"RGB"의 두 판 사이의 차이
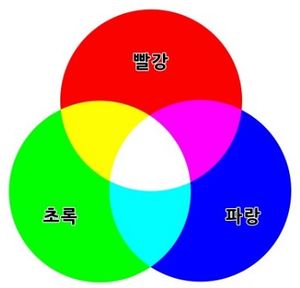
(새 문서: 썸네일|300픽셀|RGB, 빛의 삼원색 '''RGB'''(red, green, blue)는 빛의 삼원색으로 빨간, 녹색, 파란색을 이용해서 ...) |
잔글 |
||
| (같은 사용자의 중간 판 2개는 보이지 않습니다) | |||
| 1번째 줄: | 1번째 줄: | ||
[[파일:RGB, 빛의 삼원색.jpg|썸네일|300픽셀|RGB, 빛의 삼원색]] | [[파일:RGB, 빛의 삼원색.jpg|썸네일|300픽셀|RGB, 빛의 삼원색]] | ||
| − | '''RGB'''(red, green, blue)는 [[빛]]의 삼원색으로 | + | '''RGB'''(red, green, blue)는 [[빛]]의 삼원색으로 [[빨강]], [[녹색]], [[파랑]] 빛을 이용해서 [[색]]을 표시하는 방식이다. '''알지비'''<!--알쥐비-->라고 읽는다. |
==개요== | ==개요== | ||
| 186번째 줄: | 186번째 줄: | ||
* [[오차]] | * [[오차]] | ||
| − | {{ | + | {{미술|검토 필요}} |
| + | {{자동차 제조}} | ||
2022년 11월 2일 (수) 09:41 기준 최신판
RGB(red, green, blue)는 빛의 삼원색으로 빨강, 녹색, 파랑 빛을 이용해서 색을 표시하는 방식이다. 알지비라고 읽는다.
목차
개요[편집]
RGB는 Red(적색, 빨강), Green(녹색, 초록), Blue(청색, 파랑)의 약자로 빛의 3가지 원색, 삼원색(3원색)을 말한다. 가장 기본적인 원색을 표현하는 것으로 RGB 방식은 빨간색, 녹색, 파란색을 섞어 영상이나 이미지를 표현하는 방식이다. RGB는 TV나 모니터 또는 빛을 이용하여 표시하는 장치에서 많이 사용하고 있다. 예를 들어, 빨간색(R)과 초록색(G)을 섞으면 황색, 빨간색(R)과 파란색(B)을 섞으면 붉은 보라색, 파란색(B)과 초록색(G)을 섞으면 청록색을 얻을 수 있게 된다. 이와 같이 3가지의 원색을 혼합하여 우리가 직접적으로 보는 화면 표시 장치에 색상을 표현하여 눈으로 확인을 할 수 있게 해준다. 또한 RGB는 적색(Red), 녹색(Green), 청색(Blue) 세 종류의 광원(光源)을 이용하여 색을 혼합하며 색을 섞을수록 밝아지기 때문에 '가산 혼합'이라고 한다.
빛의 3원색을 모두 섞거나 아무것도 섞지 않으면 어떻게 될까? 빨간색(R), 초록색(G), 파란색(B)을 모두 섞으면 흰색이 나온다. 그리고 세 가지 색 중 아무 색도 비추지 않으면 검은색으로 표현된다.
RGB는 컴퓨터 모니터 화면이나 텔레비전, 컬러 프린터에서 색을 표현하는 데 주로 사용된다. 모니터의 화면은 화소라고 불리는 아주 작은 사각형이 여러 개 모여서 만들어진 것이다. 각 화소는 빨간색, 녹색, 파란색 세 가지의 조합으로 만들어진다. 화소 하나마다 바이트(byte)라는 단위를 이용하여 각각 빨간색 1바이트, 초록색 1바이트, 파란색 1바이트가 들어가게 된다. 그리고 1바이트는 0부터 255까지 256단계의 색을 나타낼 수 있다.
RGB를 이용한 색은 'RGB(빨간색의 단계, 초록색의 단계, 파란색의 단계)'와 같은 방법으로 표시할 수도 있다. 만일 'RGB(255,0,0)'라는 숫자를 가진다면 어떤 색이 나올까? 초록색, 파란색은 0이기 때문에 오직 빨간색이 나오게 된다. RGB(255, 100, 0)이라면 초록색이 조금 섞인 연한 빨간색을 표현할 수 있다.
우리는 눈이 빨강, 초록, 파랑 세 가지 색으로 나누어 받아들인 신호를 뇌가 적절히 혼합하는 과정을 통해 물체를 볼 수 있다. 컴퓨터도 이와 같은 원리로 색을 인식하고 표현한다. 우리가 모니터 화면에서 보는 이미지는 세 가지 색(빨간색, 초록색, 파란색)으로 구분된 정보를 컴퓨터가 이진수로 인식한 다음, 이 정보들을 조합하여 모니터로 표현하는 것이다.
이처럼 RGB 방식은 여러 단계의 색 표현을 혼합하여 우리가 모니터를 통하여 다채로운 색깔을 볼 수 있도록 도와준다.[1][2]
빛을 삼원색으로 인지하는 과정[편집]
우선 우리가 말하는 빛은 햇빛을 말하는데 햇빛은 무지개색을 품고 있다. 햇빛에 숨어 있는 색은 프리즘을 통과할 때 그 모습을 드러낸다. 삼각기둥 모양의 프리즘을 통과한 빛이 보라색에서 빨간색까지 펼쳐지는 스펙트럼을 만드는 것과 같은 원리로, 물방울 속에서 반사된 햇빛에서는 빨-주-노-초-파-남-보 일곱 색깔 무지개색이 나온다. 파장이 다른 빛을 우리는 왜 서로 다른 색깔로 인식할까?
사실 무지개색은 우리 눈이 감지할 수 있는 전자기파의 파장에 의해 결정된다. 보라색은 파장 400나노미터의 전자기파, 빨간색은 파장 700나노미터의 전자기파다. 햇빛이 품은 무지개색은 우리 눈으로 식별이 가능한 가시광선 영역에 해당된다. 400나노미터부터 700나노미터까지의 파장을 갖는 전기장과 자기장의 파동이 우리 눈에는 보라색에서 빨간색까지 연속적인 색조의 변화로 보인다. 좀 더 정확히 말하면 햇빛에는 빨간색보다 파장이 긴 적외선과, 보라색보다 파장이 짧은 자외선까지 포함돼 있지만, 우리 눈으로 볼 수 있는 파장의 한계가 무지개색을 그렇게 결정하는 것이다.
색을 느끼려면 특정 파장의 빛만 흡수하는 시각세포가 필요하다. 색의 인지 과정을 살펴보면 빛이 우리 눈의 망막 세포를 자극하면 시각세포에서 전기적 신호가 만들어지고 그 신호는 신경망을 통해 뇌에 전달된다. 그렇다면 빛이 품고 있는 색은 어떻게 구분될까? 원리적으로는 특별한 색의 빛이 자극할 수 있는 시각세포, 즉 특정한 파장의 빛만 흡수하는 시각세포가 있으면 된다.
눈의 망막에 흡수되는 빛의 파장이 시각세포 분자의 양자 상태에 의해 결정된다. 특정 파장의 빛을 감지하려면 그에 해당하는 에너지 구조를 갖춘 시각세포가 필요하다는 말이다. 따라서 400에서 700나노미터까지 연속적으로 퍼져있는 파장의 색을 모두 구분하려면 각 파장의 빛을 흡수할 수 있는 여러 종류의 시각세포가 필요하다.
하지만 우리 눈의 망막에 퍼져 있는 시각세포 중에 빛의 파장에 따라 민감하게 반응하는 시각세포는 빨강(R), 초록(G), 파랑(B) 이 세 종류의 원추세포뿐이다. 연속적인 색은 그만두고 일곱 색깔을 구분하기에도 턱없이 부족하다. 그렇다면 우리는 어떻게 3개의 원추세포로 가시광선 영역의 파장과 온갖 종류의 색을 구분할 수 있는 것일까?
사진의 위쪽 녹색 부분이 간상세포와 원추세포다. 우리 눈의 간상세포는 빛의 파장에 둔감하고 주로 어두운 곳에서 명암을 구분하는 역할을 하는 반면, 원추세포는 특정 파장의 빛에만 반응한다. 간상세포는 약 1억 3000만 개의 세포가 망막 전체에 퍼져 있지만, 약 700만 개 정도의 원추세포는 물체의 상이 잘 맺히는 황반 부근에 많이 모여 있다. 각 원추세포는 일정 영역의 파장에 반응한다.
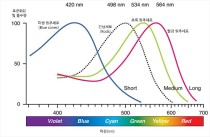
예를 들어, 파랑(B) 원추세포는 440나노미터 파장에 가장 민감하게 반응하지만 400~500 나노미터 파장의 빛에도 반응한다. 넓은 영역의 빛에 반응하기 때문에 B 원추세포에 감지된 빛은 400~500나노미터 사이의 파장을 가졌다는 것 외에 다른 정보를 알 수 없다. 마찬가지로 초록(G), 빨강(R) 원추세포는 각각 450~630나노미터, 500~700나노미터 영역의 파장에 민감하게 반응한다. 따라서 R, G, B 원추세포는 각자의 영역에서 200나노미터 정도의 파장 차이는 구분할 수 없다. 색을 분해하는 능력으로만 보면 각각의 원추세포는 형편없는 성능의 측정 장치에 불과하다. 비록 파장은 잘 구분하지 못해도 3개의 원추세포로 400~700나노미터 파장 영역의 빛을 볼 수 있다는 점은 그나마 다행이다.
원추세포가 색을 분해하는 능력이 좋지 않은데도 우리가 다양한 색을 감지할 수 있는 이유는 각 원추세포가 감지하는 빛의 파장 영역이 겹쳐 있기 때문이다. 특정 파장의 빛이 들어오는 경우라도 두 개 이상의 원추 세포가 동시에 반응할 수 있다. 예를 들어, 500나노미터 파장의 빛이 들어오면 R, G, B 세 종류의 원추세포가 모두 반응하고, 550나노미터 파장의 빛에는 R, G 원추세포만 반응을 한다. 따라서 세 종류의 원추세포의 반응을 종합하면 50나노미터 차이의 빛도 쉽게 구분할 수 있게 된다. 실제로 원추 세포들의 반응 정도에 따라 사람의 뇌는 다양한 색깔을 구분할 수 있다.
그림과 같이 R, G, B 원추세포의 분해 능력을 보면 각 신경세포의 빛 흡수량이 같은 비율로 표준화되어 있다. 따라서 뇌는 원추세포의 RGB 신호를 조합해 색을 인식한다.
- 색의 인지 과정을 다시 정리해 보면, 망막의 원추세포는 ‘빛의 파장'과 세기를 분해하는 센서이고 뇌는 시각 세포에서 전달된 신호를 처리하는 장치다.
- 한 파장 또는 여러 파장이 혼합된 빛이 들어올 때, R, G, B 세 종류의 원추세포에서 보내는 신호는 (r, g, b) 세 개의 값으로 뇌에 전달된다.
- 뇌가 인지하는 빛의 세기와 색은 (r, g, b) 세 개의 값으로 표현된 RGB 신호에 불과하다.
- 예를 들어, 700나노미터 파장의 빛은 (r=1, g=0, b=0)으로, 400나노미터 파장의 빛은 (r=0, g=0, b=1)으로 변환된 정보가 뇌에 각인된다.
- 따라서 (r, g, b) 신호를 처리하는 뇌의 입장에서는 (1, 0, 0)과 (0, 0, 1) 신호, 즉, 빨간색과 파란색의 거리는 (1, 0, 0)과 (0, 1, 0), 즉, 빨간색과 초록색 사이의 거리와 차이가 없다.
- 뇌에서 인식하는 빨강-초록, 초록-파랑, 파랑-빨강 간의 거리가 같아져 빨강-초록-파랑이 정삼각형을 이룬다.
- 이 때문에 줄자처럼 펼쳐진 무지개색의 파장이 우리 뇌에서는 원 모양의 색상환으로 재구성된다.[3]
가산 혼합의 원리[편집]
RGB는 빛의 삼원색을 이용하여 색을 표현하는 방식이다. 빨강(RED), 초록(GREEN), 파랑(BLUE) 세 종류의 광원(光源)을 이용하여 색을 혼합하며 색을 섞을수록 밝아지기 때문에 '가산 혼합'이라고 한다. 디지털 이미지에서 사용되는 RGB 가산 혼합의 종류로는 sRGB, 어도비 RGB 등이 있다.
알기 쉬운 실험[편집]
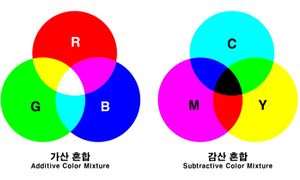
세 개의 손전등에 각각 빨강, 초록, 파랑의 셀로판지를 겹쳐놓고 불을 비추면 오른쪽의 그림 '가산 혼합의 원리'와 비슷한 결과를 얻을 수 있다.
RGB 큐브 모델과 표현 원리[편집]
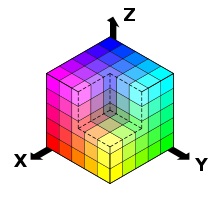
오른쪽의 그림 'RGB의 큐브 모델'과 같이 하나의 색은 삼원색을 기준선으로 하는 삼차원 직교 좌표계의 한 점으로 나타낼 수 있다.
예를 들어 검정은 세 광원 모두 빛이 없는 상태이며 좌표(0,0,0)으로 표현할 수 있다.
| 채널별 값 | 혼합 결과와 좌표 | |||
| 빨강 (RED) | 초록 (GREEN) | 파랑 (BLUE) | 혼합색 | 좌표 |
| 0 | 0 | 0 | 검정 | (0,0,0) |
각 광원의 최댓값을 255라고 한다면 빨강은 좌표(255,0,0)와 같이 표현되며 RED 광원만이 최댓값을 갖고 녹색 광원과 청색 광원은 빛이 없는 상태를 의미한다.
| 채널별 값 | 혼합 결과와 좌표 | |||
| 빨강 (RED) | 초록 (GREEN) | 파랑 (BLUE) | 혼합색 | 좌표 |
| 255 | 0 | 255 | 보라 | (255,0,255) |
좌표(80,0,0)과 같이 녹색 광원과 청색 광원이 여전히 빛이 없는 상태에서 적색 광원이 약하게 비친다면 고동색이 될 것이다.
| 채널별 값 | 혼합 결과와 좌표 | |||
| 빨강 (RED) | 초록 (GREEN) | 파랑 (BLUE) | 혼합색 | 좌표 |
| 90 | 0 | 0 | 연한 고동색 | (90,0,0) |
주황색은 좌표(255,127,0)로 나타낼 수 있으며 적색 광원이 최댓값을 갖는 상태에서 녹색 광원이 중간 정도로 섞인 상태라고 할 수 있다.
| 채널별 값 | 혼합 결과와 좌표 | |||
| 빨강 (RED) | 초록 (GREEN) | 파랑 (BLUE) | 혼합색 | 좌표 |
| 255 | 127 | 0 | 주황색 | (255,127,0) |
세 광원이 모두 같은 값을 갖는다면 무채색이 된다.
| 채널별 값 | 혼합 결과와 좌표 | |||
| 빨강 (RED) | 초록 (GREEN) | 파랑 (BLUE) | 혼합색 | 좌표 |
| 192 | 192 | 192 | 은색 | (192,192,192) |
감산 혼합과의 관계[편집]
- RGB 가산 혼합과 달리 CMYK 감산 혼합은 물감이나 잉크 같은 안료가 서로 섞일 때 일어나는 색의 혼합을 표현하는 방식으로 색을 섞을수록 어두워지기 때문에 '감산 혼합'이라 한다. 가산 혼합과 감산 혼합은 서로 반대되는 개념으로 보색 관계에 있다.[4]
- RGB는 모니터에 표현되는 빛의 혼합 색상이고, CMYK는 인쇄물에 표현되는 색의 혼합이다. 그래서 인쇄물을 디자인할 때 일러스트나 인디자인으로 작업 시 꼭 CMYK 모드로 바꿔서 작업해야 한다. RGB로 작업한 이미지를 생각하고 CMYK 모드로 전환해 실제로 인쇄했을 경우 훨씬 색이 어둡고 탁하게 변하기 때문이다.[5]
- 특히 페인트 조색에서 이점에 주의하여 CMYK 값으로 조색하는 것이 타당하다. CMYK 컬러는 인쇄 컬러기 때문에 최대한 근사치에 작업이 가능하지만 RGB 컬러는 모니터로 보이는 컬러이기 때문에 오차가 생길 수 있다.[6]
동영상[편집]
각주[편집]
- ↑ "RGB", 《네이버 지식백과》
- ↑ "RGB", 《나무위키》
- ↑ 수수깡, 〈빛은 어떻게 색이 되는가?〉, 《네이버 블로그》, 2015-12-06
- ↑ "RGB", 《위키백과》
- ↑ 박스마스터, 〈RGB와 CMYK의 차이는? 왜 인쇄물은 RGB로 만들면 안될까?〉, 《네이버 블로그》, 2018-04-11
- ↑ 칠하자, 〈CMYK컬러 값으로 페인트 조색하는 과정 〉, 《네이버 블로그》, 2022-07-20
참고 자료[편집]
- "RGB", 《네이버 지식백과》
- "RGB", 《나무위키》
- "RGB", 《위키백과》
- 수수깡, 〈빛은 어떻게 색이 되는가?〉, 《네이버 블로그》, 2015-12-06
- 박스마스터, 〈RGB와 CMYK의 차이는? 왜 인쇄물은 RGB로 만들면 안될까?〉, 《네이버 블로그》, 2018-04-11
- 칠하자, 〈CMYK컬러 값으로 페인트 조색하는 과정 〉, 《네이버 블로그》, 2022-07-20
같이 보기[편집]
| ||||||||||||||||||||||||||

 위키원
위키원