알메이트차트
알메이트차트(rMate Chart)는 ㈜리아모어소프트에서 개발한, Adobe® Flex™ 제품을 사용해 개발된 애플리케이션으로, 사용자에게 데이터를 시각적으로 알기 쉽게 제시할 수 있는 솔루션이다.[1]
목차
개요
알메이트차트는 Adobe® Flex™ 제품을 사용해 개발된 애플리케이션으로, 사용자에게 데이터를 시각적으로 알기 쉽게 제시할 수 있는 솔루션을 제공한다. 단순한 2차원이 아닌 3D 와 그라데이션 효과를 넣은 2D 를 통해 수치 데이터를 표현하기 때문에 한 차원 업그레이드 된 UI 를 경험할 수 있다. HTML, .NET, JSP, PHP, ASP, ColdFusion 등과 같은 웹 스크립트 언어에 구애 받지 않고, 강력하고 화려한 차트를 제공한다.[1]
특징
약 36종의 세계 최대의 차트종류와 450여 샘플을 통해 신속한 개발이 가능하며, 섬세한 부분까지도 제어가 가능한 강력한 차팅 툴이다. 깔끔하고 아름다운 디자인을 통해 최고의 비주얼을 제공하고, 다양한 효과(effect)를 통해 한층 더 생동감 있는 UI를 제공한다. 또한, 차트의 외형과 데이터를 분리하여 업무의 효율성을 높일 수 있다. 프로그램 개발자라면 누구나 손쉽게 XML과 String 및 Array, Json, HTML table, CSV 등을 통해 차트와의 데이터 인터페이스가 가능하고 웹접근성을 준수한다.(시각장애인을 위한 TTS와의 데이터연동지원, 색맹/색약인분을 위한 패턴처리 기능 지원) 그렇기 때문에 IE, 크롬, 파이어폭스, 사파리 등의 모든 브라우저에서 별도의 플러그인이나 ActiveX의 다운로드없이 사용이 가능하고 HTML5가 지원되는 최신의 모바일 환경(스마트폰, 태블릿PC)에서 사용이 가능하다. 그리고 순수 국산기술로 개발되었기에 고객에게 신속한 응대를 제공해 준다.[1]
운용환경적 특징
- 크로스 브라우저 지원 : IE9 이상 외의 FireFox나 크롬, 사파리 등이 브라우저에서도 운용될 수 있다.
- 모바일 단말의 지원 : HTML5를 지원하는 모든 모바일 플랫폼(iOS, 안드로이드, Windows 모바일 등)에서 지원된다.
- 서버의 OS : 서버의 OS에 종속되지 않는다. (Windows, Linux, Unix 등의 서버의 종류에 종속되지 않는다.)
- 서버의 개발언어 : 서버의 개발언어에 종속되지 않는다. (클라이언트의 차트와 서버의 데이터 인터페이스는 XML이나 Array, Json 등으로 이루어지므로 서버의 모든 개발언어에서 사용이 가능하다.)[1]
기능
지원되는 차트의 종류
지원되는 차트의 종류로는 선 차트, 막대 차트, 바 차트, 영역 차트, 파이 차트, 도넛 차트, 플롯 차트, 조합 차트(선+막대, 선+막대+영역차트 등), From-To 차트, 레이더 차트, 목표대비실적 차트, 히스토리 차트, 실시간 차트, 스크롤 차트, 이벤트 차트, 이퀄라이저 차트, Broken Axis 차트, 롤리팝 차트, 이미지 차트, 이미지매트릭스 차트, 윙(Wing) 차트, 윈드로즈(WindRose) 차트, 캔들스틱 차트, 트리맵 차트, 범퍼차트, 워드클라우드 차트, 매트릭스 차트, 피라미드 차트, 히스토그램 차트, Vetor 차트, 에러바 차트, 박스플롯 차트, 슬라이드 차트, 모션 차트, 실시간 프리미엄 차트, 게이지 차트 등이 있다.[1]
차트와 데이터의 연동
데이터는 XML을 통해서 전달될 수 있으며, 배열이나 Json, HTML table, CSV 형식의 데이터도 지원이 가능하다. Ajax 통신을 통해 실시간 변형이 가능하다.[1]
차트 레이아웃의 분리
차트의 외형과 데이터는 분리되도록 하여, 업무의 효율성을 높일 수 있다. 또한 차트의 레이아웃은 XML로 작성할 수 있으며, 실시간 변경을 위하여 string으로도 전달할 수 있다. [1]
차트의 기능성
- 차트의 제목, 차트의 컬러, 차트의 바탕화면, 차트의 축, 축의 라벨, 축의 눈금선, 축의 두께, 범례, 차트 마우스 Over시 처리, 차트 클릭 시의 처리, 라벨의 위치, 차트가 보이는 이펙트, 선 차트에서의 꼭지점의 표시, 차트의 실시간 변형 등의 기능을 이용자가 설정하고 수행할 수 있다.
- 차트의 확대/축소 기능, 마우스 십자가 표시, 다중선/영역 그리기 기능, 메모 기능, 추세선 그리기, Drill Down 을 통한 계층형 차트 표현 등의 다양한 디테일 기능이 제공된다.
- 각종 이벤트에 대하여, 자바스크립트를 통한 이용자 정의 함수를 제공한다.
- 다양한 이펙트를 통해 화려한 UI를 제공한다. (제공하는 effect는 Interpolate, Slide, Zoom, Clip 이펙트)
- 차트의 동적 변경이 가능하여, 실시간으로 차트의 유형 및 데이터를 변경할 수 있다.
- 데이터 에디터를 통한 차트 simulation이 가능하다.
- 차트를 이미지 혹은 pdf로 변환하여 PC로 저장하거나, 서버로 전송 가능하다.
- 시각장애인을 위한 패턴기능 및 대체텍스트 기능이 제공된다.
- 모바일 단말(스마트폰, 태블릿PC 등)에서, 데스크탑과 동일한 기능을 사용 가능하다.[1]
구성요소
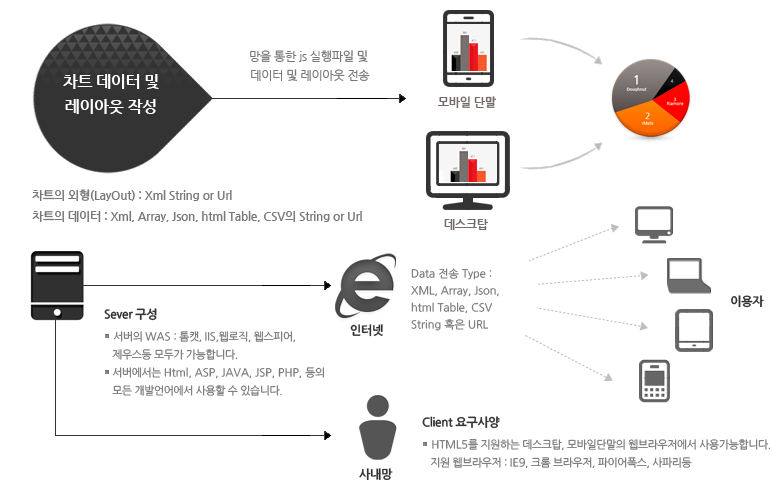
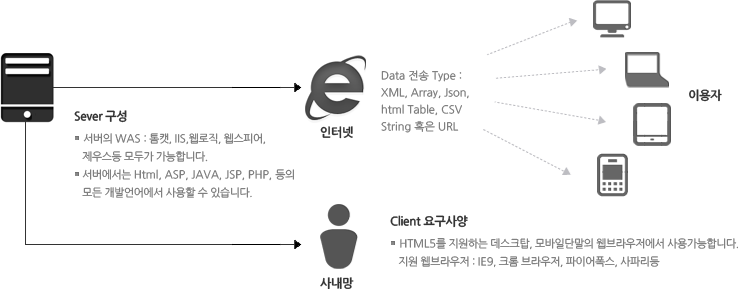
- rMate 차트의 생성을 위해서는 차트 레이아웃과 수치 데이터가 필요하다. 레이아웃은 차트유형, 차트 컬러 변경, 차트 축 조작 등의 차트의 외형을 제어하는 XML 이고
차트 데이터는 XML 형식과 Java Script Array, Json Type, HTML Table, CSV 등을 지원한다. 사용자의 환경과 편의에 따라 데이터를 선택할 수 있다.[1]
구성도
알메이트차트, GS인증 획득
㈜리아모어소프트(대표 심재홍)는 자사의 HTML5기반 웹 및 모바일용 차트 컴포넌트인 알메이트차트가 한국정보통신협회(TTA)로부터 GS인증을 획득했다. 알메이트차트는 2012년 첫 출시 후 지속적인 연구개발과 업그레이드를 통해 알메이트 차트 v6.0 으로 거듭났다. 또, 웹표준인 HTML5의 Canvas 기술과 자바스크립트, CSS를 이용해 기업업무 시스템과 웹서비스에서 필요한 각종 통계자료를 다양한 유형의 그래프로 쉽고 빠르게 구현하는 등 개발 생산성과 편의성을 높였다. 알메이트 차트는 다양한 디바이스와 브라우저 환경에서 웹 UI를 하나의 도구로 개발할 수 있어 원 소스 멀티 유즈(One Source Multi Use)를 지원하고, 데이터와 레이아웃을 분리해 업무의 효율성을 높였다. 심재홍 리아모어소프트 사장은 "알메이트 차트는 웹 표준과 웹 접근성을 강화하는 것은 물론 데이터를 감성적이고 트렌디하게 표현한다"며 "GS인증 획득을 계기로 제품에 대한 품질과 성능에 대한 신뢰성을 확보하고 국내 및 해외시장에서의 제품경쟁력에 가속도를 붙일 것"이라고 말했다.
알메이트차트 6.0 버전
2019년 4월 4일자 기준으로 알메이트차트가 6.0으로 업그레이드 되었다. 6.0 버전이 최신버전이다.
모바일 환경에서의 속도개선
모바일 환경에서 속도가 느리다는 의견들이 있었고, 다양한 종류의 모바일 환경에서도 사용에 문제가 없도록 속도 개선에 노력했다. 최신의 스마트폰 환경에서는 거의 구분이 되지 않으나, 구형 스마트폰 등에서는 속도의 차이를 느낄 수 있다.[1]
신규 차트의 추가
- 범퍼 차트(Bump Chart)의 추가
범퍼차트는 주로 순위의 변동을 표현코자 할때 사용되는 차트이다. 가령, 년마다 국가별 올림픽 메달의 순위변동, 년마다 대기업의 매출순위 변동 등을 차트로 표현하고자 할 때 아주 유용한 차트이다.
- 롤리팝 차트(Lollipop Chart)의 추가
기존 이미지 차트(Image Chart)의 경우, 사용될 이미지를 선택하고 이를 적용, 조정하다 보면 시간의 소요가 많아 유용한 차트임에도 불구하고 사용성이 떨이지는 문제가 있었다. 롤리팝 차트는 이미지 차트에서 이미지 대신에 간단한 도형으로 대체하여 표현할 수 있게 하였다. 제공되는 도형의 종류는 : Circle, Triangle, Rectangle, Diamond, Inverted Triangle 의 5가지 Type이다.
- 듀얼 파이차트
이는 새로운 차트의 종류를 추가한 것이라기 보다는 기존 파이차트를 향상시켜 클릭 시에 회전하는 이펙트를 추가하여 파이차트 두 개를 멋지게 표현토록 하는 형태의 차트이다.[1]
- 목표대비실적 차트의 업그레이드
- 컬럼 색 채우기 타입의 목표 대비 실적 차트 추가
- 컬럼 오버랩(overlap) 타입의 추가
- Dash and Dot 타입의 추가
- 4분면 플롯(Plot) 차트
기존 Plot 차트(Scatter 차트라고도 함)를 사용하는 사용자 중 이를 4분면에 표현하고자 요구가 꽤 있었다. 그래서 6.0 버전에서는 좌우 축 형태의 차트를 4분면 축으로도 표시할 수 있도록 하는 기능이 추가되었다.[1]
기존 차트의 기능 향상
- 바 차트 및 컬럼 차트에서 특정 항목에 대하여 테두리 선 설정기능
데이터 강조기능 보강의 하나로서, 차트에서 특정 항목을 강조하기 위하여 기존에는 차트의 색상을 통해서 이를 구현하였다. 6.0 버전에서는 테두리 선에 강조기능을 줄 수 있도록 하여 더욱더 멋진 표현이 가능하다.
- 라인 및 영역차트에서 특정 데이터 포인트의 아이템 렌더러의 모양/크기/색/선굵기/선색 을 다르게 표현
기존 5.0 버전까지는 라인 차트에서 데이터 포인트의 아이템 렌더러는 하나의 모양만 가능하였으나, 이번 6.0 버전에서는 서로 다른 모양의 아이템 렌더러를 표현 가능하다.
- 차트 내의 특정 영역에 선 및 화살표 긋기 및 코멘트 기능
차트 내의 특정 영역의 일부에 대하여 선(화살표 포함)긋기 기능 및 이에 대한 코멘트를 붙일 수 있는 기능이다. 차트의 특정 값을 강조할 때 설명 라인으로서 활용하면 유용하게 사용될 수 있을 것이다. 또한 차트 크기가 변경되더라도 자동으로 위치가 맞추어지게 된다.
- 패턴 차트의 보강
패턴 차트는 색맹인 사람들을 위한 기능으로, 기존에는 차트에 패턴을 적용할 경우 흑백으로만 표시되게 하였다. 6.0 버전에서는 차트의 고유색상에 패턴을 입힐 수 있도록 변경을 하였다. 즉 컬러+패턴이 적용될 수 있다.
- 컨텍스트 메뉴의 추가
차트 영역에서 마우스 오른쪽 버튼을 클릭 시에 save as png/jpg/pdf 및 save data as csv 라는 기능이 포함된 컨텍스트 메뉴를 default로 표시되게 하였다. 이 기능을 끄고자 할 경우 옵션을 통해 제외시킬 수 있다.
- 플롯 차트에 라벨 표시기능
기존에는 플롯 Chart의 경우 라벨을 표시하지 못하고, 툴팁으로만 플롯의 값을 확인하였으나, 6.0 버전에서는 플롯에 라벨을 표시할 수 있도록 하였다.[1]
기타
- 차트 내의 메모의 위치 변경의 문제
기존 5.0 버전 이하에서는 차트 내의 특정 위치에 메모를 삽입하였을 경우 차트의 전체 크기가 변경이 되면, 메모의 위치가 변동되지 않는 문제가 있었다. 메모의 위치 조정을 물리적인 픽셀로만 조정하기 때문에 발생한 문제이다. 6.0 버전에서는 메모의 위치를 비율로 조정할 수 있도록 하였다. 이로서 차트의 크기가 변경될 때, 메모의 위치도 변경된 크기에 맞추어 자동으로 조정되게 하였다.
- 축 레이블 자동 개행 처리
축에 표시되는 레이블의 길이가 다른 레이블보다 특별히 긴 경우에, 기존에는 개발자가 태그를 통해 개행처리를 해 주어야 했으나, 6.0 버전에서는 자동으로 개행처리하는 기능이 추가되었다.
- 라벨의 중복을 회피할 수 있는 기능의 제공
컬럼/바/라인/영역/플롯 등의 차트가 복잡하여 라벨이 겹쳐서 보여지게 될 경우, 자동으로 겹쳐지는 라벨이 표시되지 않게끔 하는 기능이 추가되었다.
- 원게이지 안의 라벨에 클릭 이벤트 제공
Simple Gauge, Half Simple Gauge, Multi Simple gauge 등에서 원 안에 있는 라벨에 클릭을 할 경우 이에 대한 이벤트를 전달하는 기능이 추가되었다.
- 3D 컬럼/바 차트에서 레이블의 위치 수정
3D 컬럼/바 차트의 경우 축의 레이블 위치를 계산하는 데 있어 입체감을 살릴 수 있도록 하다 보니, 수학적인 위치와 사람의 눈으로 보기 편한 위치가 일치하지 않는 면이 있었다. 그동안에는 수학적인 위치를 기준으로 표현을 하였는데, 6.0 버전부터는 사람의 눈이 보기 편한 위치에 라벨을 표시할 수 있게 하였다.
- SubLegend 에서 Itemrenderer의 모양을 다르게 표현 가능
기존에는 SubLegend의 경우 ItemRenderer의 색상은 서로 다르게 할 수 있었으나, 모양은 하나로만 표현이 되었다. 6.0 버전에서는 모양도 서로 다르게 표시할 수 있게 하였다.
- 범례에서 아이템 클릭 시, 강조 여부 선택기능
기존에는 범례에서 아이템 클릭 시, Item의 visible 여부만 선택되었으나, 강조 여부도 표현 가능하도록 옵션이 추가되었다.
- VUE, REACT, Angular JS 지원 예제 제공
최근 급격히 인지도를 높이고 있는 자바스크립트 프레임워크인 VUE, REACT, Angular JS 등에서 rMate chart를 사용할 때 좀 더 손쉽게 사용할 수 있도록 예제를 만들어 두었다.
- 매뉴얼 개편
기존 차트의 매뉴얼은 사용설명서 PDF 파일과 개발자 API html 파일의 두 가지로 제공이 되었다. 6.0 버전에서는 사용설명서가 pdf에서 html로 각 주제별로 좀 더 쉽게 이해할 수 있도록 세밀하게 정리하였다.
- 차트 실행 js 모듈의 단일화
기존에는 차트의 종류별로 구분하여 js 파일을 만들어 두었다. 통합파일명은 rMateIntegrationH5.js였다. 6.0 버전에서는 차트의 종류별로 구분되던 것을 rMateChartH5.js 하나에 모두 통합하여 제공한다.
- 라이선스 처리 방식의 변경
기존에는 평가판 제품과 정품 제품을 분리하여 운영을 하였다. 그러나 이러한 분리 운영이 많은 혼돈과 관리의 어려움을 낳기도 하였다. 6.0 버전부터는 평가판 제품과 정품을 별도로 구분하지 않고 라이선스 키 하나로 제어가 되도록 수정하였다.[1]
각주
참고자료
- ㈜ 리아모어소프트 공식 홈페이지 - http://www.riamore.net/component/chart.html
같이 보기
 이 문서는 로고가 필요합니다.
이 문서는 로고가 필요합니다.

 위키원
위키원