 중복없이 관리하기 위해 map 자료구조를 활용한다. [15]
작고 대량의 객체들을 공유하는 개념으로, 이미 pool에 있다면 있는 것을 사용하고, 없는 경우에는 집어 넣어 사용하게 된다. 플라이급 패턴을 이용하면 서식이 있는 Text에서 문저 작성 시, 폰트/포인트를 pool에 넣고 복제하여 사용하다가 바뀔 때만 등록해서 사용하도록 구현할 수 있다. [14]
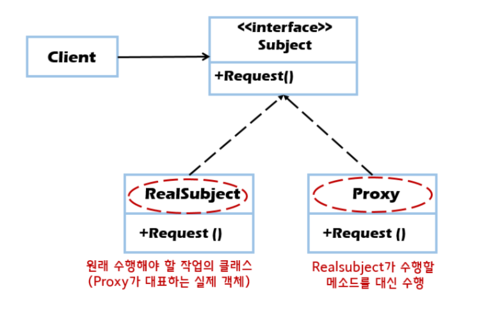
프록시[편집]
프록시(Proxy) 패턴은 어떤 다른 객체로 접근하는 것을 통제하기 위해 그 객체의 대리자 또는 자리채움자를 제공하는 패턴으로 간단하게 프록시 객체를 통해 기본 객체에 접근하는 패턴이다. 대게 2가지 경우에 사용하는데 첫째, 바빠서 그 일을 할 수 없는 본인 객체 대신 대리인 객체가 어느 정도 그 일을 처리해 줄 필요가 있을 경우, 둘째, 다른 객체에 접근하기 위해 본인 객체는 은닉하고 대리인 객체를 두고자 하는 경우로 나뉜다. [16] 프록시 패턴은 프록시 객체가 중간에 껴있기 때문에, 캐싱이 안되어있는 초기 사용의 경우 간혹 응답이 느려질 수 있다. [17]
프록시 패턴은 한전된 자원을 가지고 서비스 요청이 폭주하는 시간에도 안정되고 빠르게 유지하기 위한 웹툰 서비스 등에 이용하며, 4가지 유형으로 구분할 수 있다. [16]
프록시 유형 [16][편집]
- 원격 프록시: 원격에 있음에도 불구하고 바로 옆에 있는 것처럼 호출하는 프록시이다.
- 가상 프록시: 인스턴스가 필요한 시점에만 생성하는 프록시이다.
- 보호용 프록시: RealSubject 기능에 대해 액세스 제한을 설정하는 프록시이다.
- 스마트 프록시: 객체에 대한 단순한 접근 외에 부가적인 작업을 수행하는 프록시이다.
각주[편집]
- ↑ 〈구조 패턴〉, 2018-07-06《[Design Pattern] 디자인 패턴 종류》
- ↑ 〈구조 패턴〉, 2019-11-15《[구조 패턴] 어댑터 패턴(Adapter Pattern) 이해 및 예제》
- ↑ 〈구조 패턴 개요〉, 2008-05-23《구조 패턴(Structural Patterns)》
- ↑ 〈적응자 패턴〉, 2015-01-02《[디자인패턴] 적응자 패턴(Adapter Pattern)》
- ↑ 〈적응자 패턴〉, 2020-02-18《[디자인 패턴 6편] 구조 패턴, 어댑터(Adapter)》
- ↑ 〈가교 패턴〉, 2020-02-18《[디자인 패턴 7편] 가교 패턴(Bridge)》
- ↑ 〈복합체 패턴〉, 《Bridge Pattern (C++)》, 2019-10-13
- ↑ 〈가교 패턴〉, 2020-02-20《[디자인 패턴 7편] 구조 패턴, 컴퍼지트(Composite)》
- ↑ , 〈Composite 패턴 오브젝트〉, 2019-11-22《[구조 패턴] 복합체 패턴(Composite Pattern) 이해 및 예제》
- ↑ , 〈장식자 패턴〉, 2015-01-02《[디자인 패턴]9. 장식자 패턴(Decorator Pattern)》
- ↑ , 〈장식자 단점〉, 2020-02-22《[디자인 패턴 8편] 구조 패턴, 데코레이터(Decorator)》
- ↑ , 〈퍼사드 패턴〉, 2019-10-27《Facade Pattern (C++)》
- ↑ , 〈퍼사드 패턴〉, 2015-01-02《[디자인 패턴]10. 퍼사드 패턴(Facade Pattern)》
- ↑ 14.0 14.1 , 〈플라이급 패턴〉, 2015-01-02《[디자인 패턴]11. 플라이급 패턴(Flyweight Pattern)》
- ↑ , 〈플라이급 패턴〉, 2019-11-09《Flyweight Pattern (C++)》
- ↑ 16.0 16.1 16.2 , 〈프록시 패턴〉, 2015-01-02《[디자인 패턴]12. 프록시 패턴(Proxy Pattern)》
- ↑ , 〈프록시 단점〉, 2020-02-23《[디자인 패턴 9편] 구조 패턴, 프록시(Proxty)》
참고자료[편집]
- [Design Pattern] 디자인 패턴 종류〈구조 패턴〉, 2018-07-06《Github》
- [구조 패턴] 어댑터 패턴(Adapter Pattern) 이해 및 예제〈구조 패턴〉, 2019-11-15《Tistory - 준비된 개발자》
- 구조 패턴(Structural Patterns)〈구조 패턴 개요〉, 2008-05-23《Tistroy - Mad Programmer》
- [디자인패턴]6. 적응자 패턴(Adapter Pattern)〈적응자 패턴〉, 2015-01-02《Naver Blog - jvioonpe》
- [디자인 패턴 6편] 구조 패턴, 어댑터(Adapter)〈적응자 패턴〉, 2020-02-18《Tistory - 하나씩 점을 찍어 나가며》
- [디자인 패턴]7. 가교 패턴(Bridge)〈가교 패턴〉, 2015-01-02《Naver Blog - jvioonpe》
- Bridge Pattern (C++)〈가교 패턴〉, 2019-10-13《Tistory - Deb study》
- [디자인 패턴 7편] 구조 패턴, 컴퍼지트(Composite)〈복합체 패턴〉, 2020-02-20《Tistory - 하나씩 점을 찍어 나가며》
- [구조 패턴] 복합체 패턴(Composite Pattern) 이해 및 예제〈패턴 오브젝트〉, 2019-11-22《Tistory - 준비된 개발자》
- [디자인 패턴]9. 장식자 패턴(Decorator Pattern)〈장식자 패턴〉, 2015-01-02《Naver Blog - jvioonpe》
- [디자인 패턴 8편] 구조 패턴, 데코레이터(Decorator)〈장식자 단점〉, 2020-02-22《Tistory - 하나씩 점을 찍어 나가며》
- [디자인 패턴]10. 퍼사드 패턴(Facade Pattern)〈퍼사드 패턴〉, 2019-10-27《Tistory - Dev study》
- [디자인 패턴]10. 퍼사드 패턴(Facade Pattern)〈퍼사드 패턴〉, 2015-01-02《Naver Blog - jvioonpe》
- [디자인 패턴]11. 플라이급 패턴(Flyweight Pattern)〈플라이급 패턴〉, 2015-01-02《Naver Blog - jvioonpe》
- Flyweight Pattern (C++)〈프록시 패턴〉, 2015-01-02《Tistory - Dev study》
- [디자인 패턴 9편] 구조 패턴, 프록시(Proxty)〈플라이급 패턴〉, 2019-11-09《Naver Blog - jvioonpe》
- [디자인 패턴]12. 프록시 패턴(Proxy Pattern)〈프록시 단점〉, 2020-02-23《Tistory - 하나씩 점을 찍어 나가며》
같이 보기[편집]

 위키원
위키원