"시맨틱 웹"의 두 판 사이의 차이
잔글 |
leejia1222 (토론 | 기여) |
||
| (다른 사용자 한 명의 중간 판 2개는 보이지 않습니다) | |||
| 1번째 줄: | 1번째 줄: | ||
[[파일:팀 버너스-리.jpg|썸네일|200픽셀|'''[[팀 버너스-리]]'''(Tim Berners-Lee)]] | [[파일:팀 버너스-리.jpg|썸네일|200픽셀|'''[[팀 버너스-리]]'''(Tim Berners-Lee)]] | ||
| − | '''시맨택 웹'''<!--시맨틱웹-->(semantic web)이란 '의미론적 웹'이라는 뜻으로서, 컴퓨터가 이해할 수 있는 방식으로 인터넷 웹사이트를 제작함으로써 인터넷에 존재하는 다양한 정보를 컴퓨터가 쉽게 이해하고 해석할 수 있도록 하는 것을 말한다. 1998년 [[팀 버너스-리]](Tim Berners-Lee)가 제안했고, [[W3C]]에서 표준화 작업을 진행하고 있다. 다양한 개념들 사이의 관계를 정의하는 [[온톨로지 (철학)|온톨로지]](ontology) 방법을 사용하고, [[XML]]에 기반한 [[RDF]] 방식으로 코딩한다. 시맨틱 웹은 [[웹 3.0]](web 3.0)의 핵심 개념이다. 시맨틱 웹의 활용 사례로는 [[RSS]]가 있다. | + | '''시맨택 웹'''<!--시맨틱웹-->(semantic web)이란 '의미론적 웹'이라는 뜻으로서, 컴퓨터가 이해할 수 있는 방식으로 인터넷 웹사이트를 제작함으로써 인터넷에 존재하는 다양한 정보를 컴퓨터가 쉽게 이해하고 해석할 수 있도록 하는 것을 말한다. |
| + | |||
| + | 1998년 [[팀 버너스-리]](Tim Berners-Lee)가 제안했고, [[W3C]]에서 표준화 작업을 진행하고 있다. 다양한 개념들 사이의 관계를 정의하는 [[온톨로지 (철학)|온톨로지]](ontology) 방법을 사용하고, [[XML]]에 기반한 [[RDF]] 방식으로 코딩한다. 시맨틱 웹은 [[웹 3.0]](web 3.0)의 핵심 개념이다. 시맨틱 웹의 활용 사례로는 [[RSS]]가 있다. | ||
| + | {{:인터넷 배너|웹}} | ||
| + | |||
| + | ==상세== | ||
| + | 시맨틱 웹은 [[컴퓨터]]가 정보자원의 뜻을 이해하고, 논리적 추론까지 할 수 있는 지능형 웹을 의미한다. 사람이 [[마우스]]나 [[키보드]]를 이용해 원하는 정보를 찾아 눈으로 보고 이해하는 웹이 아니라, 컴퓨터가 이해할 수 있는 웹을 말한다. 즉 사람이 읽고 해석하기에 편리하게 설계되어 있는 현재의 웹 대신에 컴퓨터가 이해할 수 있는 형태의 새로운 언어로 표현해 기계들끼리 서로 의사소통을 할 수 있는 지능형 웹이다. 원리는 사람들이 이해할 수 있도록 자연어 위주로 되어 있는 현재의 웹 문서와 달리, 정보자원들 사이에 연결되어 있는 의미를 컴퓨터가 이해할 수 있는 형태의 언어로 바꾸는 것이다. 이렇게 되면 컴퓨터가 정보자원의 뜻을 해석하고, 기계들끼리 서로 정보를 주고받으면서 자체적으로 필요한 일을 처리하는 것이 가능해진다. 시맨틱 웹이 실현되면 컴퓨터가 자동으로 정보를 처리할 수 있어 정보시스템의 생산성과 효율성이 극대화된다. 컴퓨터 혼자 [[전자상거래]]를 할 수 있고, 기업의 [[시스템 통합]](SI), 지능형 [[로봇]] 시스템, 의료 정보화 등 다양한 분야에 응용할 수 있다.<ref>〈[https://terms.naver.com/entry.naver?docId=1225962&cid=40942&categoryId=32854 시맨틱 웹 ( semantic web )]〉, 《두산백과》</ref> | ||
| + | |||
| + | 한편 시맨틱 웹은 1998년 웹의 아버지라 불리는 '[[팀 버너스 리]](Timothy Berners-Lee)'가 처음 제안한 개념이다.<ref>함대훈, 〈[https://www.samsungsds.com/kr/insights/web3.html 인터넷, 웹 3.0으로의 진화]〉, 《삼성SDS》, 2022-05-25</ref> 그는 웹 상에 있는 모든 [[데이터]]가 분석 가능해지는 웹을 꿈꿔왔다고 한다. 그는 시맨틱 웹은 그걸 가능하게 만들 것이고, 이게 가능해진 세상에서는 그 날 그 날 행해지는 트레이드, 관료체제, 일상이 기계가 기계에게 이야기하는 것으로써 통제될 것이라고 생각했다.<ref>승톨, 〈[https://velog.io/@seanlion/semanticweb 시멘틱 웹(Semantic Web)과 태그, 모른다고 당황하지 마세요!]〉, 《개인블로그》, 2020-11-17</ref> | ||
| + | |||
| + | ==개발배경== | ||
| + | 오늘날의 웹이 만들어진 것은 [[인터넷]]의 수 많은 사람들의 노력의 결과이지만, [[웹]]은 처음에는 전 세계 대학과 연구소에 흩어진 물리학자들간의 공동연구에 필요한 즉각적 정보교환 방안으로 1989년 [[팀 버너스-리]](Tim Berners-Lee)에 의해 창시되었다. 1991년 일반에 공개된 후 인터넷 대중화에 결정적 역할을 하여 이제는 전 세계적인 사용자를 가지고 있다. 웹은 가히 혁명이라 할 만큼 인터넷 발전에 지대한 영향을 가져왔으며 지금도 [[W3C]]을 주축으로 발전하고 있다. W3C는 1994년 10월 팀 버너즈-리의 주도로 [[MIT]] 대학에서, 웹이 처음 만들어진 [[CER]]N 연구소와 공동으로 설립되어 웹의 발전에 필요한 기술과 표준의 발전을 도모하고 있다. 웹 문서작성에 필요한 [[HTML]]과 [[XML]] 등의 규격도 바로 W3C의 산물이다. | ||
| + | |||
| + | 이러한 웹 창시와 발전을 주도한 팀 버너스-리가 웹의 다음 발전단계를 지칭하며 새롭게 제안한 시맨틱 웹은 제2의 정보기술 혁명을 촉진할 가장 유망한 차세대 웹 기술이라고 할 수 있다. 시맨틱 웹은 웹상에 존재하는 정보들을 사람뿐만 아니라 [[컴퓨터]] [[프로그램]]같은 기계들이 해독하고 작업하기 용이하게 표현하고 이들 정보간의 유기성까지 체계적으로 표현하여 다양한 응용영역에서 자동화되고 유기적으로 통합화된 정보공유 체제를 이루는 것을 목표로 한다. | ||
| + | |||
| + | 시맨틱 웹을 구성하는 핵심 기술요소로는 (1) 웹상의 자원의 성질과 다른 자원과의 관계를 표현하기 위한 방안으로서 [[RDF]](Resource Description Framework)와 같은 자원 서술방안에 관한 기술과, (2) 웹 상의 정보를 단순한 데이터 차원에서 처리하여 사람이 의미를 부여하는 현재의 상태에서, 정보 생성단계에서부터 의미를 부여하여 정보가 지식(knowledge)으로서의 가치를 지닌 상태로 향상시킬 수 있는 지식의 체계적 표현방안인 [[온톨로지]](ontology)에 관한 기술, 그리고 (3) 이들 자원에 관한 메타정보와 지식체계인 온톨로지를 이용하여 추론하고 사용자 대신에 유용한 일을 비교적 자율적으로 실행할 수 있는 컴퓨터 프로그램인 에이전트(agent) 기술로 분류할 수 있다. 이들 요소기술들은 모두 기존의 [[유니코드]]를 지원하는 [[XML]]을 기반으로 한다.<ref name='TTA'>이재호 서울시립대 전자전기컴퓨터공학부 교수, 양정진 가톨릭대 컴퓨터·전자공학부 교수, 〈[https://koreascience.kr/article/JAKO200270709945525.pdf 시맨틱 웹 : 차세대 지능형 웹 기술 ]〉, 《제81호 TTA저널》, 2002</ref> | ||
| + | |||
| + | == 구성 및 요소 기술 == | ||
| + | [[파일:시맨틱 웹 기술 계층 구조.jpg|썸네일|304픽셀|'''시맨틱 웹 기술 계층 구조''']] | ||
| + | |||
| + | 시맨틱 웹(semantic web)은 웹 상의 정보에 [[컴퓨터]]가 쉽게 해석할 수 있는 잘 정의된 의미(semantic)를 부여하여 사람과 컴퓨터간의 협동작업을 원활하게 하기 위해서 제안되었다. 현재 웹 상의 문서는 사람이 읽고 해석하기에 편리하도록 설계되어 있기 때문에 컴퓨터가 문서의 내용을 읽어 그 내용에 적합하게 처리하기에는 어려움이 많다. 시맨틱 웹에서는 자연어 위주의 기존 웹 문서와 달리 컴퓨터가 해석하기 쉽도록 의미를 부여한 계층을 가지고 있기 때문에 자동화된 에이전트나 정교한 [[검색엔진]]들이 부여된 의미를 이용하여 고 수준의 자동화와 지능화를 이룰 수 있게 된다. | ||
| + | |||
| + | 웹은 기본적으로 웹 자원(resource)의 위치를 URI(Universal Resource Identifier)를 써서 정적으로 지정하는 공유된 공간이다. 웹에 의미(semantic)를 부여한다는 것은 사용자 [[인터페이스]]를 위한 자연어 처리기능을 부가하고자 하는 것이 아니라 컴퓨터가 처리하기 용이하게 하고자 선언적인 추가 정보를 부여하는 것을 뜻한다. | ||
| + | |||
| + | 이러한 시맨틱 웹을 구성하는 핵심기술로는 RDF와 같은 웹 자원을 서술하기 위한 자원 서술기술, 온톨로지를 통한 지식 서술기술, 통합적으로 운영하기 위한 에이전트 기술들을 들 수 있다.<ref name='TTA'/> | ||
| + | |||
| + | ===자원 서술=== | ||
| + | 의미부여를 위해서는 [[데이터]]뿐만 아니라 데이터에 대한 추론을 규정하는 규칙(rule)을 표현할 수 있는 언어가 필요하다. 시맨틱 웹을 위한 의미부여 언어로서 이미 사용중인 [[XML]](eXtensible Markup Language)과 [[RDF]](Resource Description Framework)를 이용한다. | ||
| + | |||
| + | XML은 컴퓨터 판독(computer-readable)이 용이한 문서작성 규정이다. 마크업(markup)이란 문서내용의 역할을 지정하는 추가 정보를 지정한다는 것을 뜻하며 문서에 논리적 구조를 부여하고 정보자체를 기술하는 역할을 한다. 마크업은 [[HTML]]에서 사용된 것과 유사한 [[태그]](tag)를 써서 이루어진다. 반면에 HTML과는 달리 XML에서는 사용자가 필요한 태그(tag)를 직접 만들어 웹 문서에 사용할 수 있다. 사용자는 임의의 태그를 지정하여 문서를 구조화 할 수 있으며 [[컴퓨터]] [[프로그램]]이나 [[스크립트]](script)는 이렇게 사용자가 정의한 태그를 이용하여 다양한 작업을 수행할 수 있게 된다. XML의 이러한 확장성으로 인하여 XML은 언어를 표현하는 언어역할인 메타언어(metalanguage)의 기능을 갖는다. | ||
| + | |||
| + | XML은 임의의 문서구조를 지정할 수 있는 반면에 문서구조가 갖는 의미에 대해서는 아무것도 정의하지 않으며 따라서 표현한 문서의 의미를 해석하는 역할은 하지 않는다. [[RDF]]는 이러한 문서의 의미를 지정하는 역할을 한다. RDF는 기본적으로 세 개의 정보를 지닌 쌍들을 정의한다. 이 세 개의 정보는 일반문장의 주어, 동사, 목적어에 해당하는 것으로서 사람이나 웹 문서 등 특정대상(object)이 특정속성(attribute)에 대하여 특정 값(value)을 가지고 있는 것을 표현한다. 다음 RDF 문서는 한국정보통신기술협회 웹 사이트에 대해 서술한 예이다. | ||
| + | |||
| + | RDF는 XML이 메타언어 기능을 사용하여 XML로 표현될 수 있다. 주어에 해당되는 대상과 목적어에 해당되는 값, 그리고 동사에 해당되는 속성들은 모두 [[URI]]로 지정될 수 있다. 따라서 사용자는 새로운 개념이나 동사를 URI를 써서 손쉽게 정의할 수 있는 것이다. RDF만을 가지고는 시맨틱 웹의 목적을 만족하기에는 부족한 면이 있으며 DAML+OIL(DARPA Agent Markup Language + Ontology Inference Layer) 언어와 같은 확장된 기능의 의미부여 언어 등이 활발히 연구되고 있다. RDF 모델 및 문법규격은 현재 W3C 추천(recommendation) 상태이다.<ref name='TTA'/> | ||
| + | |||
| + | ===지식 서술=== | ||
| + | 시맨틱 웹에서 추구하는 이상은 웹 상에 존재하는 문서들이 단순히 [[디스플레이]]만을 위해 사용되는 것이 아니라 컴퓨터 판독이 용이하게 표현되어 있고 [[데이터]]간의 연관관계가 잘 정의되어 있어 서로 독립적인 컴퓨터 프로그램이나 자율적 에이전트가 손쉽게 접근하여 문서의 의미에 적합하게 처리할 수 있게 되어 다양한 응용영역에서 자동화되고 통합화된 데이터의 공유를 이루는 것이다. | ||
| + | |||
| + | 이러한 이상 실현을 위해서 한 가지 더 요구되는 것이 있다. RDF층 위에 존재하는 온톨로지(ontology)가 그것이다. 철학에서는 존재의 본질과 유형에 관한 이론을 의미하는 온톨로지는, [[인공지능]]이나 [[웹]] 관련 연구에서는 기본적으로 개념의 체계적 규정을 말하며 일반적으로 용어와 용어들 간의 관계를 표현하는 컴퓨터 판독이 가능한 공식규정을 의미한다. 시맨틱 웹에서도 온톨로지는 특정 주제에 관한 지식용어들의 집합으로서 이들 용어뿐만 아니라 용어들간의 의미적 연결관계와 간단한 추론 규칙을 포함한다. | ||
| + | |||
| + | 시맨틱 웹에서는 몇몇의 복잡한 대규모 온톨로지 대신에 다수의 소규모 온톨로지와 이들간의 상호 참조로 이루어진 웹을 추구한다. 이러한 소규모의 온톨로지는 온톨로지 저장소(repository)에 보관되어 검색될 수 있으며, 필요한 온톨로지를 가져와 확장하거나 특화(subclass)하여 사용할 수 있게 된다. 또한 온톨로지를 웹 상의 정보검색에 이용한 온톨로지 기반검색(ontology-based search)은 새로운 차원의 선택도를 갖는 정보검색을 가능하게 할 것이다. | ||
| + | |||
| + | 시맨틱 웹의 등장은 특히 지능형 시스템의 활성화에 크게 기여할 것으로 기대된다. 지능형 시스템의 활용에 장애가 되었던 요소중에서 지식획득 및 지식공학, 지식표현 문제를 들 수 있다. 시맨틱 웹의 활성화는 이 두 가지 문제에 근본적인 해결책을 줄 수 있다. 웹 상의 수 많은 사용자가 제공하는 수 많은 정보를 자동화된 컴퓨터 프로그램인 에이전트가 처리할 수 있는 형태로 비용을 들이지 않고 이용하게 되면 지식획득의 노력을 줄일 수 있으며 지식표현 문제 또한 에이전트간에 확장성과 호환성을 유지하는 공유가능한 표현법의 제공으로 해결될 수 있을 것으로 기대된다.<ref name='TTA'/> | ||
| + | |||
| + | ===통합 운용=== | ||
| + | 시맨틱 웹의 등장은 특히 자동화된 자율적 컴퓨터 프로그램이라고 할 수 있는 에이전트(agent) 시스템의 활성화에 결정적 역할을 할 것으로 기대된다. 웹과 같은 분산환경의 증대와 사용자 수의 급속한 증가는 분산환경과 자율적 기능을 전제로 하고 있는 에이전트 기술의 본격적인 실용화를 가져오고 있다. 에이전트 기술은 웹 기반 [[소프트웨어]] 시스템 개발기간을 단축시키고 웹 환경에 적응하고 새로운 다양한 수요의 확장을 포용하는 강건하고 융통성있는 소프트웨어 시스템 개발의 필수요소가 되고 있다. 시맨틱 웹 환경에서 자원서술을 위한 RDF나 지식서술을 위한 온톨로지가 비교적 정적인 구조를 가지고 있는 반면에 에이전트는 이러한 자원정보와 지식을 바탕으로 사용자의 요구에 맞게 정보를 추출하고 가공하여 제공하는 동적인 역할을 담당하게 된다. 그러므로 에이전트 기술과 시맨틱 웹의 이러한 상호보완적 상승작용을 통한 에이전트 기술의 활성화와 시맨틱 웹의 실현이 이루어 질 것으로 기대된다.<ref name='TTA'/> | ||
| + | |||
| + | == 검색시스템 == | ||
| + | 시맨틱 검색 시스템은 시맨틱 웹 기술을 적용한 것이다. 검색어의 의미를 분석, 추론하여 사용자가 원하였던 정보를 찾아내고, 관련된 다른 정보까지 함께 제공하여 기존의 단순히 키워드만 연결시켰던 검색방식을 보완하고 대체할 수 있는 차세대 정보검색 시스템으로 각광받고 있다. 한국에서는 [[한국과학기술정보연구원]](KISTI)에서 시맨틱 웹 기술을 담당하고 있다. 2012년부터는 지방자치단체의 민원 홈페이지를 비롯하여 국립중앙도서관, 국토지리정보원, 한국문화정보센터 등 각종 공공기관에서 시맨틱 검색 시스템을 도입했다.<ref>〈[https://namu.wiki/w/%EC%8B%9C%EB%A7%A8%ED%8B%B1%20%EC%9B%B9 시맨틱 웹]〉, 《나무위키》</ref> | ||
| + | |||
| + | 대부분의 [[인터넷]] 사용자는 원하는 정보를 취득하기 위해 [[구글]](Google)이나 [[네이버]](Naver)와 같은 검색사이트를 이용한다. “나는 검색된다. 고로 존재한다”는 말이 있을 정도로 [[웹사이트]]는 [[검색엔진]]에의 노출이 매우 중요하다. 당연한 것이 검색엔진에 노출되지 않는 웹사이트에는 접속하는 이도 없기 때문이다. 검색엔진은 이 시대의 가장 강력한 권력 중의 하나라고 말할 수도 있겠다. [[SEO]](검색엔진 최적화: Search Engine Optimization) 같은 마케팅 도구를 사용하여 검색엔진이 본인의 웹사이트를 검색하기 알맞은 구조로 웹사이트를 조정하기도 하는데, 이것은 기본적으로 검색엔진이 웹사이트 정보를 어떻게 수집하는지 아는 것으로 부터 시작된다. 검색엔진은 로봇 프로그램을 이용해 매일 전세계의 웹사이트 정보를 수집한다. 그리고 검색 사이트 이용자가 검색할 만한 키워드를 미리 예상하여 검색 키워드에 대응하는 [[인덱스]]을 만들어 둔다. | ||
| + | |||
| + | 인덱스를 생성할 때 사용되는 정보는 검색 로봇이 수집한 정보인데 결국 웹사이트의 [[HTML]] [[코드]]이다. 즉, 검색엔진은 HTML 코드 만으로 그 의미를 인지하여야 하는데 이때 시맨틱 요소(Semantic element)를 해석하게 된다. HTML으로 작성된 문서는 컴퓨터가 해석할 수 있는 [[메타데이터]]와 사람이 사용하는 자연어 문장이 뒤섞여 있다. 아래 코드를 보면 1행과 2행은 브라우저에서 동일한 외형을 갖는다. 이는 h1 태그의 디폴트 스타일이 1행과 같기 때문이다. | ||
| + | |||
| + | [[파일:시맨틱웹.jpg|가운데]] | ||
| + | |||
| + | 그러나 1행의 요소는 의미론적으로 어떤 의미도 가지고 있지 않다. 즉, 의도가 명확하지 않다. [[개발자]]가 의도한 요소의 의미를 명확하게 나타내지 않고 다만 [[폰트]] 크기와 볼드체를 지정하는 메타데이터만을 [[브라우저]]에게 알리고 있다. 그러나 2행의 요소는 제목 중 가장 상위 레벨이라는 의미를 내포하고 있어서 개발자가 의도한 요소의 의미가 명확히 드러나고 있다.이것은 코드의 가독성을 높이고 유지보수를 쉽게한다. | ||
| + | |||
| + | 검색엔진은 대체로 h1 요소 내의 콘텐츠를 웹문서의 중요한 제목으로 인식하고 인덱스에 포함시킬 확률이 높다. 또한 사람도 h1 요소 내의 콘텐츠가 제목임을 인식할 수 있다. 시맨틱 요소로 구성되어 있는 웹페이지는 검색엔진에 보다 의미론적으로 문서 정보를 전달할 수 있고 검색엔진 또한 시맨틱 요소를 이용하여 보다 효과적인 [[크롤링]]과 [[인덱싱]]이 가능해졌다. 즉, 시맨틱 태그란 [[브라우저]], [[검색엔진]], [[개발자]] 모두에게 콘텐츠의 의미를 명확히 설명하는 역할을 한다. 시맨틱 태그에 의해 컴퓨터가 HTML 요소의 의미를 보다 명확히 해석하고 그 데이터를 활용할 수 있는 시맨틱 웹이 실현될 수 있다.<ref>〈[https://poiemaweb.com/html5-semantic-web 1.3 Semantic Web 시맨틱 요소와 검색 엔진 - 시맨틱 웹(Semantic Web)]〉, 《PpoiemaWeb》</ref> | ||
| + | |||
| + | ===시맨틱 태그=== | ||
| + | [[인터넷]]의 발전으로 방대한 양의 웹문서가 생기면서, 제각기 일관적이지 않게 생성된 문서 구조로 웹에서 원하는 정보를 찾을 때 점점 어려움을 겪게 되었다. 시맨틱 태그(Semantic Tag)는 포함된 [[콘텐츠]]의 특정 의미를 정의하고 목적을 갖는 태그다. 기존 HTML 〈div〉 태그의 기능과 마찬가지로 block element이면서 사이트의 구조(레이아웃)을 설계하기 위해 존재한다. 시맨틱 태그의 요소로는 〈header〉, 〈nav〉, 〈article〉, 〈section〉, 〈footer〉, 〈main〉 등이 존재한다. 이러한 시맨틱 태그 요소는 콘텐츠를 논리적 섹션으로 구성하고 각 부분의 역할과 기능을 전달하는 데 도움이 된다. | ||
| + | |||
| + | 다시 말해, 시맨틱 태그는 [[HTM]]L의 구조를 설계하는데 있어 태그에 의미를 부여함으로써 [[웹사이트]]의 구조를 파악하기 쉽도록 도와주기 위해 만들어진 것이다. HTML5 이전에는 〈div〉, 〈span〉과 같이 콘텐츠 보유 역할은 하지만, 포함된 콘텐츠의 유형이나 해당 콘텐츠가 페이지에서 수행하는 역할에 대해서는 별도로 표시하지 않는 태그를 사용했다. 구조를 구분하기 위해 〈div〉 태그에 id 또는 클래스 등으로 구분하며 구조를 설계했으나, HTML5에서는 시맨틱 태그의 등장으로 좀 더 명시적이면서 직관적인 구조의 설계가 가능해진 것이다.<ref> Junbeom Park, 〈[https://seo.tbwakorea.com/blog/what-is-semantic-tag/ 시맨틱 태그 (Semantic Tag)란? – 태그 요소의 종류와 이점]〉, 《TBWA 데이터랩》, 2023-09-05</ref> | ||
| + | |||
| + | ====요소==== | ||
| + | 시맨틱 태그 요소들을 사용하기 위한 몇 가지 기본적인 규칙이 있다. 먼저, 콘텐츠의 의미와 기능에 따라 콘텐츠의 각 부분에 적합한 요소들을 선택해야 한다. 예를 들어, 로고나 제목 등이 포함된 페이지 상단에는 〈header〉를 사용하고, 저작권이나 연락처, [[소셜미디어]] 계정 [[링크]]가 포함된 하단에는 〈footer〉를 사용해야 한다. 다음으로는 요소가 명확한 계층 구조와 구조를 형성하도록 요소들을 올바르게 중첩해야 한다. 예를 들어, 페이지의 주요 콘텐츠를 통틀어 둘러싸려면 〈main〉을 사용해야 하고, 페이지를 여러 주제나 하위 제목 등 목록을 형성하려면 〈section〉을 사용해야 한다. 마지막으로는, 스타일 지정이나 스크립팅 목적으로 필요한 경우를 제외하고는 〈div〉와 같은 의미가 없는 요소나 속성을 사용하지 않아야 한다. | ||
| + | |||
| + | 〈header〉, 〈footer〉, 〈section〉, 〈nav〉, 〈article〉과 같은 요소들은 HTML5에서 기존의 〈div〉보다 더 많은 기능을 수행한다. 이러한 주요 요소는 매크로 구조의 시맨틱 HTML로 작용하여 일반적인 HTML 태그들을 적절한 순서와 위치로 유지하는 데 도움을 준다.<ref>TBWA 데이터랩, 〈[https://www.openads.co.kr/content/contentDetail?contsId=11964 TBWA 데이터랩의 디지털 마케팅 매거진 - HTML의 구조 설계를 위한 '시맨틱 태그']〉, 《오픈에즈》, 2023-11-10</ref> | ||
| + | |||
| + | * '''〈article〉''' : 독립적인 글을 다루는 데 사용하는 [[태그]]다. 블로그 게시물, 뉴스 기사, 제품 리뷰 등 독립적으로 배포하거나 재사용할 수 있는 독립형 콘텐츠를 정의한다. | ||
| + | * '''〈aside〉''' : 옆에 위치하는 콘텐츠를 담는 태그로, 페이지 콘텐츠를 제외한 콘텐츠를 정의한다. 주로 문서에서 사이드바를 놓기 위해 사용한다. | ||
| + | * '''〈details〉''' : 사용자가 보거나 숨길 수 있는 추가 세부 정보를 정의하는 태그다. 사용자와 상호작용이 가능하다는 점이 특징이며, 사용자는 버튼을 통해 열고 닫을 수 있다. 기본적으로 닫은 상태에 있고, 클릭하면 내용이 보이면서 확장되는 성질을 가진다. 추가로, 〈details〉 태그와 함께 쓰이는 〈summary〉 태그는 〈details〉 에서 보이는 부분을 담당한다. 〈summary〉 태그는 〈details〉 태그의 첫 번째 하위 항목이어야 한다. | ||
| + | * '''〈figure〉 & 〈figcaption〉''' : 〈figure〉 태그는 일러스트레이션, 다이어그램, 사진, 코드 목록 등과 같은 자체 포함된 콘텐츠를 지정한다. 〈figcaption〉 태그는 〈figure〉 요소에 대한 캡션을 정의하며, 문서에서 사진의 설명을 추가하기 위해 사용된다. ‘Caption’이라는 단어 자체가 이미지에 대한 간략한 설명을 의미하는 만큼, 〈figcaption〉은 〈figure〉에 대한 간략한 설명이다. | ||
| + | * '''〈footer〉''' : 문서 또는 섹션의 바닥글을 지정하며, 문서의 아래쪽에 위치한다. 〈footer〉의 요소에는 일반적으로 연락처 정보, 사이트 맵, 웹사이트를 하나로 묶고 SEO를 강화하는 데 도움이 되는 소셜 미디어 사이트에 대한 링크와 같은 추가 링크가 포함된다. | ||
| + | * '''〈header〉''' : 문서나 섹션의 머릿글을 지정하며, 로고, 탐색, 제목 및 기타 소개 정보가 포함된 페이지 상단 부분을 정의한다. 여기에는 메타 태그 정보, 키워드, 심지어 가져온 CSS 파일이나 스타일 시트도 포함되는 경우가 많다. | ||
| + | * '''〈main〉''' : 메인 내용을 담는 태그로, 웹사이트의 텍스트 본문이나 콘텐츠를 나타낸다. 〈main〉 태그는 문서에서 유일해야 하고, 〈article〉, 〈aside〉, 〈footer〉, 〈header〉, 〈nav〉 등 모든 페이지의 태그 앞에 온다. | ||
| + | * '''〈nav〉''' : 웹사이트의 메뉴, 탭, 탐색경로 등 탐색 링크가 포함된 페이지 부분을 정의한다. 성공적인 웹사이트를 개발하려면 액세스 가능하고 업데이트된 탐색 섹션이 필요하다. 어떤 종류의 웹 사이트를 구축하든 사용자가 웹사이트를 적절하게 탐색할 수 있도록 탐색 링크를 추가해야 한다. 〈nav〉 태그를 사용하면 탐색 링크용으로 지정된 사이트의 특정 섹션을 구성하는 데 도움이 된다. | ||
| + | * '''〈section〉''' : 문서의 부분을 의미하는 태그로, 기본 콘텐츠 내의 특정 주제 또는 부제목과 관련된 주제별 콘텐츠 그룹을 정의한다. 〈section〉 안에 〈section〉을 넣을 수도 있고, 〈article〉을 이용해 내용을 넣을 수도 있다. | ||
| + | |||
| + | ====이점==== | ||
| + | 시맨틱 태그를 사용함에 따라 오는 이점에는 크게 세 가지가 존재한다. 이 세 가지는 모두 [[인터넷]] 전반에 걸쳐 웹사이트의 일관성을 향상시키는 것과 관련이 있다. Non-Semantic HTML 태그는 더 모호하며 해석하는 데 더 많은 리소스가 필요하다. [[개발자]]가 의미론적으로 작성할 때 [[브라우저]]가 식별할 수 있는 요소에 대해 표준화된 이름을 사용하므로 인터넷에서 HTML의 상호 운용성이 향상된다. | ||
| + | * '''접근성 향상''' : 시맨틱 태그를 사용하면 페이지의 접근성이 향상된다. HTML 시맨틱 태그 요소는 사람들이 웹페이지를 탐색하고 페이지와 상호 작용하는 데 도움이 되는 화면 판독기, [[키보드]] 또는 음성 명령과 같은 보조 기술에 대한 유용한 정보와 단서를 제공할 수 있다. 예를 들어, <nav>의 경우, 콘텐츠에 탐색 링크가 포함되어 있음을 나타낼 수 있고, 〈article〉의 경우에는 독립형 콘텐츠가 포함되어 있음을 나타낼 수 있다. 접근성 측면에서 시맨틱 태그가 중요한 또 다른 이유는 스크린 리더 사용자에게 큰 이점을 주기 때문이다. 또한, 시맨틱 태그 요소는 웹페이지의 다양한 섹션을 명확하게 정의하고 웹 전체의 일관성을 유지함으로써 사용자 경험과 만족도 또한 향상시킬 수 있다. | ||
| + | * '''검색엔진최적화 향상''' : SEO(검색엔진최적화)는 [[구글]](Google)과 같은 [[검색엔진]] 상에서 웹사이트 순위에 영향을 미친다. 시맨틱 태그를 사용하면 검색엔진과 사용자에게 웹페이지가 더 눈에 띄고 매력적으로 보이게 만들 수 있다. 시맨틱 태그는 관련 키워드와 문구에 대해 웹페이지를 최적화하는 데 도움이 되며, 이를 통해 검색결과 상에서 웹 사이트 노출 순위를 높이고 더 많은 [[트래픽]]을 유도할 수 있다. 더불어 웹페이지의 성능과 속도를 향상시켜 이탈률을 줄이고 전환율을 높이는 데에도 도움이 될 수 있다. 또한, 검색엔진에 풍부하고 구조화된 [[데이터]]를 제공할 수 있으며, 이는 더욱 매력적이고 유익한 결과를 만들어 낼 수 있다. | ||
| + | * '''가독성 향상''' : 시맨틱 태그를 사용하면 웹페이지의 가독성 또한 향상된다. 즉, 사람들이 콘텐츠를 더 쉽고 빠르게 이해하고 소비할 수 있게 된다. 시맨틱 태그는 콘텐츠의 명확하고 일관된 흐름과 구조를 만드는데 도움이 된다. 또한, 시맨틱 태그는 제목과 키워드, 요약 등 콘텐츠의 가장 중요하고 관련성 높은 부분을 강조할 때 도움이 된다. 가독성 측면에서 시맨틱 태그가 중요한 이유는 불필요하거나 중복되는 코드를 피하는 데 도움이 된다는 것이다. 이를 통해 웹페이지를 더 빠르고 효율적으로 만들 수 있다.<ref>〈[https://www.i-boss.co.kr/ab-74668-3279 HTML의 구조 설계를 위한 시맨틱 태그]〉, 《아이보스》, 2023-09-25</ref> | ||
| + | |||
| + | ==적용 및 이상== | ||
| + | ===적용 : 빅데이터=== | ||
| + | 시맨틱 웹이 현실적으로 적용되고 있는 사례를 보면 [[아마존]](Amazon), [[이베이]](ebay), [[넷플릭스]](Netflix) 등에서 활용하고 있는 서비스 사용자의 매매 거래 [[데이터]]의 분석, 그리고 [[태그]] 등과 같은 [[메타데이터]]가 중요하다. 거래 데이터를 통한 사용자의 구매 패턴으로 사용자의 동선과 취향을 파악할 수 있고, 메타데이터를 통해서 의미를 읽어낼 수 있다. 메타데이터라는 것은 메타 인지와 비슷하다. 나 자신을 어떤 정보로 얼마나 알고 있는지, 어떤 생각을 하고 있는 지에 대한 생각을 메타인지라고 하듯이 메타데이터는 데이터가 무엇인지를 이야기하는 데이터를 말한다. | ||
| + | |||
| + | A라는 만화 데이터가 있다면 그 데이터가 언제부터 언제까지 연재되었고, 그 작가가 누구이며, 그 데이터가 스릴러 물인지, 학원 물인지, 로맨스 물인지, 분류는 어떻게 되고, 나아가 그 데이터를 만든 작가의 다른 작품들은 어떻게 되는지 등에 관한 내용이다. 또한 메타데이터를 통한 사용자의 동선 혹은 구매 패턴의 분석을 할 수 있다. 이렇게 데이터를 분석하는 것을 데이터 마이닝이라고 한다. 이렇게 각종 거래 데이터를 비롯한 여러가지 웹에서의 활동 내역을 취합한 데이터를 분석하는 데이터 마이닝과 메타데이터를 통해 웹은 마치 데이터의 의미를 이해하는 것처럼 활동할 수 있다. 이에 따라 초기 단계의 시맨틱 웹은 나의 질문에 대해서 더 정확한 답변을 내줄 수 있고, 내가 말하는 것을 듣고, 내 기분을 생각해서 출근할 옷을 추천해 주거나, 어렸을 적에 듣던 노래를 틀어줄 수도 있을 것이다. 웹이 친근한 가족, 친구, 혹은 연인처럼 움직이게 되는 것이다. | ||
| + | |||
| + | 이러한 시맨틱 웹의 최근 변화 양상은 [[빅데이터]]와 연결 지어 생각할 수 있다. 웹에서의 활동이 인간의 보편적인 생활양식으로 자리 잡은 이후 지구촌에서는 천문학적인 데이터가 축적되고 있다. [[페이스북]](Facebook)에서만 하루에 수십억 개의 콘텐츠가 공유되고, 페이스북 서버에서는 수백 [[테라바이트]]의 사용자 신규 데이터를 처리하고 있다. 지금은 이러한 빅데이터를 데이터 마이닝을 해서 가치 있는 데이터와 가치 없는 데이터를 분류하고, 데이터의 의미와 패턴을 밝혀서 정제된 스마트 데이트를 추출해 내고 있다. 스마트 데이터는 분석이 가능한, 정확하고 빠르고 실효성이 있는 데이터다. 기업들이 빅데이터를 활용하면서 산업 전 분야에서 많은 비용 절감이 이뤄지고 있고, 고객 자신조차 몰랐던 숨은 취향까지 밝혀내고 있다. 빅데이터는 이렇게 시맨틱 웹의 지향을 하나씩 실천하고 있는 중이다. 단계별로 생각해 보면 시맨틱 웹의 3단계는 온톨로지(초기 시맨틱 웹), 빅데이터, 인공지능(이상적 시맨틱 웹)이 합쳐진 상태라고 말할 수 있다. 물론 이것은 편의상의 분류일 뿐, 시기를 떠나서 동시에 서로 영향을 주고받으면서 발전하는 것이다.<ref name='김동훈'>김동훈, 〈[https://yozm.wishket.com/magazine/detail/1377/ (IT 상식사전) 시맨틱 웹에 관하여]〉, 《요즘IT》, 2022-03-16</ref> | ||
| + | |||
| + | ===이상=== | ||
| + | [[빅데이터]]의 주역들은 [[페이스북]], [[유튜브]]와 같은 [[SNS]], [[구글]]과 같은 [[검색]] [[포털]], [[아마존]]과 같은 [[전자상거래]] 업체 등이다. 구글의 창업자 [[래리 페이지]](Larry Page)는 [[유럽]] 지역 파트너와의 콘퍼런스에서 궁극적인 [[검색엔진]]은 세상에 대한 모든 것을 알고 있으며, 무엇이든지 물어보면 정확한 답변을 즉각적으로 제공하는 것이라고 이야기했다. 이것은 과거 상상하던 신에게서나 가능한 일이었다. 그는 IT 기술로 형상화된 신의 모습을 구글을 통해 찾았으며, 그것은 래리 페이지 이전에 팀 버너스 리가 먼저 이야기했던 시맨틱 웹의 이상이기도 하다. | ||
| + | |||
| + | 또한, 많은 IT 전문가들은 [[구글]]이 개발하고 있는 [[인공지능]]이 시맨틱 웹을 바탕으로 인간의 좋은 친구나 비서, 에이전트 역할을 할 것으로 낙관적인 전망을 내놓았다. 휴가지를 결정하면 거기에 필요한 비행기 티켓에서부터 모든 것을 알아서 처리하고, 계절이 바뀌면 취향에 맞는 옷을 추천하고, 산책을 나갔을 때 근처에 어떤 친구가 있는지도 알려준다. 어린 시절 만화책에서나 봤던 일들이 현실로 일어난다는 것이다. 만약 구글의 꿈이 실현된다면 모든 문제에 대한 답을 구글을 통해서 찾고 모든 의사결정을 구글을 통해서 하게 될 것이다. 구글 시맨틱 웹이 개발된다면 이러한 생활양식은 더욱 분명하게 인간을 지배할 것이다. | ||
| + | |||
| + | 시맨틱 웹은 차세대 웹으로 [[빅데이터]]와, [[딥러닝]]과 같은 학습 능력을 갖춘 인공지능의 다양한 기술들과 결합하여 인간에게 편의를 주는 다양한 일을 수행할 수 있을 것으로 전망된다. 또한 좀 더 나아가자면 인공지능의 핵심 두뇌 역할을 할 수도 있을 것이다. 결국 시맨틱 웹의 이상은 인간의 두뇌와 똑같은 작용을 할 수 있는 강력한 능력을 가진 미래형 웹이라고 할 수 있다.<ref name='김동훈'/> | ||
| + | |||
| + | ==비교== | ||
| + | ===초기 웹의 하이퍼텍스트 방식=== | ||
| + | 수많은 정보의 홍수 속에 살고 있는 현대인에게 웹은 편리함을 넘어서 혼돈스럽고 시간을 낭비하는 결과를 초래하기도 한다. 검색엔진의 발달을 통해서 한번에 더 많은 검색결과를 보여주고 더 정확한 검색정보를 순차적으로 나열하고 있지만, 아직은 사용자가 키워드로 검색을 하고 그 결과로 나온 제목을 본 다음 링크를 클릭해서 내용을 읽기 전까지는 문서에 대한 정보를 제대로 알 수 없다. | ||
| + | |||
| + | 그리고 수십 개의 검색결과에서 내가 원하는 내용을 찾기까지 걸리는 시간은 인터넷의 장점이 단점으로 작용하는 역효과라 할 수 있다. 또한 정보생산자의 입장에서도 답답하다. 일일이 손으로 [[HTML]] 태그를 삽입하고 수정해야 하는 불편과 이로 인한 비용의 낭비는 정보량이 증가할수록 기하급수적으로 증가한다. 단순 링크를 통한 불필요한 콘텐츠 생산과 인터넷 검색과 수많은 검색결과의 내용파악을 누군가 대신하여 해줄 수 있다면 편리하다는 철학으로 출발한 다음 세대의 웹이 시맨틱 웹이라고 할 수 있다.<ref name='ETRI'>김희원 외 2인, 〈[https://terms.naver.com/entry.naver?docId=3448197&cid=58469&categoryId=58469 훤히 보이는 2010년의 정보통신 - 시맨틱 웹의 특장점 ( Semantic Web- )]〉, 《한국전자통신연구원》, 2006-12-15</ref> | ||
| + | |||
| + | ===온톨로지=== | ||
| + | 온톨로지는 [[데이터베이스]]의 일종이라 할수 있는데, 이 데이터베이스에는 보통의 관계형 데이터베이스의 경우와는 달리 개념들 간 위계 구조와 기타 다른 관계 및 제약이 표현되어 있다. 사실 이것은 전산학에서의 온톨로지에 대한 비형식적인 정의이기도 하다. 온톨로지 공학이란 사람이 갖고 있는 각종 개념들을 이렇게 온톨로지화, 즉 데이터베이스화 하는 기술이다. 반면 시맨틱 웹이란 컴퓨터가 정보의 의미를 이해하고 의미를 조작할 수 있는 환경이다. 관계형 데이터베이스에서는 관계가 의미이듯이 웹에서는 정보 자원들 사이의 이러 저러한 연관성이 바로 의미인 것이다. 물론 개별 데이터베이스와는 규모 면에서 비교가 안될 정도로 웹 환경 하에서의 정보들 간 연관성은 복잡하고 다양하다. 그런데 만약 문서의 각 부분을 컴퓨터가 이해할 수 있는 형식으로 기술(description)해 줄 수만 있다면 복잡하게 얽혀져 있는 정보 자원들 사이의 의미적 연관성을 통해 다양한 정보들이 보다 효과적으로 활용될 수 있다.<ref>1000py, 〈[https://m.blog.naver.com/1000py/221491779725 온톨로지(Ontology) 와 시맨틱 웹(Semantic Web)]〉, 《네이버 블로그》, 2019-03-19</ref> | ||
| + | |||
| + | ===현재 웹=== | ||
| + | 기존의 HTML로 작성된 문서는 컴퓨터가 의미정보를 해석할 수 있는 [[메타데이터]]보다는 사람의 눈으로 보기에 용이한 시각정보에 대한 메타데이터와 자연어로 기술된 문장으로 가득 차 있다. 예를 들어 〈em〉바나나〈/em〉는 〈em〉노란색</em〉이다.라는 예에서 볼 수 있듯 〈em〉이라는 태그는 단지 바나나와 노란색이라는 단어를 강조하기 위해 사용된다. 이 HTML을 받아서 처리하는 기계(컴퓨터)는 바나나라는 개념과 노란색이라는 개념이 어떤 관계를 가지는지 해석할 수 없다. 단지 〈em〉 태그로 둘러싸인 구절을 다르게 표시하여 시각적으로 강조를 할 뿐이다. 게다가 바나나가 노란색이라는 것을 서술하는 예의 문장은 자연어로 작성되었으며 기계는 단순한 문자열로 해석하여 화면에 표시한다. | ||
| + | |||
| + | 시맨틱 웹은 XML에 기반한 시맨틱 마크업 언어를 기반으로 한다. 가장 단순한 형태인 RDF는 〈Subject, Predicate, Object〉의 트리플 형태로 개념을 표현한다. 위의 예를 트리플로 표현하면 〈urn:바나나, urn:색, urn:노랑〉과 같이 표현할 수 있다. 이렇게 표현된 트리플을 컴퓨터가 해석하여 urn:바나나 라는 개념은 urn:노랑이라는 urn:색을 가지고 있다는 개념을 해석하고 처리할 수 있게 된다. 보다 구체적인 예로 다음이 카카오 소유임을 나타내는 트리플은 〈http://daum.net, urn:wikipedia-ko:소유, http://kakaocorp.com〉과 같이 된다. 시맨틱 웹은 이러한 트리플 구조에 기반하여 그래프 형태로 의미정보인 온톨로지를 표현한다.<ref>〈[https://ko.wikipedia.org/wiki/%EC%8B%9C%EB%A7%A8%ED%8B%B1_%EC%9B%B9 시맨틱 웹]〉, 《위키백과》</ref> | ||
| + | |||
| + | {{각주}} | ||
| + | |||
| + | == 참고자료 == | ||
| + | * * 〈[https://namu.wiki/w/%EC%8B%9C%EB%A7%A8%ED%8B%B1%20%EC%9B%B9 시맨틱 웹]〉, 《나무위키》 | ||
| + | * 〈[https://terms.naver.com/entry.naver?docId=1225962&cid=40942&categoryId=32854 시맨틱 웹 ( semantic web )]〉, 《두산백과》 | ||
| + | * 〈[https://ko.wikipedia.org/wiki/%EC%8B%9C%EB%A7%A8%ED%8B%B1_%EC%9B%B9 시맨틱 웹]〉, 《위키백과》 | ||
| + | * 〈[https://poiemaweb.com/html5-semantic-web 1.3 Semantic Web 시맨틱 요소와 검색 엔진 - 시맨틱 웹(Semantic Web)]〉, 《PpoiemaWeb》 | ||
| + | * 이재호 서울시립대 전자전기컴퓨터공학부 교수, 양정진 가톨릭대 컴퓨터·전자공학부 교수, 〈[https://koreascience.kr/article/JAKO200270709945525.pdf 시맨틱 웹 : 차세대 지능형 웹 기술 ]〉, 《제81호 TTA저널》, 2002 | ||
| + | * 김희원 외 2인, 〈[https://terms.naver.com/entry.naver?docId=3448197&cid=58469&categoryId=58469 훤히 보이는 2010년의 정보통신 - 시맨틱 웹의 특장점 ( Semantic Web- )]〉, 《한국전자통신연구원》, 2006-12-15 | ||
| + | * 1000py, 〈[https://m.blog.naver.com/1000py/221491779725 온톨로지(Ontology) 와 시맨틱 웹(Semantic Web)]〉, 《네이버 블로그》, 2019-03-19 | ||
| + | * 승톨, 〈[https://velog.io/@seanlion/semanticweb 시멘틱 웹(Semantic Web)과 태그, 모른다고 당황하지 마세요!]〉, 《개인블로그》, 2020-11-17 | ||
| + | * 김동훈, 〈[https://yozm.wishket.com/magazine/detail/1377/ (IT 상식사전) 시맨틱 웹에 관하여]〉, 《요즘IT》, 2022-03-16 | ||
| + | * 함대훈, 〈[https://www.samsungsds.com/kr/insights/web3.html 인터넷, 웹 3.0으로의 진화]〉, 《삼성SDS》, 2022-05-25 | ||
| + | * Junbeom Park, 〈[https://seo.tbwakorea.com/blog/what-is-semantic-tag/ 시맨틱 태그 (Semantic Tag)란? – 태그 요소의 종류와 이점]〉, 《TBWA 데이터랩》, 2023-09-05 | ||
| + | * 〈[https://www.i-boss.co.kr/ab-74668-3279 HTML의 구조 설계를 위한 시맨틱 태그]〉, 《아이보스》, 2023-09-25 | ||
| + | * TBWA 데이터랩, 〈[https://www.openads.co.kr/content/contentDetail?contsId=11964 TBWA 데이터랩의 디지털 마케팅 매거진 - HTML의 구조 설계를 위한 '시맨틱 태그']〉, 《오픈에즈》, 2023-11-10 | ||
== 같이 보기 == | == 같이 보기 == | ||
| 10번째 줄: | 140번째 줄: | ||
* [[온톨로지 (철학)|온톨로지]] | * [[온톨로지 (철학)|온톨로지]] | ||
| − | {{인터넷| | + | {{인터넷|검토 필요}} |
2024년 6월 5일 (수) 17:44 기준 최신판

시맨택 웹(semantic web)이란 '의미론적 웹'이라는 뜻으로서, 컴퓨터가 이해할 수 있는 방식으로 인터넷 웹사이트를 제작함으로써 인터넷에 존재하는 다양한 정보를 컴퓨터가 쉽게 이해하고 해석할 수 있도록 하는 것을 말한다.
1998년 팀 버너스-리(Tim Berners-Lee)가 제안했고, W3C에서 표준화 작업을 진행하고 있다. 다양한 개념들 사이의 관계를 정의하는 온톨로지(ontology) 방법을 사용하고, XML에 기반한 RDF 방식으로 코딩한다. 시맨틱 웹은 웹 3.0(web 3.0)의 핵심 개념이다. 시맨틱 웹의 활용 사례로는 RSS가 있다.
| [아사달] 스마트 호스팅 |
목차
상세[편집]
시맨틱 웹은 컴퓨터가 정보자원의 뜻을 이해하고, 논리적 추론까지 할 수 있는 지능형 웹을 의미한다. 사람이 마우스나 키보드를 이용해 원하는 정보를 찾아 눈으로 보고 이해하는 웹이 아니라, 컴퓨터가 이해할 수 있는 웹을 말한다. 즉 사람이 읽고 해석하기에 편리하게 설계되어 있는 현재의 웹 대신에 컴퓨터가 이해할 수 있는 형태의 새로운 언어로 표현해 기계들끼리 서로 의사소통을 할 수 있는 지능형 웹이다. 원리는 사람들이 이해할 수 있도록 자연어 위주로 되어 있는 현재의 웹 문서와 달리, 정보자원들 사이에 연결되어 있는 의미를 컴퓨터가 이해할 수 있는 형태의 언어로 바꾸는 것이다. 이렇게 되면 컴퓨터가 정보자원의 뜻을 해석하고, 기계들끼리 서로 정보를 주고받으면서 자체적으로 필요한 일을 처리하는 것이 가능해진다. 시맨틱 웹이 실현되면 컴퓨터가 자동으로 정보를 처리할 수 있어 정보시스템의 생산성과 효율성이 극대화된다. 컴퓨터 혼자 전자상거래를 할 수 있고, 기업의 시스템 통합(SI), 지능형 로봇 시스템, 의료 정보화 등 다양한 분야에 응용할 수 있다.[1]
한편 시맨틱 웹은 1998년 웹의 아버지라 불리는 '팀 버너스 리(Timothy Berners-Lee)'가 처음 제안한 개념이다.[2] 그는 웹 상에 있는 모든 데이터가 분석 가능해지는 웹을 꿈꿔왔다고 한다. 그는 시맨틱 웹은 그걸 가능하게 만들 것이고, 이게 가능해진 세상에서는 그 날 그 날 행해지는 트레이드, 관료체제, 일상이 기계가 기계에게 이야기하는 것으로써 통제될 것이라고 생각했다.[3]
개발배경[편집]
오늘날의 웹이 만들어진 것은 인터넷의 수 많은 사람들의 노력의 결과이지만, 웹은 처음에는 전 세계 대학과 연구소에 흩어진 물리학자들간의 공동연구에 필요한 즉각적 정보교환 방안으로 1989년 팀 버너스-리(Tim Berners-Lee)에 의해 창시되었다. 1991년 일반에 공개된 후 인터넷 대중화에 결정적 역할을 하여 이제는 전 세계적인 사용자를 가지고 있다. 웹은 가히 혁명이라 할 만큼 인터넷 발전에 지대한 영향을 가져왔으며 지금도 W3C을 주축으로 발전하고 있다. W3C는 1994년 10월 팀 버너즈-리의 주도로 MIT 대학에서, 웹이 처음 만들어진 CERN 연구소와 공동으로 설립되어 웹의 발전에 필요한 기술과 표준의 발전을 도모하고 있다. 웹 문서작성에 필요한 HTML과 XML 등의 규격도 바로 W3C의 산물이다.
이러한 웹 창시와 발전을 주도한 팀 버너스-리가 웹의 다음 발전단계를 지칭하며 새롭게 제안한 시맨틱 웹은 제2의 정보기술 혁명을 촉진할 가장 유망한 차세대 웹 기술이라고 할 수 있다. 시맨틱 웹은 웹상에 존재하는 정보들을 사람뿐만 아니라 컴퓨터 프로그램같은 기계들이 해독하고 작업하기 용이하게 표현하고 이들 정보간의 유기성까지 체계적으로 표현하여 다양한 응용영역에서 자동화되고 유기적으로 통합화된 정보공유 체제를 이루는 것을 목표로 한다.
시맨틱 웹을 구성하는 핵심 기술요소로는 (1) 웹상의 자원의 성질과 다른 자원과의 관계를 표현하기 위한 방안으로서 RDF(Resource Description Framework)와 같은 자원 서술방안에 관한 기술과, (2) 웹 상의 정보를 단순한 데이터 차원에서 처리하여 사람이 의미를 부여하는 현재의 상태에서, 정보 생성단계에서부터 의미를 부여하여 정보가 지식(knowledge)으로서의 가치를 지닌 상태로 향상시킬 수 있는 지식의 체계적 표현방안인 온톨로지(ontology)에 관한 기술, 그리고 (3) 이들 자원에 관한 메타정보와 지식체계인 온톨로지를 이용하여 추론하고 사용자 대신에 유용한 일을 비교적 자율적으로 실행할 수 있는 컴퓨터 프로그램인 에이전트(agent) 기술로 분류할 수 있다. 이들 요소기술들은 모두 기존의 유니코드를 지원하는 XML을 기반으로 한다.[4]
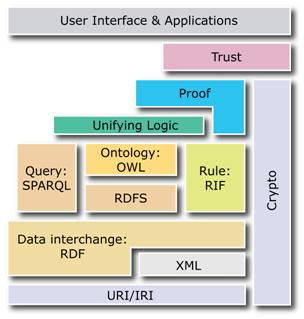
구성 및 요소 기술[편집]
시맨틱 웹(semantic web)은 웹 상의 정보에 컴퓨터가 쉽게 해석할 수 있는 잘 정의된 의미(semantic)를 부여하여 사람과 컴퓨터간의 협동작업을 원활하게 하기 위해서 제안되었다. 현재 웹 상의 문서는 사람이 읽고 해석하기에 편리하도록 설계되어 있기 때문에 컴퓨터가 문서의 내용을 읽어 그 내용에 적합하게 처리하기에는 어려움이 많다. 시맨틱 웹에서는 자연어 위주의 기존 웹 문서와 달리 컴퓨터가 해석하기 쉽도록 의미를 부여한 계층을 가지고 있기 때문에 자동화된 에이전트나 정교한 검색엔진들이 부여된 의미를 이용하여 고 수준의 자동화와 지능화를 이룰 수 있게 된다.
웹은 기본적으로 웹 자원(resource)의 위치를 URI(Universal Resource Identifier)를 써서 정적으로 지정하는 공유된 공간이다. 웹에 의미(semantic)를 부여한다는 것은 사용자 인터페이스를 위한 자연어 처리기능을 부가하고자 하는 것이 아니라 컴퓨터가 처리하기 용이하게 하고자 선언적인 추가 정보를 부여하는 것을 뜻한다.
이러한 시맨틱 웹을 구성하는 핵심기술로는 RDF와 같은 웹 자원을 서술하기 위한 자원 서술기술, 온톨로지를 통한 지식 서술기술, 통합적으로 운영하기 위한 에이전트 기술들을 들 수 있다.[4]
자원 서술[편집]
의미부여를 위해서는 데이터뿐만 아니라 데이터에 대한 추론을 규정하는 규칙(rule)을 표현할 수 있는 언어가 필요하다. 시맨틱 웹을 위한 의미부여 언어로서 이미 사용중인 XML(eXtensible Markup Language)과 RDF(Resource Description Framework)를 이용한다.
XML은 컴퓨터 판독(computer-readable)이 용이한 문서작성 규정이다. 마크업(markup)이란 문서내용의 역할을 지정하는 추가 정보를 지정한다는 것을 뜻하며 문서에 논리적 구조를 부여하고 정보자체를 기술하는 역할을 한다. 마크업은 HTML에서 사용된 것과 유사한 태그(tag)를 써서 이루어진다. 반면에 HTML과는 달리 XML에서는 사용자가 필요한 태그(tag)를 직접 만들어 웹 문서에 사용할 수 있다. 사용자는 임의의 태그를 지정하여 문서를 구조화 할 수 있으며 컴퓨터 프로그램이나 스크립트(script)는 이렇게 사용자가 정의한 태그를 이용하여 다양한 작업을 수행할 수 있게 된다. XML의 이러한 확장성으로 인하여 XML은 언어를 표현하는 언어역할인 메타언어(metalanguage)의 기능을 갖는다.
XML은 임의의 문서구조를 지정할 수 있는 반면에 문서구조가 갖는 의미에 대해서는 아무것도 정의하지 않으며 따라서 표현한 문서의 의미를 해석하는 역할은 하지 않는다. RDF는 이러한 문서의 의미를 지정하는 역할을 한다. RDF는 기본적으로 세 개의 정보를 지닌 쌍들을 정의한다. 이 세 개의 정보는 일반문장의 주어, 동사, 목적어에 해당하는 것으로서 사람이나 웹 문서 등 특정대상(object)이 특정속성(attribute)에 대하여 특정 값(value)을 가지고 있는 것을 표현한다. 다음 RDF 문서는 한국정보통신기술협회 웹 사이트에 대해 서술한 예이다.
RDF는 XML이 메타언어 기능을 사용하여 XML로 표현될 수 있다. 주어에 해당되는 대상과 목적어에 해당되는 값, 그리고 동사에 해당되는 속성들은 모두 URI로 지정될 수 있다. 따라서 사용자는 새로운 개념이나 동사를 URI를 써서 손쉽게 정의할 수 있는 것이다. RDF만을 가지고는 시맨틱 웹의 목적을 만족하기에는 부족한 면이 있으며 DAML+OIL(DARPA Agent Markup Language + Ontology Inference Layer) 언어와 같은 확장된 기능의 의미부여 언어 등이 활발히 연구되고 있다. RDF 모델 및 문법규격은 현재 W3C 추천(recommendation) 상태이다.[4]
지식 서술[편집]
시맨틱 웹에서 추구하는 이상은 웹 상에 존재하는 문서들이 단순히 디스플레이만을 위해 사용되는 것이 아니라 컴퓨터 판독이 용이하게 표현되어 있고 데이터간의 연관관계가 잘 정의되어 있어 서로 독립적인 컴퓨터 프로그램이나 자율적 에이전트가 손쉽게 접근하여 문서의 의미에 적합하게 처리할 수 있게 되어 다양한 응용영역에서 자동화되고 통합화된 데이터의 공유를 이루는 것이다.
이러한 이상 실현을 위해서 한 가지 더 요구되는 것이 있다. RDF층 위에 존재하는 온톨로지(ontology)가 그것이다. 철학에서는 존재의 본질과 유형에 관한 이론을 의미하는 온톨로지는, 인공지능이나 웹 관련 연구에서는 기본적으로 개념의 체계적 규정을 말하며 일반적으로 용어와 용어들 간의 관계를 표현하는 컴퓨터 판독이 가능한 공식규정을 의미한다. 시맨틱 웹에서도 온톨로지는 특정 주제에 관한 지식용어들의 집합으로서 이들 용어뿐만 아니라 용어들간의 의미적 연결관계와 간단한 추론 규칙을 포함한다.
시맨틱 웹에서는 몇몇의 복잡한 대규모 온톨로지 대신에 다수의 소규모 온톨로지와 이들간의 상호 참조로 이루어진 웹을 추구한다. 이러한 소규모의 온톨로지는 온톨로지 저장소(repository)에 보관되어 검색될 수 있으며, 필요한 온톨로지를 가져와 확장하거나 특화(subclass)하여 사용할 수 있게 된다. 또한 온톨로지를 웹 상의 정보검색에 이용한 온톨로지 기반검색(ontology-based search)은 새로운 차원의 선택도를 갖는 정보검색을 가능하게 할 것이다.
시맨틱 웹의 등장은 특히 지능형 시스템의 활성화에 크게 기여할 것으로 기대된다. 지능형 시스템의 활용에 장애가 되었던 요소중에서 지식획득 및 지식공학, 지식표현 문제를 들 수 있다. 시맨틱 웹의 활성화는 이 두 가지 문제에 근본적인 해결책을 줄 수 있다. 웹 상의 수 많은 사용자가 제공하는 수 많은 정보를 자동화된 컴퓨터 프로그램인 에이전트가 처리할 수 있는 형태로 비용을 들이지 않고 이용하게 되면 지식획득의 노력을 줄일 수 있으며 지식표현 문제 또한 에이전트간에 확장성과 호환성을 유지하는 공유가능한 표현법의 제공으로 해결될 수 있을 것으로 기대된다.[4]
통합 운용[편집]
시맨틱 웹의 등장은 특히 자동화된 자율적 컴퓨터 프로그램이라고 할 수 있는 에이전트(agent) 시스템의 활성화에 결정적 역할을 할 것으로 기대된다. 웹과 같은 분산환경의 증대와 사용자 수의 급속한 증가는 분산환경과 자율적 기능을 전제로 하고 있는 에이전트 기술의 본격적인 실용화를 가져오고 있다. 에이전트 기술은 웹 기반 소프트웨어 시스템 개발기간을 단축시키고 웹 환경에 적응하고 새로운 다양한 수요의 확장을 포용하는 강건하고 융통성있는 소프트웨어 시스템 개발의 필수요소가 되고 있다. 시맨틱 웹 환경에서 자원서술을 위한 RDF나 지식서술을 위한 온톨로지가 비교적 정적인 구조를 가지고 있는 반면에 에이전트는 이러한 자원정보와 지식을 바탕으로 사용자의 요구에 맞게 정보를 추출하고 가공하여 제공하는 동적인 역할을 담당하게 된다. 그러므로 에이전트 기술과 시맨틱 웹의 이러한 상호보완적 상승작용을 통한 에이전트 기술의 활성화와 시맨틱 웹의 실현이 이루어 질 것으로 기대된다.[4]
검색시스템[편집]
시맨틱 검색 시스템은 시맨틱 웹 기술을 적용한 것이다. 검색어의 의미를 분석, 추론하여 사용자가 원하였던 정보를 찾아내고, 관련된 다른 정보까지 함께 제공하여 기존의 단순히 키워드만 연결시켰던 검색방식을 보완하고 대체할 수 있는 차세대 정보검색 시스템으로 각광받고 있다. 한국에서는 한국과학기술정보연구원(KISTI)에서 시맨틱 웹 기술을 담당하고 있다. 2012년부터는 지방자치단체의 민원 홈페이지를 비롯하여 국립중앙도서관, 국토지리정보원, 한국문화정보센터 등 각종 공공기관에서 시맨틱 검색 시스템을 도입했다.[5]
대부분의 인터넷 사용자는 원하는 정보를 취득하기 위해 구글(Google)이나 네이버(Naver)와 같은 검색사이트를 이용한다. “나는 검색된다. 고로 존재한다”는 말이 있을 정도로 웹사이트는 검색엔진에의 노출이 매우 중요하다. 당연한 것이 검색엔진에 노출되지 않는 웹사이트에는 접속하는 이도 없기 때문이다. 검색엔진은 이 시대의 가장 강력한 권력 중의 하나라고 말할 수도 있겠다. SEO(검색엔진 최적화: Search Engine Optimization) 같은 마케팅 도구를 사용하여 검색엔진이 본인의 웹사이트를 검색하기 알맞은 구조로 웹사이트를 조정하기도 하는데, 이것은 기본적으로 검색엔진이 웹사이트 정보를 어떻게 수집하는지 아는 것으로 부터 시작된다. 검색엔진은 로봇 프로그램을 이용해 매일 전세계의 웹사이트 정보를 수집한다. 그리고 검색 사이트 이용자가 검색할 만한 키워드를 미리 예상하여 검색 키워드에 대응하는 인덱스을 만들어 둔다.
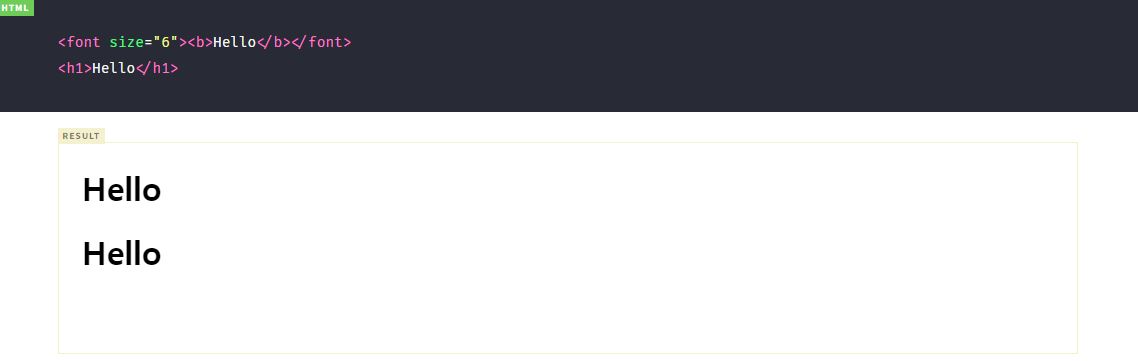
인덱스를 생성할 때 사용되는 정보는 검색 로봇이 수집한 정보인데 결국 웹사이트의 HTML 코드이다. 즉, 검색엔진은 HTML 코드 만으로 그 의미를 인지하여야 하는데 이때 시맨틱 요소(Semantic element)를 해석하게 된다. HTML으로 작성된 문서는 컴퓨터가 해석할 수 있는 메타데이터와 사람이 사용하는 자연어 문장이 뒤섞여 있다. 아래 코드를 보면 1행과 2행은 브라우저에서 동일한 외형을 갖는다. 이는 h1 태그의 디폴트 스타일이 1행과 같기 때문이다.
그러나 1행의 요소는 의미론적으로 어떤 의미도 가지고 있지 않다. 즉, 의도가 명확하지 않다. 개발자가 의도한 요소의 의미를 명확하게 나타내지 않고 다만 폰트 크기와 볼드체를 지정하는 메타데이터만을 브라우저에게 알리고 있다. 그러나 2행의 요소는 제목 중 가장 상위 레벨이라는 의미를 내포하고 있어서 개발자가 의도한 요소의 의미가 명확히 드러나고 있다.이것은 코드의 가독성을 높이고 유지보수를 쉽게한다.
검색엔진은 대체로 h1 요소 내의 콘텐츠를 웹문서의 중요한 제목으로 인식하고 인덱스에 포함시킬 확률이 높다. 또한 사람도 h1 요소 내의 콘텐츠가 제목임을 인식할 수 있다. 시맨틱 요소로 구성되어 있는 웹페이지는 검색엔진에 보다 의미론적으로 문서 정보를 전달할 수 있고 검색엔진 또한 시맨틱 요소를 이용하여 보다 효과적인 크롤링과 인덱싱이 가능해졌다. 즉, 시맨틱 태그란 브라우저, 검색엔진, 개발자 모두에게 콘텐츠의 의미를 명확히 설명하는 역할을 한다. 시맨틱 태그에 의해 컴퓨터가 HTML 요소의 의미를 보다 명확히 해석하고 그 데이터를 활용할 수 있는 시맨틱 웹이 실현될 수 있다.[6]
시맨틱 태그[편집]
인터넷의 발전으로 방대한 양의 웹문서가 생기면서, 제각기 일관적이지 않게 생성된 문서 구조로 웹에서 원하는 정보를 찾을 때 점점 어려움을 겪게 되었다. 시맨틱 태그(Semantic Tag)는 포함된 콘텐츠의 특정 의미를 정의하고 목적을 갖는 태그다. 기존 HTML 〈div〉 태그의 기능과 마찬가지로 block element이면서 사이트의 구조(레이아웃)을 설계하기 위해 존재한다. 시맨틱 태그의 요소로는 〈header〉, 〈nav〉, 〈article〉, 〈section〉, 〈footer〉, 〈main〉 등이 존재한다. 이러한 시맨틱 태그 요소는 콘텐츠를 논리적 섹션으로 구성하고 각 부분의 역할과 기능을 전달하는 데 도움이 된다.
다시 말해, 시맨틱 태그는 HTML의 구조를 설계하는데 있어 태그에 의미를 부여함으로써 웹사이트의 구조를 파악하기 쉽도록 도와주기 위해 만들어진 것이다. HTML5 이전에는 〈div〉, 〈span〉과 같이 콘텐츠 보유 역할은 하지만, 포함된 콘텐츠의 유형이나 해당 콘텐츠가 페이지에서 수행하는 역할에 대해서는 별도로 표시하지 않는 태그를 사용했다. 구조를 구분하기 위해 〈div〉 태그에 id 또는 클래스 등으로 구분하며 구조를 설계했으나, HTML5에서는 시맨틱 태그의 등장으로 좀 더 명시적이면서 직관적인 구조의 설계가 가능해진 것이다.[7]
요소[편집]
시맨틱 태그 요소들을 사용하기 위한 몇 가지 기본적인 규칙이 있다. 먼저, 콘텐츠의 의미와 기능에 따라 콘텐츠의 각 부분에 적합한 요소들을 선택해야 한다. 예를 들어, 로고나 제목 등이 포함된 페이지 상단에는 〈header〉를 사용하고, 저작권이나 연락처, 소셜미디어 계정 링크가 포함된 하단에는 〈footer〉를 사용해야 한다. 다음으로는 요소가 명확한 계층 구조와 구조를 형성하도록 요소들을 올바르게 중첩해야 한다. 예를 들어, 페이지의 주요 콘텐츠를 통틀어 둘러싸려면 〈main〉을 사용해야 하고, 페이지를 여러 주제나 하위 제목 등 목록을 형성하려면 〈section〉을 사용해야 한다. 마지막으로는, 스타일 지정이나 스크립팅 목적으로 필요한 경우를 제외하고는 〈div〉와 같은 의미가 없는 요소나 속성을 사용하지 않아야 한다.
〈header〉, 〈footer〉, 〈section〉, 〈nav〉, 〈article〉과 같은 요소들은 HTML5에서 기존의 〈div〉보다 더 많은 기능을 수행한다. 이러한 주요 요소는 매크로 구조의 시맨틱 HTML로 작용하여 일반적인 HTML 태그들을 적절한 순서와 위치로 유지하는 데 도움을 준다.[8]
- 〈article〉 : 독립적인 글을 다루는 데 사용하는 태그다. 블로그 게시물, 뉴스 기사, 제품 리뷰 등 독립적으로 배포하거나 재사용할 수 있는 독립형 콘텐츠를 정의한다.
- 〈aside〉 : 옆에 위치하는 콘텐츠를 담는 태그로, 페이지 콘텐츠를 제외한 콘텐츠를 정의한다. 주로 문서에서 사이드바를 놓기 위해 사용한다.
- 〈details〉 : 사용자가 보거나 숨길 수 있는 추가 세부 정보를 정의하는 태그다. 사용자와 상호작용이 가능하다는 점이 특징이며, 사용자는 버튼을 통해 열고 닫을 수 있다. 기본적으로 닫은 상태에 있고, 클릭하면 내용이 보이면서 확장되는 성질을 가진다. 추가로, 〈details〉 태그와 함께 쓰이는 〈summary〉 태그는 〈details〉 에서 보이는 부분을 담당한다. 〈summary〉 태그는 〈details〉 태그의 첫 번째 하위 항목이어야 한다.
- 〈figure〉 & 〈figcaption〉 : 〈figure〉 태그는 일러스트레이션, 다이어그램, 사진, 코드 목록 등과 같은 자체 포함된 콘텐츠를 지정한다. 〈figcaption〉 태그는 〈figure〉 요소에 대한 캡션을 정의하며, 문서에서 사진의 설명을 추가하기 위해 사용된다. ‘Caption’이라는 단어 자체가 이미지에 대한 간략한 설명을 의미하는 만큼, 〈figcaption〉은 〈figure〉에 대한 간략한 설명이다.
- 〈footer〉 : 문서 또는 섹션의 바닥글을 지정하며, 문서의 아래쪽에 위치한다. 〈footer〉의 요소에는 일반적으로 연락처 정보, 사이트 맵, 웹사이트를 하나로 묶고 SEO를 강화하는 데 도움이 되는 소셜 미디어 사이트에 대한 링크와 같은 추가 링크가 포함된다.
- 〈header〉 : 문서나 섹션의 머릿글을 지정하며, 로고, 탐색, 제목 및 기타 소개 정보가 포함된 페이지 상단 부분을 정의한다. 여기에는 메타 태그 정보, 키워드, 심지어 가져온 CSS 파일이나 스타일 시트도 포함되는 경우가 많다.
- 〈main〉 : 메인 내용을 담는 태그로, 웹사이트의 텍스트 본문이나 콘텐츠를 나타낸다. 〈main〉 태그는 문서에서 유일해야 하고, 〈article〉, 〈aside〉, 〈footer〉, 〈header〉, 〈nav〉 등 모든 페이지의 태그 앞에 온다.
- 〈nav〉 : 웹사이트의 메뉴, 탭, 탐색경로 등 탐색 링크가 포함된 페이지 부분을 정의한다. 성공적인 웹사이트를 개발하려면 액세스 가능하고 업데이트된 탐색 섹션이 필요하다. 어떤 종류의 웹 사이트를 구축하든 사용자가 웹사이트를 적절하게 탐색할 수 있도록 탐색 링크를 추가해야 한다. 〈nav〉 태그를 사용하면 탐색 링크용으로 지정된 사이트의 특정 섹션을 구성하는 데 도움이 된다.
- 〈section〉 : 문서의 부분을 의미하는 태그로, 기본 콘텐츠 내의 특정 주제 또는 부제목과 관련된 주제별 콘텐츠 그룹을 정의한다. 〈section〉 안에 〈section〉을 넣을 수도 있고, 〈article〉을 이용해 내용을 넣을 수도 있다.
이점[편집]
시맨틱 태그를 사용함에 따라 오는 이점에는 크게 세 가지가 존재한다. 이 세 가지는 모두 인터넷 전반에 걸쳐 웹사이트의 일관성을 향상시키는 것과 관련이 있다. Non-Semantic HTML 태그는 더 모호하며 해석하는 데 더 많은 리소스가 필요하다. 개발자가 의미론적으로 작성할 때 브라우저가 식별할 수 있는 요소에 대해 표준화된 이름을 사용하므로 인터넷에서 HTML의 상호 운용성이 향상된다.
- 접근성 향상 : 시맨틱 태그를 사용하면 페이지의 접근성이 향상된다. HTML 시맨틱 태그 요소는 사람들이 웹페이지를 탐색하고 페이지와 상호 작용하는 데 도움이 되는 화면 판독기, 키보드 또는 음성 명령과 같은 보조 기술에 대한 유용한 정보와 단서를 제공할 수 있다. 예를 들어, <nav>의 경우, 콘텐츠에 탐색 링크가 포함되어 있음을 나타낼 수 있고, 〈article〉의 경우에는 독립형 콘텐츠가 포함되어 있음을 나타낼 수 있다. 접근성 측면에서 시맨틱 태그가 중요한 또 다른 이유는 스크린 리더 사용자에게 큰 이점을 주기 때문이다. 또한, 시맨틱 태그 요소는 웹페이지의 다양한 섹션을 명확하게 정의하고 웹 전체의 일관성을 유지함으로써 사용자 경험과 만족도 또한 향상시킬 수 있다.
- 검색엔진최적화 향상 : SEO(검색엔진최적화)는 구글(Google)과 같은 검색엔진 상에서 웹사이트 순위에 영향을 미친다. 시맨틱 태그를 사용하면 검색엔진과 사용자에게 웹페이지가 더 눈에 띄고 매력적으로 보이게 만들 수 있다. 시맨틱 태그는 관련 키워드와 문구에 대해 웹페이지를 최적화하는 데 도움이 되며, 이를 통해 검색결과 상에서 웹 사이트 노출 순위를 높이고 더 많은 트래픽을 유도할 수 있다. 더불어 웹페이지의 성능과 속도를 향상시켜 이탈률을 줄이고 전환율을 높이는 데에도 도움이 될 수 있다. 또한, 검색엔진에 풍부하고 구조화된 데이터를 제공할 수 있으며, 이는 더욱 매력적이고 유익한 결과를 만들어 낼 수 있다.
- 가독성 향상 : 시맨틱 태그를 사용하면 웹페이지의 가독성 또한 향상된다. 즉, 사람들이 콘텐츠를 더 쉽고 빠르게 이해하고 소비할 수 있게 된다. 시맨틱 태그는 콘텐츠의 명확하고 일관된 흐름과 구조를 만드는데 도움이 된다. 또한, 시맨틱 태그는 제목과 키워드, 요약 등 콘텐츠의 가장 중요하고 관련성 높은 부분을 강조할 때 도움이 된다. 가독성 측면에서 시맨틱 태그가 중요한 이유는 불필요하거나 중복되는 코드를 피하는 데 도움이 된다는 것이다. 이를 통해 웹페이지를 더 빠르고 효율적으로 만들 수 있다.[9]
적용 및 이상[편집]
적용 : 빅데이터[편집]
시맨틱 웹이 현실적으로 적용되고 있는 사례를 보면 아마존(Amazon), 이베이(ebay), 넷플릭스(Netflix) 등에서 활용하고 있는 서비스 사용자의 매매 거래 데이터의 분석, 그리고 태그 등과 같은 메타데이터가 중요하다. 거래 데이터를 통한 사용자의 구매 패턴으로 사용자의 동선과 취향을 파악할 수 있고, 메타데이터를 통해서 의미를 읽어낼 수 있다. 메타데이터라는 것은 메타 인지와 비슷하다. 나 자신을 어떤 정보로 얼마나 알고 있는지, 어떤 생각을 하고 있는 지에 대한 생각을 메타인지라고 하듯이 메타데이터는 데이터가 무엇인지를 이야기하는 데이터를 말한다.
A라는 만화 데이터가 있다면 그 데이터가 언제부터 언제까지 연재되었고, 그 작가가 누구이며, 그 데이터가 스릴러 물인지, 학원 물인지, 로맨스 물인지, 분류는 어떻게 되고, 나아가 그 데이터를 만든 작가의 다른 작품들은 어떻게 되는지 등에 관한 내용이다. 또한 메타데이터를 통한 사용자의 동선 혹은 구매 패턴의 분석을 할 수 있다. 이렇게 데이터를 분석하는 것을 데이터 마이닝이라고 한다. 이렇게 각종 거래 데이터를 비롯한 여러가지 웹에서의 활동 내역을 취합한 데이터를 분석하는 데이터 마이닝과 메타데이터를 통해 웹은 마치 데이터의 의미를 이해하는 것처럼 활동할 수 있다. 이에 따라 초기 단계의 시맨틱 웹은 나의 질문에 대해서 더 정확한 답변을 내줄 수 있고, 내가 말하는 것을 듣고, 내 기분을 생각해서 출근할 옷을 추천해 주거나, 어렸을 적에 듣던 노래를 틀어줄 수도 있을 것이다. 웹이 친근한 가족, 친구, 혹은 연인처럼 움직이게 되는 것이다.
이러한 시맨틱 웹의 최근 변화 양상은 빅데이터와 연결 지어 생각할 수 있다. 웹에서의 활동이 인간의 보편적인 생활양식으로 자리 잡은 이후 지구촌에서는 천문학적인 데이터가 축적되고 있다. 페이스북(Facebook)에서만 하루에 수십억 개의 콘텐츠가 공유되고, 페이스북 서버에서는 수백 테라바이트의 사용자 신규 데이터를 처리하고 있다. 지금은 이러한 빅데이터를 데이터 마이닝을 해서 가치 있는 데이터와 가치 없는 데이터를 분류하고, 데이터의 의미와 패턴을 밝혀서 정제된 스마트 데이트를 추출해 내고 있다. 스마트 데이터는 분석이 가능한, 정확하고 빠르고 실효성이 있는 데이터다. 기업들이 빅데이터를 활용하면서 산업 전 분야에서 많은 비용 절감이 이뤄지고 있고, 고객 자신조차 몰랐던 숨은 취향까지 밝혀내고 있다. 빅데이터는 이렇게 시맨틱 웹의 지향을 하나씩 실천하고 있는 중이다. 단계별로 생각해 보면 시맨틱 웹의 3단계는 온톨로지(초기 시맨틱 웹), 빅데이터, 인공지능(이상적 시맨틱 웹)이 합쳐진 상태라고 말할 수 있다. 물론 이것은 편의상의 분류일 뿐, 시기를 떠나서 동시에 서로 영향을 주고받으면서 발전하는 것이다.[10]
이상[편집]
빅데이터의 주역들은 페이스북, 유튜브와 같은 SNS, 구글과 같은 검색 포털, 아마존과 같은 전자상거래 업체 등이다. 구글의 창업자 래리 페이지(Larry Page)는 유럽 지역 파트너와의 콘퍼런스에서 궁극적인 검색엔진은 세상에 대한 모든 것을 알고 있으며, 무엇이든지 물어보면 정확한 답변을 즉각적으로 제공하는 것이라고 이야기했다. 이것은 과거 상상하던 신에게서나 가능한 일이었다. 그는 IT 기술로 형상화된 신의 모습을 구글을 통해 찾았으며, 그것은 래리 페이지 이전에 팀 버너스 리가 먼저 이야기했던 시맨틱 웹의 이상이기도 하다.
또한, 많은 IT 전문가들은 구글이 개발하고 있는 인공지능이 시맨틱 웹을 바탕으로 인간의 좋은 친구나 비서, 에이전트 역할을 할 것으로 낙관적인 전망을 내놓았다. 휴가지를 결정하면 거기에 필요한 비행기 티켓에서부터 모든 것을 알아서 처리하고, 계절이 바뀌면 취향에 맞는 옷을 추천하고, 산책을 나갔을 때 근처에 어떤 친구가 있는지도 알려준다. 어린 시절 만화책에서나 봤던 일들이 현실로 일어난다는 것이다. 만약 구글의 꿈이 실현된다면 모든 문제에 대한 답을 구글을 통해서 찾고 모든 의사결정을 구글을 통해서 하게 될 것이다. 구글 시맨틱 웹이 개발된다면 이러한 생활양식은 더욱 분명하게 인간을 지배할 것이다.
시맨틱 웹은 차세대 웹으로 빅데이터와, 딥러닝과 같은 학습 능력을 갖춘 인공지능의 다양한 기술들과 결합하여 인간에게 편의를 주는 다양한 일을 수행할 수 있을 것으로 전망된다. 또한 좀 더 나아가자면 인공지능의 핵심 두뇌 역할을 할 수도 있을 것이다. 결국 시맨틱 웹의 이상은 인간의 두뇌와 똑같은 작용을 할 수 있는 강력한 능력을 가진 미래형 웹이라고 할 수 있다.[10]
비교[편집]
초기 웹의 하이퍼텍스트 방식[편집]
수많은 정보의 홍수 속에 살고 있는 현대인에게 웹은 편리함을 넘어서 혼돈스럽고 시간을 낭비하는 결과를 초래하기도 한다. 검색엔진의 발달을 통해서 한번에 더 많은 검색결과를 보여주고 더 정확한 검색정보를 순차적으로 나열하고 있지만, 아직은 사용자가 키워드로 검색을 하고 그 결과로 나온 제목을 본 다음 링크를 클릭해서 내용을 읽기 전까지는 문서에 대한 정보를 제대로 알 수 없다.
그리고 수십 개의 검색결과에서 내가 원하는 내용을 찾기까지 걸리는 시간은 인터넷의 장점이 단점으로 작용하는 역효과라 할 수 있다. 또한 정보생산자의 입장에서도 답답하다. 일일이 손으로 HTML 태그를 삽입하고 수정해야 하는 불편과 이로 인한 비용의 낭비는 정보량이 증가할수록 기하급수적으로 증가한다. 단순 링크를 통한 불필요한 콘텐츠 생산과 인터넷 검색과 수많은 검색결과의 내용파악을 누군가 대신하여 해줄 수 있다면 편리하다는 철학으로 출발한 다음 세대의 웹이 시맨틱 웹이라고 할 수 있다.[11]
온톨로지[편집]
온톨로지는 데이터베이스의 일종이라 할수 있는데, 이 데이터베이스에는 보통의 관계형 데이터베이스의 경우와는 달리 개념들 간 위계 구조와 기타 다른 관계 및 제약이 표현되어 있다. 사실 이것은 전산학에서의 온톨로지에 대한 비형식적인 정의이기도 하다. 온톨로지 공학이란 사람이 갖고 있는 각종 개념들을 이렇게 온톨로지화, 즉 데이터베이스화 하는 기술이다. 반면 시맨틱 웹이란 컴퓨터가 정보의 의미를 이해하고 의미를 조작할 수 있는 환경이다. 관계형 데이터베이스에서는 관계가 의미이듯이 웹에서는 정보 자원들 사이의 이러 저러한 연관성이 바로 의미인 것이다. 물론 개별 데이터베이스와는 규모 면에서 비교가 안될 정도로 웹 환경 하에서의 정보들 간 연관성은 복잡하고 다양하다. 그런데 만약 문서의 각 부분을 컴퓨터가 이해할 수 있는 형식으로 기술(description)해 줄 수만 있다면 복잡하게 얽혀져 있는 정보 자원들 사이의 의미적 연관성을 통해 다양한 정보들이 보다 효과적으로 활용될 수 있다.[12]
현재 웹[편집]
기존의 HTML로 작성된 문서는 컴퓨터가 의미정보를 해석할 수 있는 메타데이터보다는 사람의 눈으로 보기에 용이한 시각정보에 대한 메타데이터와 자연어로 기술된 문장으로 가득 차 있다. 예를 들어 〈em〉바나나〈/em〉는 〈em〉노란색</em〉이다.라는 예에서 볼 수 있듯 〈em〉이라는 태그는 단지 바나나와 노란색이라는 단어를 강조하기 위해 사용된다. 이 HTML을 받아서 처리하는 기계(컴퓨터)는 바나나라는 개념과 노란색이라는 개념이 어떤 관계를 가지는지 해석할 수 없다. 단지 〈em〉 태그로 둘러싸인 구절을 다르게 표시하여 시각적으로 강조를 할 뿐이다. 게다가 바나나가 노란색이라는 것을 서술하는 예의 문장은 자연어로 작성되었으며 기계는 단순한 문자열로 해석하여 화면에 표시한다.
시맨틱 웹은 XML에 기반한 시맨틱 마크업 언어를 기반으로 한다. 가장 단순한 형태인 RDF는 〈Subject, Predicate, Object〉의 트리플 형태로 개념을 표현한다. 위의 예를 트리플로 표현하면 〈urn:바나나, urn:색, urn:노랑〉과 같이 표현할 수 있다. 이렇게 표현된 트리플을 컴퓨터가 해석하여 urn:바나나 라는 개념은 urn:노랑이라는 urn:색을 가지고 있다는 개념을 해석하고 처리할 수 있게 된다. 보다 구체적인 예로 다음이 카카오 소유임을 나타내는 트리플은 〈http://daum.net, urn:wikipedia-ko:소유, http://kakaocorp.com〉과 같이 된다. 시맨틱 웹은 이러한 트리플 구조에 기반하여 그래프 형태로 의미정보인 온톨로지를 표현한다.[13]
각주[편집]
- ↑ 〈시맨틱 웹 ( semantic web )〉, 《두산백과》
- ↑ 함대훈, 〈인터넷, 웹 3.0으로의 진화〉, 《삼성SDS》, 2022-05-25
- ↑ 승톨, 〈시멘틱 웹(Semantic Web)과 태그, 모른다고 당황하지 마세요!〉, 《개인블로그》, 2020-11-17
- ↑ 4.0 4.1 4.2 4.3 4.4 이재호 서울시립대 전자전기컴퓨터공학부 교수, 양정진 가톨릭대 컴퓨터·전자공학부 교수, 〈시맨틱 웹 : 차세대 지능형 웹 기술 〉, 《제81호 TTA저널》, 2002
- ↑ 〈시맨틱 웹〉, 《나무위키》
- ↑ 〈1.3 Semantic Web 시맨틱 요소와 검색 엔진 - 시맨틱 웹(Semantic Web)〉, 《PpoiemaWeb》
- ↑ Junbeom Park, 〈시맨틱 태그 (Semantic Tag)란? – 태그 요소의 종류와 이점〉, 《TBWA 데이터랩》, 2023-09-05
- ↑ TBWA 데이터랩, 〈TBWA 데이터랩의 디지털 마케팅 매거진 - HTML의 구조 설계를 위한 '시맨틱 태그'〉, 《오픈에즈》, 2023-11-10
- ↑ 〈HTML의 구조 설계를 위한 시맨틱 태그〉, 《아이보스》, 2023-09-25
- ↑ 10.0 10.1 김동훈, 〈(IT 상식사전) 시맨틱 웹에 관하여〉, 《요즘IT》, 2022-03-16
- ↑ 김희원 외 2인, 〈훤히 보이는 2010년의 정보통신 - 시맨틱 웹의 특장점 ( Semantic Web- )〉, 《한국전자통신연구원》, 2006-12-15
- ↑ 1000py, 〈온톨로지(Ontology) 와 시맨틱 웹(Semantic Web)〉, 《네이버 블로그》, 2019-03-19
- ↑ 〈시맨틱 웹〉, 《위키백과》
참고자료[편집]
- * 〈시맨틱 웹〉, 《나무위키》
- 〈시맨틱 웹 ( semantic web )〉, 《두산백과》
- 〈시맨틱 웹〉, 《위키백과》
- 〈1.3 Semantic Web 시맨틱 요소와 검색 엔진 - 시맨틱 웹(Semantic Web)〉, 《PpoiemaWeb》
- 이재호 서울시립대 전자전기컴퓨터공학부 교수, 양정진 가톨릭대 컴퓨터·전자공학부 교수, 〈시맨틱 웹 : 차세대 지능형 웹 기술 〉, 《제81호 TTA저널》, 2002
- 김희원 외 2인, 〈훤히 보이는 2010년의 정보통신 - 시맨틱 웹의 특장점 ( Semantic Web- )〉, 《한국전자통신연구원》, 2006-12-15
- 1000py, 〈온톨로지(Ontology) 와 시맨틱 웹(Semantic Web)〉, 《네이버 블로그》, 2019-03-19
- 승톨, 〈시멘틱 웹(Semantic Web)과 태그, 모른다고 당황하지 마세요!〉, 《개인블로그》, 2020-11-17
- 김동훈, 〈(IT 상식사전) 시맨틱 웹에 관하여〉, 《요즘IT》, 2022-03-16
- 함대훈, 〈인터넷, 웹 3.0으로의 진화〉, 《삼성SDS》, 2022-05-25
- Junbeom Park, 〈시맨틱 태그 (Semantic Tag)란? – 태그 요소의 종류와 이점〉, 《TBWA 데이터랩》, 2023-09-05
- 〈HTML의 구조 설계를 위한 시맨틱 태그〉, 《아이보스》, 2023-09-25
- TBWA 데이터랩, 〈TBWA 데이터랩의 디지털 마케팅 매거진 - HTML의 구조 설계를 위한 '시맨틱 태그'〉, 《오픈에즈》, 2023-11-10
같이 보기[편집]

 위키원
위키원