드롭다운 메뉴
드롭다운 메뉴(dropdown menu)는 그래픽 사용자 인터페이스(GUI)의 요소로, 사용자가 버튼을 클릭하거나 항목을 선택했을 때 펼쳐지는 목록을 나타낸다. 주로 웹사이트와 애플리케이션의 내비게이션 요소로 사용되며, 사용자에게 여러 옵션을 제공하는 데 유용하다. 드롭다운 메뉴는 사용자 인터페이스 디자인에서 매우 중요한 요소로, 사용자가 쉽게 접근할 수 있도록 설계되어야 한다. 풀다운 메뉴(pulldown menu)라고도 부른다.
| [아사달] 스마트 호스팅 |
상세[편집]
드롭다운 메뉴는 버튼 클릭이나 터치 등의 상호작용을 통해 활성화했을 때, 보통 그 버튼의 아래로 하위 메뉴들이 펼처지는 요소를 말한다. 화면에 상위 메뉴만을 노출시키고, 활성화 시에만 하위 메뉴들을 표시하는 방식이기 때문에, 초기 화면에서 보이는 메뉴의 영역을 좀 더 줄일 수 있다. 이렇게 부수 요소의 공간 및 시선을 줄이고 실제 콘텐츠에 좀 더 집중 시킬 수 있기 때문에 웹페이지의 상단 메뉴인 글로벌 내비게이션 바(GNB, Global Navigation Bar)에서 표시하고픈 하위 링크가 있을 경우에 많이 사용된다. 그런데 모바일웹의 경우 공간이 협소한 경우가 많아, 보통 GNB를 햄버거 메뉴로 구현한다. 그래서 보통 반응형웹을 적용한 페이지의 창 사이즈를 서서히 줄이다 보면 GNB가 조금씩 줄어들다가 어느 순간 햄버거 아이콘으로 바뀌는 것을 쉽게 볼 수 있다.
클릭하면 펼쳐지는 경우도 있고, 호버(hover)만 해도 펼쳐지는 경우가 있다. 호버만 해도 펼쳐지게 만들 경우, 클릭 수를 줄여 전체 하위 메뉴로의 접근을 좀 더 빠르게 만들 수 있는 장점이 있다. 하지만 메뉴 아래의 콘텐츠를 보려고 하는데 의도치 않게 마우스를 움직이다가 호버되어 메뉴가 펼쳐져 다시 마우스를 움직여 메뉴를 안 보이도록 해야하는 경우가 발생하기도 한다. 또 호버 이벤트의 경우 커서가 존재하지 않는 모바일 환경에서는 조금 이상하게 작동하는 단점도 있다. 따라서 상항에 맞게 디자인하는 것이 좋다.[1]
특징[편집]
드롭다운 메뉴는 사용자 인터페이스 디자인에서 중요한 요소로, 올바르게 사용하면 사용자 경험을 크게 향상시킬 수 있다. 그러나 접근성, 반응성 그리고 사용의 적절성을 항상 고려하여 디자인하는 것이 중요하다. 드롭다운 메뉴를 적용하면 장점도 있지만 단점과 주의해야 할 사항도 있다.
장점으로, 첫 번째 드롭다운 메뉴를 통해 공간을 절약할 수 있다. 여러 항목을 작은 공간에 깔끔하게 정리할 수 있어, 화면 공간을 효율적으로 사용할 수 있다. 내비게이션 바에 많은 메뉴를 넣는 대신, 드롭다운 메뉴를 사용하여 깔끔하게 정리할 수 있다. 두 번째로, 사용자가 다양한 옵션을 수비게 탐색하고 선택할 수 있도록 편리한 내비게이션을 제공한다. 예를 들어 제품 카테고리를 드롭다운 메뉴로 제공하여 사용자가 원하는 카테고리를 빠르게 찾을 수 있다. 마지막으로, 드롭다운 메뉴를 통해 복잡한 내비게이션 구조를 간단하게 만들어 전체적인 디자인을 깔끔하게 유지할 수 있다. 예를 들어 내비게이션 바의 항목 수를 줄이고, 드롭다운 메뉴를 통해 세부 항목을 제공하여 디자인을 단순화할 수 있다.
그러나 드롭다운 메뉴를 사용할 때는 몇 가지 단점과 주의사항도 고려해야 한다. 첫 번째, 시각장애인이나 화면 리더를 사용하는 사용자를 위해 접근성을 충분히 고려해야 한다. 이를 위해 ARIA 속성 등을 사용하여 메뉴를 적절하게 마크업하고, 키보드 내비게이션을 지원해야 한다. 두 번째, 드롭다운 메뉴가 다양한 기기에서 적절히 작동하도록 반응형 디자인을 적용해야 한다. 특히 모바일기기에서 사용성이 떨어질 수 있다. 따라서 미디어쿼리를 사용하여 모바일 기기에서도 사용하기 편리하도록 메뉴 크기와 배치를 조정해야 한다. 마지막으로 너무 많은 드롭다운 메뉴를 사용하면 사용자 경험이 복잡해질 수 있다. 드롭다운 메뉴는 필요한 경우에만 사용하고, 단순한 내비게이션 구도를 유지하는 것이 중요하다.
구성요소[편집]
드롭다운 메뉴는 일반적으로 다음과 같은 구성 요소로 이루어져 있다.
- 트리거(trigger) : 드롭다운 메뉴를 활성화시키는 버튼이나 링크다. 사용자는 이 트리거를 클릭하거나 호버하여 메뉴를 열 수 있다. 트리거는 일반적으로 화살표 아이콘, 텍스트 또는 버튼 형태로 나타나며 사용자가 클릭할 수 있는 영역이 충분히 커야 한다. 내비게이션 바의 "메뉴" 버튼, 폼의 드롭다운 선택 필드 등이 트리거에 해당한다. 트리거를 설계할 때는 클릭 가능하다는 시각적 신호를 주기 위해 화살표 아이콘, 강조 색상, 애니메이션 등을 사용하는 것이 좋다.
- 메뉴 컨테이너(menu container) : 트리거가 활성화되면 표시되는 목록의 컨테이너다. 이 컨테이너는 선택 가능한 여러 항목을 포함하고 있다. 메뉴 컨테이너는 화면의 특정 위치에 고정되거나, 트리거 바로 아래에 나타날 수 있다. 옵션 목록이 들어있는 박스, 리스트 형식의 메뉴가 메뉴 컨테이너에 해당한다. 메뉴 컨테이너를 설계할 때는 적절한 크기와 위치를 유지하고, 필요에 따라 스크롤 기능을 추가하는 것이 좋다. 메뉴 컨테이너가 너무 크거나 작으면 사용자 경험이 저하될 수 있다.
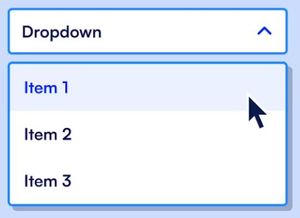
- 메뉴 항목(menu items) : 메뉴 컨테이너 안에 포함된 각각의 선택 가능한 항목이다. 항목은 텍스트, 아이콘, 또는 기타 그래픽 요소로 구성될 수 있다. 사용자는 메뉴 항목을 클릭하여 원하는 옵션을 선택할 수 있다. 내비게이션 링크, 설정 옵션, 폼 입력 항목 등이 메뉴 항목에 해당한다. 메뉴 항목을 설계할 때에는 항목 간의 간격을 적절하게 유지하고, 선택된 항목을 명확히 표시하는 것이 좋다. 예를 들어, 선택된 항목은 배경색을 변경하거나 볼드체로 표시할 수 있다.
작동원리[편집]
드롭다운 메뉴는 다음과 같은 순서로 작동한다.
- 초기 상태 : 트리거 버튼이 표시되지만, 메뉴 컨테이너는 숨겨져 있다. 트리거는 사용자가 쉽게 인식하고 클릭할 수 있도록 충분한 크기와 시각적 단서를 제공해야 한다.
- 트리거 활성화 : 사용자가 트리거를 클릭하면, 자바스크립트 또는 CSS를 통해 메뉴 컨테이너가 표시된다. 메뉴 항목들이 드러나며, 사용자는 원하는 항목을 선택할 수 있다. 이때 애니메이션 효과를 추가하면 사용자에게 더 자연스러운 경험을 제공한다.
- 항목 선택 : 사용자가 메뉴 항목을 클릭하면, 해당 항목이 선택되며 메뉴가 닫힌다. 선택된 항목의 정보를 트리거에 반영하거나, 필요한 경우 다른 요소에 반영한다. 예를 들어, 폼 입력 필드의 값을 업데이트하거나 페이지를 리다이렉트한다.
- 메뉴 닫힘 : 사용자는 메뉴 외부를 클릭하거나, 다른 작업을 수행하면 메뉴는 자동으로 닫힌다. 메뉴 외부 클릭 이벤트를 감지하여 메뉴를 닫는 기능을 구현한다. 이를 통해 메뉴가 화면에 너무 오래 남아 사용자 경험을 방해하지 않도록 한다.
비교[편집]
드롭다운 목록[편집]
드롭다운 목록(dropdown list)은 아래로 목록이 뜬다는 점은 같지만 드롭다운 메뉴와는 다른 개념이다. 드롭다운 메뉴는 보통 상위 메뉴의 제목이 쓰여진 버튼을 통해 활성화하면 아래로 하위 메뉴들이 펼쳐지는 것을 의미한다. 즉, 상위 메뉴에 포함된 하위 메뉴를 나타내기 위한 목적으로 쓰인다. 반면 드롭다운 목록은 여러 가지 값 중 하나의 특정한 값을 선택하기 위한 목적으로 쓰인다. 따라서 버튼의 텍스트가 현재 선택된 값을 의미하며 다른 값을 선택할 경우 그 값으로 변하게 된다. 예를 들어 회원가입 등의 폼에서 생년월일이나 성별을 선택하거나, 본인인증에서 통신사를 선택하는 부분에서 자주 볼 수 있다.[1]
콤보상자[편집]
콤보상자(combo box)는 드롭다운 메뉴와 유사한 사용자 인터페이스 요소로, 사용자가 여러 옵션 중 하나를 선택하거나 새로운 값을 입력할 수 있는 기능을 제공한다. 드롭다운 메뉴와 콤보상자는 종종 혼용되지만, 기능적인 차이점이 있다. 콤보상자는 특히 입력 필드와 드롭다운 리스트를 결합한 형태로, 더 다양한 사용성을 제공한다. 보통 드롭다운 목록에서 텍스트 박스를 결합한 형태의 요소를 콤보상자라 일컫는 경우가 많다. 따라서 사용자가 직접 텍스트를 입력하여 원하는 값을 찾을 수도 있다. 콤보상자라는 용어는 더 포괄적으로 사용되어 텍스트 상자와 일반 리스트 상자를 결합한 모양이나, 일반 드롭다운 메뉴도 콤보상자라 부르기도 한다.[1]
명칭[편집]
드롭다운 메뉴는 명확히 규졍된 용어가 없어 다양한 다른 명칭으로 불리기도 하고, 가끔 서로 혼용되기도 한다. 전체적으로 디자인 시장에서는 드롭다운에 초점을 맞춘 명칭을, 기술적인 시점에서는 콤보박스에 기반한 명칭을 사용하는 경향이 있다.
구글(Google)이 개발하여 2014년부터 사용되기 시작한 플랫 디자인 기반의 디자인 시스템인 구글 머터리얼 디자인(Material Design)에서는 드롭다운 메뉴를 기본 용어로 두고, 드롭다운 목록은 익스포즈드 드롭다운 메뉴(exposed dropdown menu), 즉 값을 나타내는 드롭다운 메뉴로 부르고 있다.[2]
트위터(Twitter)에서 시작된 오픈소스 프런트엔드 프레임워크인 부트스트랩(Bootstrap)에서는 하위 목록이 펼쳐지는 요소를 드롭다운(dropdowns)[3]으로 설명하고 있으며 이를 이용한 메뉴를 아이디 명으로 드롭다운 메뉴라고 표현하고 있는 것을 알 수 있다. 또한 드롭다운 목록은 단순히 HTML 태그의 이름을 따와 셀렉트(select)[4]로 설명하고 있다.
마이크로소프트(Microsoft)에서는 콤보박스[5]를 기본 용어로 두고, 타입을 나누어 심플(simple) 타입은 텍스트 상자 + 일반 리스트 박스, 드롭-다운(drop-down) 타입은 텍스트 상자 + 드롭다운 목록, 드롭-다운 리스트(drop-down list) 타입은 텍스트 상자가 없는 위의 드롭다운 목록 그 자체의 모습으로 설명하고 있다.
자바(Java)의 공식 문서에서는 콤보 박스[6]를 기본 용어로 두고, 사용자가 직접 텍스트를 입력 할 수 있는가에 대한 여부에 따라, '에디터블 콤보 박스(editable combo box)'와 '언에디터블 콤보 박스(uneditable combo box)'로 나누어 부르고 있다.
애플(Apple)에서는 풀-다운 버튼(pull-down button)[7]이라는 명칭을 사용하며, 이를 클릭하면 나오는 리스트를 풀-다운 버튼 메뉴(pull-down button menu)로 부르고 있다.[1]
각주[편집]
- ↑ 1.0 1.1 1.2 1.3 〈드롭다운 메뉴〉, 《나무위키》
- ↑ 〈Components overview - Menus〉, 《Material Design》
- ↑ 〈Dropdowns〉, 《Bootstrap》
- ↑ 〈Custom select〉, 《Bootstrap》
- ↑ 〈윈도우 앱 개발 - 콤보 상자 정보〉, 《마이크로소프트 런》
- ↑ 〈The Java™ Tutorials〉, 《ORACLE》
- ↑ 〈Design - Buttons〉, 《Apple Developer》
참고자료[편집]
- 〈드롭다운 메뉴〉, 《나무위키》
- 〈Dropdowns〉, 《Bootstrap》
- 〈Custom select〉, 《Bootstrap》
- 〈Components overview - Menus〉, 《Material Design》
- 〈The Java™ Tutorials〉, 《ORACLE》
- 〈Design - Buttons〉, 《Apple Developer》
- 〈윈도우 앱 개발 - 콤보 상자 정보〉, 《마이크로소프트 런》
- UX 컨설턴트 전민수, 〈드롭다운 메뉴 사용 UX 원칙〉, 《브런치스토리》, 2016-10-07
- jinx2a, 〈드롭다운(dropdown) 메뉴 디자인 필수 가이드〉, 《티스토리》, 2020-06-17
- 요즘IT의 번역글, 〈드롭다운(Drop-down)으로 불리는 것들에 대하여〉, 《요즘IT》, 2021-08-26
- mdidi, 〈Drop down 과 select box〉, 《네이버 블로그》, 2023-07-11
같이 보기[편집]

 위키원
위키원