장고
장고(Django)는 파이썬(Python) 언어를 사용하여 웹 애플리케이션과 웹 서비스를 개발하기 위해 사용하는 표준 프레임워크이다. '디장고' 또는 '드장고'가 아니라 '장고'가 올바른 표기법이다.
개요[편집]
장고는 파이썬으로 만들어진 무료 오픈소스 웹 애플리케이션 프레임워크로 모델-뷰-컨트롤러(MVC) 패턴을 따르고 있다. 파이썬 기반 웹 프레임워크 중 가장 널리 퍼져 있다. 보안이 우수하고 유지보수가 편하며 고도의 데이터베이스 기반 웹사이트를 작정하는데 있어서 쉽고 빠르게 웹사이트를 개발할 수 있도록 돕는 구성요소로 이루어져 있다. 장고는 콤포넌트의 재사용성과 플러그인화 가능성, 빠른 개발 등을 강조하며 중복배제 DRY의 원리를 따른다. 훌륭한 개발자에 의해 만들어진 이 프레임워크는 웹 개발을 하는데 많은 도움을 주기 때문에 새롭게 웹 개발을 시작할 필요없이 그저 프레임워크를 활용하여 앱 개발에만 집중할 수 있다. 활발한 커뮤니티들이 있어 좋은 참고자료와 무료 및 유료 지원을 하는 옵션들이 제공된다.[1] 현재는 장고 소프트웨어 재단에 의해 관리되고 있다.
역사[편집]
초기 웹 개발자들은 수작업으로 모든 웹페이지를 작성했다. 웹사이트를 수정하기 위해 HTML을 직접 수정했다. 웹 사이트가 성장할수록 웹페이지 접근이 까다롭고 시간이 많이 소요되며 처리가 불가능할 정도가 됐다. 최초의 그래픽 웹브라우저인 모자이크를 개발한 연구소 NCSA의 그룹이 웹서버가 동적으로 HTML을 생성할 수 있는 외부 프로그램을 생성하게해 이 문제를 해결했다. 이 프로토콜을 CGI라 불렀다. CGI의 개발이 1세대 동적 웹사이트를 선도했지만 자체적으로 문제를 안고있다. 많은 반복적인 상용구 코드를 포함해야 하고 코드 재사용을 어렵게 만들고 처음보는 개발자가 작성하거나 이해하기 어렵다. 그래서 나온게 PHP프로토콜이다. PHP는 이러한 많은 문제를 해결했고 현재까지도 동적 웹사이트를 만드는 데 많이 사용되는 도구이며. 비슷한 수 많은 언어들이 PHP의 설계를 따른다. 하지만 PHP도 사용하기가 매우 쉽고 반복적이며 엉성한 코드가 만들어지고 보안 취약성을 보호하는 기능이 없다. 이러한 문제가 현재의 3세대 웹개발 프레임워크 개발에 기여했고, 장고는 이 문제들을 해결하기 위해 개발되었다.[2]
장고는 2003년 ~ 2004년에 로렌스 저널-월드(Lawrence Journal-World)라는 신문사의 인턴 웹 프로그래머였던 에이드리안 홀로바티(Adrian Holovaty)와 사이먼 윌리슨(Simon Willison)이 파이썬을 이용해 애플리케이션을 만들기 시작하면서 처음 개발되었다. 여러 지역 뉴스 웹 사이트의 제작 및 유지보수를 담당하는 로렌스는 기사 마감 시한을 맞춰야 하기 때문에 관리자는 웹 사이트에 여러 기능들을 추가해야 하고 전체 프로그램은 며칠 또는 한 시간만에 빠르게 구축해야 했다. 그래서 사이먼과 홀로바티는 시간을 절약할 수 있는 웹 개발 프레임워크 개발이 필요했다. 당시 로렌스 신문사의 웹사이트는 PHP 기반으로 쓰여졌는데, 홀로바티와 윌리슨은 당시 PHP가 규모가 큰 웹사이트에 적합하지 않다고 생각했고 평소에 관심을 가지고 있던 파이썬으로 웹 개발을 했다. 하지만 규모가 큰 웹 개발에 적합한 파이썬 도구가 없다는 것을 깨닫고 새롭게 장고를 개발하게 된 것이다.
장고는 2008년 9월 첫 번재 주요 릴리즈 1.0에서부터 2017년의 최근 버전 2.0까지 발전했다. 장고는 각각의 버전에서 기능을 추가하고 버그를 수정했다. 새로운 유형의 데이터베이스, 탬플릿 엔진들 그리고 캐싱에 대한 지원에서부터 일반 보기 함수와 클래스들의 추가 기능을 만들어 프로그래밍 작업을 위해 개발자들이 작성해야 할 코드를 줄여주었다. 장고는 수많은 사용자와 기여자가 있는 협력적이고 번성하는 프로젝트다. 여전히 몇 가지 장고만의 특징이 있지만 장고는 모든 유형의 웹 사이트를 개발할 수 있는 다용도적인 웹 프레임워크로 발전했다.[1]
특징[편집]
- MTV 개발 방식
- 장고는 MTV 방식을 기반으로 하는 프레임 워크다. MTV는 Model-Template-View의 약자로 웹 프로그래밍 영역을 3가지 개념으로 나누어 개발하는 방식이다. 모델(Model)은 테이블을 정의하는 영역, 템플릿(Template)는 사용자가 보게 될 화면의 모습을 정의하는 영역, 뷰(View)는 애플리케이션의 제어 흐름 및 처리 로직을 정의하는 영역이다. 이렇게 개발을 하게 되면 모델, 템플릿, 뷰 모듈 간에 독립성을 유지하며 디자이너, 응용 개발자, DB 설계자 간에 협업도 쉬워진다.[3]
- 객체 관계 매핑
- 장고의 객체 관계 매핑은 데이터베이스 시스템과 데이터 모델 클래스를 연결하는 다리와 같은 역할을 한다. 이런 ORM 기능을 통해 다양한 데이터베이스 시스템을 지원하고 있으며, 이미 구축한 데이터베이스 시스템을 다른 데이터베이스로 변경하는 경우에도 설정을 조금만 변경하면 가능해 쉽고 편리하다.
- URL 설계
- 웹 프로그램이에서 URL 디자인은 필수다. 장고에서는 유연하면서도 강력한 기능을 제공한다. 장고는 우아한 URL 방식을 채택하여 URL을 직관적이고 쉽게 표현할 수 있다. 또한 정규 표현식을 사용하여 복잡한 URL도 표현할 수 있으며, 각 URL 형태를 파이썬 함수에 1:1로 연결할 수 있도록 되어있어 개발이 편리하며, 이해하기도 쉽다.
- 캐시 시스템
- 동적인 페이지를 만들기 위해서는 데이터베이스 쿼리를 수행하고 템플릿을 해석하면, 관련 로직을 실행해서 페이지를 생성하는 일은 서버에 엄청난 부하를 주는 작업이다. 그래서 캐시 시스템을 사용하여 자주 이용되는 내용을 저장해 두었다가 재사용하면 성능을 높일 수 있는데, 장고의 캐시 시스템은 캐시용 페이지를 메모리, 데이터베이스 내부, 파일 시스템 중 아무 곳에나 저장할 수 있다. 또한 캐시 단위를 페이지에서부터 사이트 전체 또는 특정 뷰의 결과, 템플릿의 일부 영역만을 지정하여 저장해둘 수도 있다.
- 풍부한 개발 환경
- 장고는 개발에 도움이 될 수 있는 여러 가지 환경을 제공한다. 대표적으로 테스트용 웹 서버를 포함하고 있어서 개발 과정에서 아파치 등의 웹 서버가 없어도 테스트를 진행할 수 있다. 또한 디버깅 모드를 사용할 경우에는 에러를 쉽게 파악하고 해결할 수 있도록 아주 상세한 메시지를 보여준다.
- 자동으로 구성되는 관리자 화면
- 장고는 웹 서버의 콘텐츠, 즉 데이터베이스에 대한 관리 기능을 위하여 프로젝트를 시작하는 시점에 기본 기능으로 관리자 화면을 제공한다. 이런 관리자 화면을 통해서 애플리케이션에서 사용하는 데이터들을 쉽게 생성하거나 변경할 수 있으며, 개발자가 별도로 관리 기능을 개발할 필요도 없다.
- 자체 템플릿 시스템
- 장고는 내부적으로 확장이 가능하고 디자인이 쉬운 강력한 템플릿 시스템을 가지고 있다. 이를 통해 화면 디자인과 로직에 대한 코딩을 분리하여 독립적으로 개발 진행이 가능하다. 장고의 템플릿 시스템은 HTML과 같은 텍스트형 언어를 쉽게 다룰 수 있도록 개발되었다.
- 다국어 지원
- 장고는 동일한 소스코드를 다른 나라에서도 사용할 수 있도록 텍스트이 번역, 날짜/시간/숫자의 포맷, 타임존의 지정 등과 같은 다국어 환경을 제공한다. 간단한 작업만으로 메시지를 하나 이상의 언어로 번역해주기 때문에 다국어를 제공하는 웹 사이트에서 유용하게 사용이 가능하다.[4]
단점[편집]
- 불가능한 솔루션 제품 개발
- 컴파일 언어도 지적재산권을 보호하기가 힘들지만, 스크립트 언어라는 특성상 소스 유출이 그대로 되기 때문에 제품으로 만들어 팔기에는 한계가 있다. 자바도 디컴파일러를 할 수 있으나 난독화를 하면 조금더 어렵게 만들 수 있고, 디컴파일러라는 어떤 무언가를 해야하지만, 스크립트 언어는 그대로 노출되기에 차이가 있다. 이러한 문제 때문에 완벽하진 않지만 C/C++로 개발을 선택하는 경우가 종종 있다.
- 스크립트 언어의 한계
- 장고가 스크립트 언어 기방니다 보니, 테스트가 꼼꼼하지 못하면 사소한 실수가 큰 사고를 만든다. 개발자 실수는 언제나 존재하기 때문에 컴파일 시점에 알아내지 못하는 오류를 매우 조심해야 한다. 다행히 장고에서 권장하는 방식으로만 개발하면 많은 부분을 예방할 수 있기는 하다.[5] 그 밖에도 작업하는데 모든 시스템의 지식이 필요하며, 수많은 만들어진 기능을 제공하지만, 그 안에서 세세한 설정 변경이나 자세한 조정이 힘들다는 단점이 있다.
설계 원칙[편집]
- 일반사항
- 약한 결합(Loose coupling)
- 경량 코드(Less code)
- 신속 개발(Quick development)
- 반복 방지(DRY, Don't Repeat Yourself)
- 암시보다는 명시적으로 표현(Explicit is better than implicit)
- 일관성(Consistency)
- 모델
- 암시보다는 명시적으로 표현(Explicit is better than implicit)
- 관련 도메인 로직을 모두 포함(Include all relevant domain logic)
- 데이터베이스 API
- SQL 효율성(SQL efficiency)
- 간결하고 강력한 문법(Terse, powerful syntax)
- 필요 시 쉽게 작성할 수 있는 SQL(Option to drop into raw SQL easily, when needed
- URL 설계
- 약한 결합(Loose coupling)
- 제약없는 유연설(Infinite flexibility)
- 베스트 프랙티스 권장(Encourage best practices)
- 결정적인 URL(Definitive URLs)
- 템플릿 시스템
- 표현과 로직의 분리(Separate logic from presentation)
- 중복 배제(Discourage redundancy)
- HTML과 분리(Be decoupled from HTML)
- 템플릿 언어로 XML 금지(XML should not be used for template languages)
- 디자이너의 능력 가정(Assume designer competence)
- 여백을 확실하게 처리(Treat whitespace obviously)
- 프로그래밍 언어를 만들지 말자(Don't invent a programming language)
- 안정성과 보안(Safety and security)
- 확장성(Extensibility)
- 뷰
- 간단함(Simplicity)
- 요청 객체의 사용(Use request objects)
- 약한 결합(Loose coupling)
- GET, POST 간 차이(Differentiate between GET and POST)
- 캐시 시스템
- 경량 코드(Less code)
- 일관성(Consistency)
- 확장성(Extensibility)[6]
구조[편집]
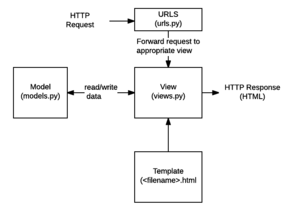
데이터 기반 웹 사이트에서 웹 어플리케이션은 웹 브라우저로부터 HTTP 요청을 기다린다. 요청을 받으면, 웹 어플리케이션은 URL과 POST 데이터 또는 GET 데이터 정보에 기반하여 요구사항을 알아낸다. 그 다음 무엇이 필요한 지에 따라 데이터베이스로부터 정보를 읽거나 쓰고, 또는 필요한 다른 작업들을 수행한다. 그 다음 웹 어플리케이션은 웹 브라우저에 응답을 반환하는데 주로 동적인 HTML 페이지를 생성하면서 응답한다. 장고 웹 어플리케이션은 분류된 파일들에 대해 일련의 단계를 수행하는 코드로 구성되어 있다.- 유알엘(URL) : 단일 함수를 통해 모든 URL 요청을 처리하는 것이 가능하지만, 분리된 뷰 함수를 작성하는 것이 각각의 리소스를 유지보수하기 훨씬 쉽다. URL mapper는 요청 URL을 기준으로 HTTP 요청을 적절한 View로 보내주기 위해 사용된다. 또한 URL mapper는 URL에 나타나는 특정한 문자열이나 숫자의 패턴을 일치시켜 데이터로서 뷰 함수에 전달할 수 있다.
- 뷰(View) : 뷰는 HTTP 요청을 수신하고 응답을 반환하는 요청 처리 함수이다. 뷰는 모델을 통해 요청을 충족시키는 데 필요한 데이터에 접근한다. 그리고 템플릿에게 응답의 서식 설정을 맡긴다.
- 모델(Model) : 모델은 애플리케이션의 데이터 구조를 정의하고 데이터베이스의 기록을 추가, 수정, 삭제하고 쿼리하는 방법을 제공하는 파이썬 객체다.
- 템플릿(Template) : 템플릿은 파일의 구조나 레이아웃을 정의하고 실제 내용을 보여주는 데 사용되는 플레이스홀더를 가진 텍스트 파일이다. 뷰는 HTML 템플릿을 이용하여 동적으로 HTML 페이지를 만들고 모델에서 가져온 데이터로 채운다. 템플릿으로 모든 파일의 구조를 정의할 수 있으며, 템플릿이 꼭 HTML 타입일 필요는 없다.[1]
개발된 서비스[편집]
- 인스타그램(Instagram) : 인스타그램은 세계에서 제일 큰 규모의 장고 웹사이트다. 애플리케이션 서버로 장고가 사용되었다.
- 핀터레스트(Pinterest) : 디자인을 하는 사람들이 많이 사용하는 이미지 기반 SNS 서비스이다. 핀터레스트의 애플리케이션 레이어로 장고를 사용하였다.
- 스마트스터디(Smart study) : 핑크퐁 북스토어 등이 장고로 개발되었다.
- 번개장터 : C2C 플랫폼으로 장고와 Flask를 사용하고 있다.
- 딜리버리히어로코리아(Deliveryhero Korea) : 요기요, 배달통 서비스를 하고 잇는 푸드테크 기업으로 장고를 사용하고 있다.
다른 프레임워크[편집]
- 웹 애플리케이션과 모바일 애플리케이션을 개발하는데 사용되는 PHP 개발 프레임워크이다. 권한 부여 기능, 객체 지향 라이브러리, Artisan, MVC 지원, 보안, 데이터 베이스 마이그레이션 등 다양한 기능을 제공한다. 웹 사이트와 앱에 대한 인증을 쉽게 구현할 수 있다. 자원에 대한 접근 제어도 할 수 있다.
- Ruby on Rails
- Ruby 프로그래밍 언어로 작성된 서버 측 웹 개발 프레임워크이다. MVC와 RESTful 디자인을 사용한다. 방대한 오픈소스 코드들을 사용할 수 있다. GitHub, Shopify, Airbnb, Twitch, SoundCloud, Hulu, Zendesk 등이 이 프레임워크로 개발되었다.
- Meteor JS
- 무료이고, 오픈소스 *동형(Isomorphic) 자바스크립트 full stack 웹 프레임워크이다. Django 처럼 백엔드와 프론트엔드를 모두 자바스크립트로 구성할 수 있다. 페이지 로드 속도가 빠르고 검색 엔진 최적화(SEO)에 좋다
- Express JS
- Node.js에서 개발된 웹 서버 개발 프레임워크이다. API 서버를 굉장히 쉽게 개발할 수 있으며, MEAN Stack으로 구성할 수 있다. npm으로 수많은 모듈을 사용하여 웹 기능을 확장할 수 있다.[8]
각주[편집]
- ↑ 1.0 1.1 1.2 skim0726, 〈Django 소개〉, 《MDN 웹 문서》, 2019-05-17
- ↑ 김땡땡, 〈장고 마스터하기 - 1장〉, 《김땡땡의 블로그》, 2018-09-10
- ↑ Pydjango, 〈Django - 일반적인 특징〉, 《티스토리》, 2016-09-01
- ↑ 한빛미디어, 〈파이썬 웹 프레임워크, "장고(Django)의 특징 9가지"〉, 《네이버 포스트》, 2019-01-28
- ↑ 공감 프로그래머, 〈장고와 파이썬 개발의 즐거움〉, 《네이버 블로그》, 2017-06-26
- ↑ NAMP, 〈[django 장고의 설계 원칙]〉, 《티스토리》
- ↑ 물과같이, 〈Dhango 와 Flast〉, 《티스토리》, 2016-05-30
- ↑ 김땡땡, 〈Django 특징〉, 《블로그》, 2018-09-06
참고자료[편집]
- 〈장고란 무엇인가요?〉, 《튜토리얼 장고》
- 〈장고 (웹 프레임워크)〉, 《위키백과》
- 〈Django〉, 《나무위키》
같이 보기[편집]

 위키원
위키원