"에이잭스"의 두 판 사이의 차이
seungwoo95 (토론 | 기여) |
seungwoo95 (토론 | 기여) |
||
| 29번째 줄: | 29번째 줄: | ||
* success : 에이잭스(Ajax) 통신에 성공 시 실행되는 이벤트 | * success : 에이잭스(Ajax) 통신에 성공 시 실행되는 이벤트 | ||
* error : 에이잭스(Ajax) 통신에 실패 시 실행되는 이벤트로 request, status, error로 정보를 확인할 수 있다. | * error : 에이잭스(Ajax) 통신에 실패 시 실행되는 이벤트로 request, status, error로 정보를 확인할 수 있다. | ||
| + | |||
| + | |||
==장단점== | ==장단점== | ||
2019년 6월 26일 (수) 10:50 판
에이잭스(Ajax)는 "Asynchronous JavaScript and XML"의 약자로서, "비동기식 자바스크립트와 XML"을 뜻한다. Ajax라고 소문자로 쓰기도 한다. 웹 페이지 전체를 리로드(reload)하지 않고 필요한 부분의 데이터만 서버로 보내고 받아와서 해당 부분만 갱신해 주는 기술이다. 검색어 자동완성 기능 등에 사용된다. '에이잭스'라고 읽지만, '아작스'라고 읽는 사람도 있다.
개요
에이잭스(Ajax)는 자체가 하나의 특정한 기술이 아니다. 여러 개의 기술을 묶어 지칭하는 용어이며, 대화식 웹 애플리케이션의 제작을 위해 사용된다. 에이잭스(AJAX) 애플리케이션을 지원하는 웹브라우저로는 인터넷 익스플로러, 오페라, 사파리, 파이어폭스 등이 있다.
특징
에이잭스(Ajax)는 기존에 사용되던 기술을 함께 사용하여, 웹 페이지의 일부분만 갱신할 수 있는 개발 방법이다.
- 웹 페이지의 표현을 위한 HTML과 CSS
- 화면 구성을 동적으로 조작하기 위한 DOM
- 서버와 비동기식으로 통신하기 위한 XMLHttpRequest
- 데이터 교환을 하기 위한 XML
- 사용자의 작업을 제어하는데 사용되는 JavaScript[1]
동작원리
- 웹 브라우저 인터페이스에서 JavaScript 함수를 호출한다.
- XMLHttpRequest 객체의 인스턴스를 생성한다.
- HTML의 상태를 가지고 있는 XML을 서버로 전송한다.
- 서버에서 전송한 요청을 자체로 처리한 후 다시 웹 브라우저로 전송한다.
- XML의 데이터를 받은 XMLHttpRequest 객체는 HTML의 상태를 포함해 인터페이스로 전송하여 업데이트한다.
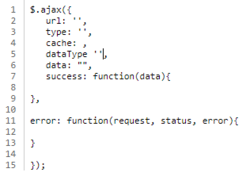
기본 문법
- url : url 요청을 의미한다.
- type : 데이터 전송방식
- cache : 요청 페이지의 캐시 여부
- datatype : 서버에서 받아올 데이터를 어떤 형태로 해석할지 선택할 수 있다.
- data : 서버로 데이터를 전송할 때 사용한다.
- success : 에이잭스(Ajax) 통신에 성공 시 실행되는 이벤트
- error : 에이잭스(Ajax) 통신에 실패 시 실행되는 이벤트로 request, status, error로 정보를 확인할 수 있다.
장단점
장점
- 웹 페이지의 전체를 로딩하지 않고, 일부분을 갱신할 수 있다.
- 지속해서 백그라운드에서 서버와 통신할 수 있다.
- 페이지의 이동 없이 빠른 화면 전환이 가능하다.
단점
- 무제한 요청, 응답으로 인한 서버 부하로 사이트 마비 가능성이 있다.
- 에이잭스(Ajax)를 사용할 수 없는 브라우저에 대한 문제가 있다.
- HTTP 클라이언트의 기능이 한정돼 있다.
- 오픈소스이므로 차별화를 두기 어렵다.[1]
제한사항
다음 제한사항은 에이잭스(Ajax)를 개발하기 전에 보다 주목해야 할 일부 단점이다.
- 브라우저의 지원 : 모든 브라우저에서 JavaScript와 XMLHttpRequest를 지원하지 않는다. 브라우저 중에서도 해당 오브젝트가 서로 다르게 처리 될 수 있어 각 브라우저에서 에이잭스(Ajax) 구현을 고려해야 한다. 또한 모든 사용자가 웹 애플리케이션에 엑세스할 수 있는 방법을 제공해야 한다.
- 보안 및 개인정보 보호 : 에이잭스(Ajax)는 보안에 취약한 문제가 있어 개발 시 보안 및 사용자의 개인정보 보호에 대한 문제를 고려해야 한다.
활용
에이잭스(Ajax)는 페이지의 일부분에 새로운 콘텐츠를 로드하는 기능은 사용자의 경험을 보다 더 향상 시켜줄 수 있다. 페이지의 일부를 수정하면 사용자가 전체 페이지의 로드를 기다릴 필요가 없기 때문이다. 활용 예시로는 라이브검색 및 자동완성, 검색어 추천 기능, 사용자 정보 표시 등 여러 가지가 있다.[2]
각주
- ↑ 1.0 1.1 Do Dat, 〈Ajax란?〉. 《티스토리》. 2017-10-12
- ↑ 시각화를 배우고 정리합니다, 〈Ajax 개념 및 활용방향〉. 《티스토리》. 2015-07-07
참고자료
- Do Dat, 〈Ajax란?〉, 《티스토리》, 2017-10-12
- 시각화를 배우고 정리합니다, 〈Ajax 개념 및 활용방향〉, 《티스토리》, 2015-07-07
같이 보기

 위키원
위키원