"자바스크립트"의 두 판 사이의 차이
잔글 (→같이 보기) |
잔글 |
||
| 1번째 줄: | 1번째 줄: | ||
[[파일:자바스크립트 로고.png|썸네일|200픽셀|'''자바스크립트'''(JavaScript) 로고]] | [[파일:자바스크립트 로고.png|썸네일|200픽셀|'''자바스크립트'''(JavaScript) 로고]] | ||
[[파일:자바스크립트 글자.png|썸네일|300픽셀|'''자바스크립트'''(JavaScript) 로고와 글자]] | [[파일:자바스크립트 글자.png|썸네일|300픽셀|'''자바스크립트'''(JavaScript) 로고와 글자]] | ||
| + | |||
'''자바스크립트'''(JavaScript)는 미국 [[넷스케이프]](Netscape)의 [[브렌든 아이크]](Brendan Eich)가 개발한 [[스크립트 프로그래밍 언어]]이다. 약칭 '''JS'''라고도 쓴다. 자바스크립트는 표준 [[HTML]] 문서 내에 삽입되어 사용되며, 인터랙티브한 웹 페이지를 만들 수 있게 한다. 자바스크립트는 [[자바]](Java) 언어와 이름은 비슷해도, 기능상 아무런 관련이 없다. 자바스크립트 언어를 사용하여 만든 [[암호화폐]]에는 [[리스크]](Lisk), [[웨이브즈]](Waves), [[시그마체인]](Sigma Chain) 등이 있다. | '''자바스크립트'''(JavaScript)는 미국 [[넷스케이프]](Netscape)의 [[브렌든 아이크]](Brendan Eich)가 개발한 [[스크립트 프로그래밍 언어]]이다. 약칭 '''JS'''라고도 쓴다. 자바스크립트는 표준 [[HTML]] 문서 내에 삽입되어 사용되며, 인터랙티브한 웹 페이지를 만들 수 있게 한다. 자바스크립트는 [[자바]](Java) 언어와 이름은 비슷해도, 기능상 아무런 관련이 없다. 자바스크립트 언어를 사용하여 만든 [[암호화폐]]에는 [[리스크]](Lisk), [[웨이브즈]](Waves), [[시그마체인]](Sigma Chain) 등이 있다. | ||
| − | |||
| − | |||
| − | |||
| − | |||
== 역사 == | == 역사 == | ||
| 16번째 줄: | 13번째 줄: | ||
== 작동 원리 == | == 작동 원리 == | ||
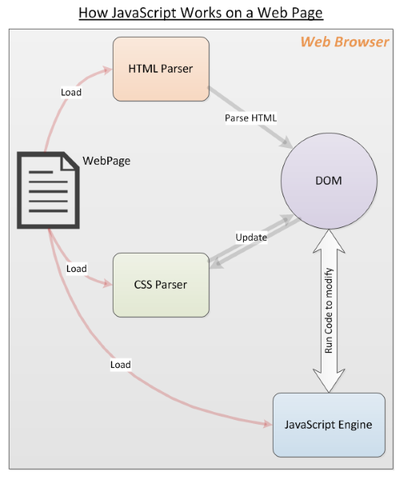
[[파일:작동유형.png|오른쪽|400픽셀|썸네일|자바스크립트의 작동 원리]] | [[파일:작동유형.png|오른쪽|400픽셀|썸네일|자바스크립트의 작동 원리]] | ||
| + | |||
[[웹브라우저]]가 웹 페이지를 저장하면 [[HTML]] [[파서]](parser)가 [[HTML]] 코드를 번역하고 DOM을 작성한다. 파서가 [[CSS]] 혹은 자바스크립트 지시문을 발견할 때마다 필요에 따라서 CSS 파서 또는 자바스크립트 엔진에 전달된다. 자바스크립트 엔진은 외부 자바스크립트 파일과 인라인 코드를 로딩하지만 코드를 즉시 실행하지 않고 HTML 및 CSS 구문 분석이 완료될 때까지 기다린다. 이 작업이 완료되면 자바스크립트는 웹 페이지에서 발견된 순서대로 실행시킨다. 변수 및 함수가 정의되고 함수 호출이 실행되며 [[이벤트 핸들러]]가 [[트리거]]된다. 이러한 활동으로 인해 자바스크립트가 업데이트되고, DOM이 업데이트되고, 브라우저에서 즉시 [[렌더링]]된다.<ref>Jay Sridhar, "[https://www.makeuseof.com/tag/what-is-javascript/ What Is JavaScript and How Does It Work?]", ''MUO'', 2017-10-02</ref> | [[웹브라우저]]가 웹 페이지를 저장하면 [[HTML]] [[파서]](parser)가 [[HTML]] 코드를 번역하고 DOM을 작성한다. 파서가 [[CSS]] 혹은 자바스크립트 지시문을 발견할 때마다 필요에 따라서 CSS 파서 또는 자바스크립트 엔진에 전달된다. 자바스크립트 엔진은 외부 자바스크립트 파일과 인라인 코드를 로딩하지만 코드를 즉시 실행하지 않고 HTML 및 CSS 구문 분석이 완료될 때까지 기다린다. 이 작업이 완료되면 자바스크립트는 웹 페이지에서 발견된 순서대로 실행시킨다. 변수 및 함수가 정의되고 함수 호출이 실행되며 [[이벤트 핸들러]]가 [[트리거]]된다. 이러한 활동으로 인해 자바스크립트가 업데이트되고, DOM이 업데이트되고, 브라우저에서 즉시 [[렌더링]]된다.<ref>Jay Sridhar, "[https://www.makeuseof.com/tag/what-is-javascript/ What Is JavaScript and How Does It Work?]", ''MUO'', 2017-10-02</ref> | ||
2019년 9월 17일 (화) 13:13 판
자바스크립트(JavaScript)는 미국 넷스케이프(Netscape)의 브렌든 아이크(Brendan Eich)가 개발한 스크립트 프로그래밍 언어이다. 약칭 JS라고도 쓴다. 자바스크립트는 표준 HTML 문서 내에 삽입되어 사용되며, 인터랙티브한 웹 페이지를 만들 수 있게 한다. 자바스크립트는 자바(Java) 언어와 이름은 비슷해도, 기능상 아무런 관련이 없다. 자바스크립트 언어를 사용하여 만든 암호화폐에는 리스크(Lisk), 웨이브즈(Waves), 시그마체인(Sigma Chain) 등이 있다.
역사
자바스크립트는 1995년 미국 넷스케이프(Netscape)의 브렌든 아이크(Brendan Eich)가 개발하였다. 당시 자바(Java)는 새로운 언어였기 때문에, 자바 구문과 최대한 비슷하게 만들었다. 그 결과가 자바스크립트였는데, 개발 초기에는 모카(Mocha)라는 이름을 사용했다. 모카는 1995년 9월에 라이브스크립트(LiveScript)로 이름을 바꾸었고, 당시에 자바가 인기를 끌자 마케팅효과를 노려서 우리가 흔히 아는 자바스크립트(JavaScript)로 이름을 바꾸었다. 이후 자바의 기술은 여러 방면으로 발전했으며, 이에 대한 표준 명세를 ECMA 인터내셔널에서 관리하고 있다.
특징
자바(java)와 자바 스크립트가 서로 비슷하다고 생각하는 경우가 있는데, 사실 두 프로그래밍 언어는 같은 자바(Java)라는 단어를 사용하지만 전혀 다르다.

작동 원리
웹브라우저가 웹 페이지를 저장하면 HTML 파서(parser)가 HTML 코드를 번역하고 DOM을 작성한다. 파서가 CSS 혹은 자바스크립트 지시문을 발견할 때마다 필요에 따라서 CSS 파서 또는 자바스크립트 엔진에 전달된다. 자바스크립트 엔진은 외부 자바스크립트 파일과 인라인 코드를 로딩하지만 코드를 즉시 실행하지 않고 HTML 및 CSS 구문 분석이 완료될 때까지 기다린다. 이 작업이 완료되면 자바스크립트는 웹 페이지에서 발견된 순서대로 실행시킨다. 변수 및 함수가 정의되고 함수 호출이 실행되며 이벤트 핸들러가 트리거된다. 이러한 활동으로 인해 자바스크립트가 업데이트되고, DOM이 업데이트되고, 브라우저에서 즉시 렌더링된다.[1]
구성요소
BOM
BOM은 Browser Object Model의 약자로서, 웹브라우저와 관련된 객체로 구성되며, 웹브라우저를 프로그래밍적으로 제어할 수 있는 수단이다.
- Window
- Navigator
- Location
- History
- Document
- Screen
DOM
DOM은 Document Object Model의 약자로서, 웹 문서를 수정·조작할 때 유의해야 하는 규칙을 브라우저 제조사들만의 기술로 기능을 구현한 것이다. 웹 표준은 W3C DOM 인터페이스를 따른다.
- Element 제어부
- Style 제어부
- Attribute 제어부
- Event 제어부
코어
코어(core)는 자바스크립트의 기본적인 문법, 조건문, 함수, 반복문, 데이터 타입, 구조 등을 포함한다. 프로그래밍을 배울 때 처음 배우는 기초적 문법에 해당한다.[2]
장단점
장점
- 자바스크립트는 다른 언어와 달리 컴파일 과정이 존재하지 않기 때문에 빠르게 스크립트 코드 작성과 실행이 가능하다.
- C, 자바와는 다르게 간단하고 단순한 구조와 규칙을 가지고 있기 때문에 쉽게 배울 수 있다.
- 웹브라우저에서 동작하는 스크립트 언어이기 때문에 운영체제(OS)를 가리지 않고 프로그램의 실행이 가능하다.
단점
- 객체와 객체 함수가 제한적이어서 기능 또한 제한적이다.
- 개발할 수 있는 도구가 적다.
- HTML 소스 코드 안에 포함되어 작성되기 때문에 소스 코드가 외부로 공개되서 보안상 취약점이 발생할 수 있다.
활용
 리스크 |
 웨이브즈 |
 시그마체인 |
자바스크립트 언어를 사용하여 만든 암호화폐에는 리스크, 웨이브즈, 시그마체인 등이 있다.
- 리스크(Lisk) : 자바스크립트(JavaScript) 기반의 노드제이에스(node.js) 언어로 만든 암호화폐이다. 사이드체인 기술을 사용했다.
- 웨이브즈(Waves) : 리스지분증명(Leased PoS) 합의 알고리즘을 사용하는 암호화폐이다. 2016년 러시아의 알렉산더 사샤 이바노프(Alexander Sasha Ivanov)가 스칼라(Scala)와 자바스크립트(JavaScript) 언어를 사용하여 개발했다. 채굴이 없이 리스지분증명(LPoS) 방식으로 신규 코인을 발행한다.
- 시그마체인(Sigma Chain) : 이중위임지분증명(DDPoS) 합의 알고리즘을 사용하는 블록체인 플랫폼이다. ㈜싸이월드 개발책임자 출신인 곽진영이 고(Go)와 노드제이에스(node.js) 언어를 사용하여 개발했다.
각주
- ↑ Jay Sridhar, "What Is JavaScript and How Does It Work?", MUO, 2017-10-02
- ↑ 흉내쟁이, 〈자바스크립트 구성요소〉, 《WEBDIR 블로그》, 2016년
같이 보기

 위키원
위키원